Photoshop制作漂亮的绿色水晶导航按钮
| 来源:UCD博客 作者:小鱼 按钮是网页中不可缺少的部分,好的按钮可以给网页增色不少。下面的教程介绍水晶风格的导航按钮制作。制作的时候先制作按钮的一部分,然后再复制组成导航栏。 最终效果 |
 |
| 1、新建文件,大小500x 200px ,选择渐变工具(G),(径向渐变)从#363636到#252525。 最左边拖动到右下角。 |
 |
| 2、新建层, 选择选区工具(M),固定大小为100 x 40px角。 |
 |
| 3、填充线性渐变从 #68ad40和#4c8c2c。 |
 |
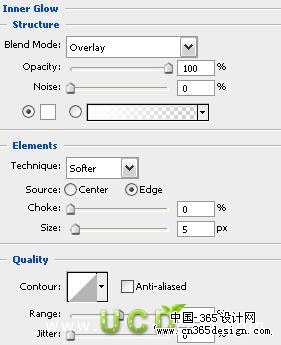
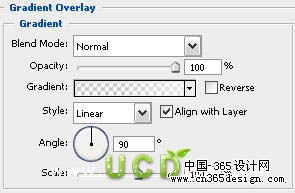
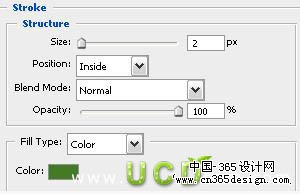
| 4、选着图层样式 > 内发光 > 渐变叠加 > 描边#427a25。 |
 |
 |
 |
| 现在您的按钮应该是这样的。 |
 |
| 5、新建层,同时选种新层和按钮层合并(ctrl+E),现在做一些发光效果,加深工具(O),笔头大小为45px,不透明度为10%,围绕按钮四周加深。 |
 |
| 6、现在,选择减淡工具(O),使用了一个14像素的软刷,不透明度为10%。 |
 |
| 7、复制按钮如图: |
 |
| 8、新建层,灰色到透明,选择编辑 >变换 >透视: |
 |
| 9、降低透明度为10%。 |
 |
| 10、最后,添加一些文字,完成最终效果。 |
 |
- 上一篇: Photoshop制作简单的蓝色水晶按钮
- 下一篇: Photoshop制作简单的水晶导航按钮
-= 资 源 教 程 =-
文 章 搜 索
