鼠绘逼真鼠标
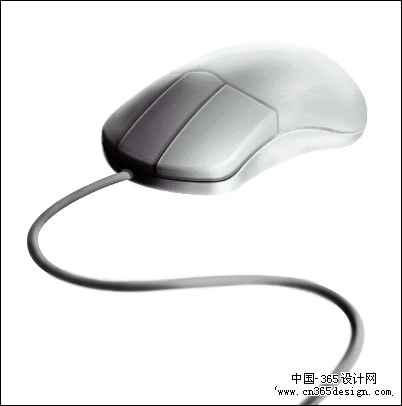
| 最终效果图 |
 |
| 1.建一个400X400、300DPI的文件(CTRL+N)。 |
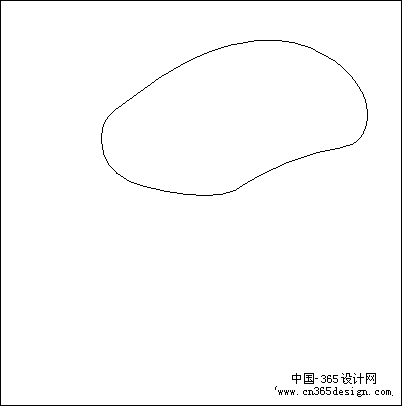
| 2.新建一个层,用钢笔工具将鼠标的轮廓钩出。(图1) |
 |
| 3.将路径转为选区,将前景色设置为30%的黑,按ALT+DELETE填充。 |
| 4.到滤镜--杂色--添加杂色,数量为0.2,高斯分布,单色。 |
| 5.到菜单--滤镜--渲染--光照效果,做如(图2)设置。 |
 |
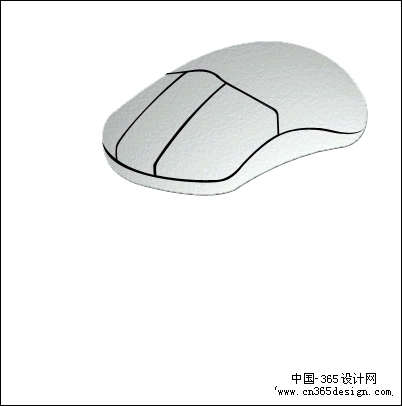
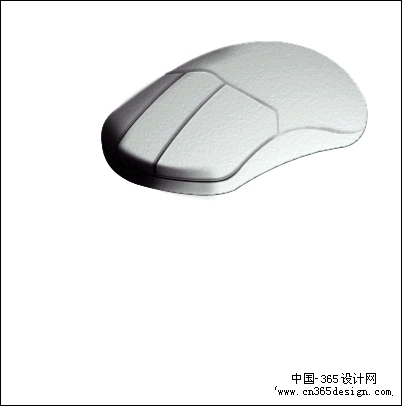
| 6.新建一个层,图层2,用钢笔工具钩出鼠标个分割部分的的线条,转成选区并以黑色填充。(图3) |
 |
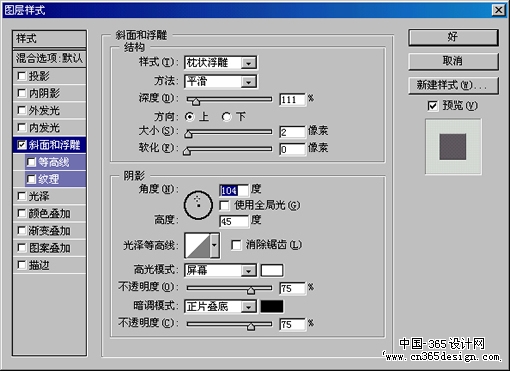
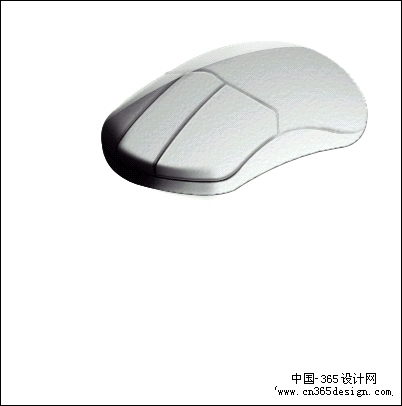
| 7.用橡皮擦工具,调整压力至20%,将刚才的黑色线条的受光部分擦得淡一点,(这样是为了使鼠标看上去更有层次感)。然后双击此图层面板中的图层2,在弹出的调板选项中作如(图4)设置。 |
 |
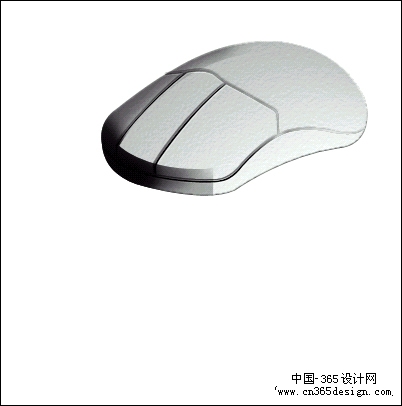
| 完成后效果如(图5)。 |
 |
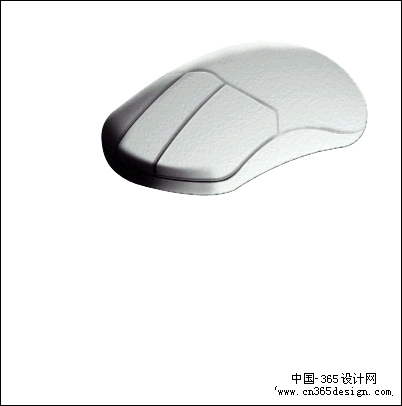
| 8.新建一个层,用钢笔工具钩出鼠标的阴暗面,然后转为选区,选择画笔工具,笔触大小设置为45,不透明度调到80%左右,在选区内涂,涂的时候注意层次与明暗。靠近受光面的地方要逐渐变亮。如(图6)。 |
 |
| 9。完成后,用模糊工具在刚才所涂的阴影边缘擦一下,这是为了是阴影边缘更圆滑,(模糊的尺度自己掌握,不用太厉害)完成后效果如(图7) |
 |
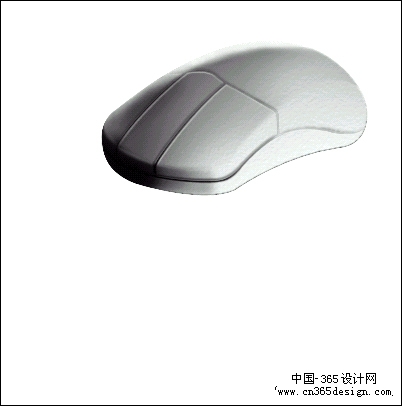
| 10.新建一个层,用钢笔工具钩出鼠标的高光部分,转为选区,用白色填充,将图层透明度调到40%(图8) |
 |
| 11,同样用模糊工具处理边缘,方法同上面的一样!(图9) |
 |
| 12.在图层2的上面新建一个图层,用钢笔工具钩出鼠标的暗调面,用画笔工具涂,涂时将透明度调到30%左右,笔触调至100左右,涂时同样注意层次,涂好后同样用模糊工具处理!方法同上。(图10) |
 |
| 13.在此图层的上面,在新建个图层,用选区钩出鼠标的侧面部分,转成选区,用较淡的灰色涂,同样注意层次,涂完还是用模糊工具处理,效果如(图11) |
 |
| 14.最上层的图层上再新建一个图层,沿着鼠标按键的棱角出用钢笔钩出一个转角处的路径,转成选区,用白色填充,然后用模糊工具处理成如(图12)的效果。 |
 |
| 15.新建一个层,同样用钢笔,钩出鼠标底托侧面的阴暗面,用画笔涂,用模糊处理,完成如(图13) |
 |
| 16.在图层2的上面新建一个层,按住CTRL点图层2使其选区浮起,用白色填充,并将此图层的透明度改为50%。(图14)此时的鼠标本身已基本完成。下来是鼠标线了。 |
 |
| 17.在最上层的图层上面再新建一个图层,用钢笔钩出鼠标线的形状。(图15) |
 |
| 18。新建一个层,将鼠标线弯曲处的阴影部分钩出来,用黑色填充,并用模糊跟涂抹工具处理成如(图16)效果。 |
 |
| 19.下面便是阴影的制作了。先在背景层的上面建一个层,然后同样要用钢笔钩出阴影的轮廓,然后后画笔抹,深浅注意。涂完后可以适当用一下动感模糊效果!强弱自己调节。如(图17) |
 |
| 20.此时鼠标已经做完了!大家也可以在做些背景,来美化一下画面。 |
 |
- 上一篇: 利用路径和画笔制作飘逸自然的发丝
- 下一篇: 鼠绘可爱卡通之狮子王
-= 资 源 教 程 =-
文 章 搜 索
