Xara 3D + Photoshop教程:独特的3D文字效果
因为非常喜欢Nick Ainley所做的3D文字效果,所以很想学学,这是一篇很简单的3D文字效果的教程,可以让你对XARA 3d有一些的了解。
最终效果预览

步骤一
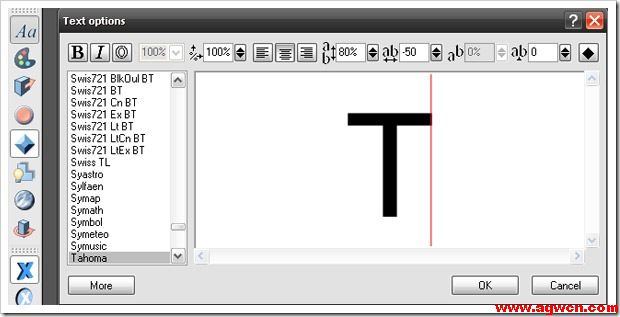
xara 3d教程第一部分:好了,让我们打开xara 3d教程。值得注意的是这里用的是”xara 3d版本6″。点击文字选项,按下CTRL+A来删除现有的文字,然后写下字母T,根据你的喜好选择你要的字体,最后按确定。

步骤二
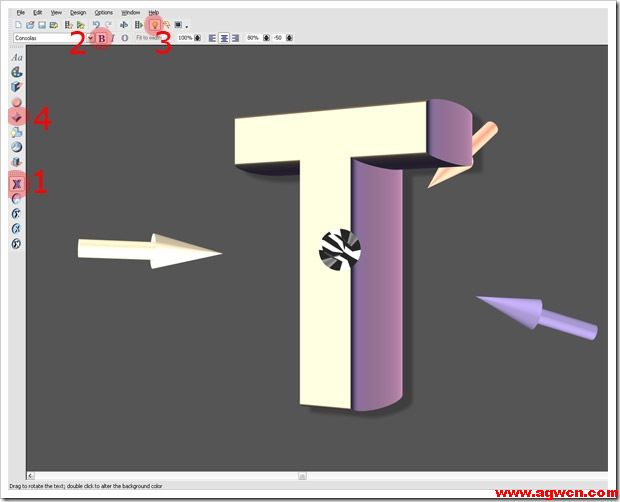
现在我们稍微增加字母T的大小
1点击工具栏中的文本按钮来关闭周边的圆圈。
2 点击黑体,是字母变大一些。
3点击显示/隐藏光源按钮,让箭头如下所示,
4点击斜角选项来改变斜角的默认设置。

步骤三
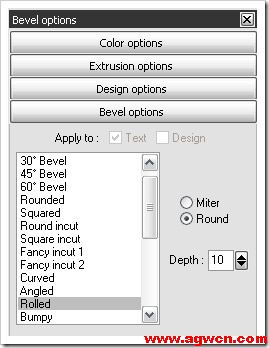
1改变斜角的形状为卷绕是为了增加一点浮雕的效果。
2 点击圆形,为了使角的形状更圆滑一些.
3改变深度为10.来使浮雕看上去更柔和一些。

步骤四
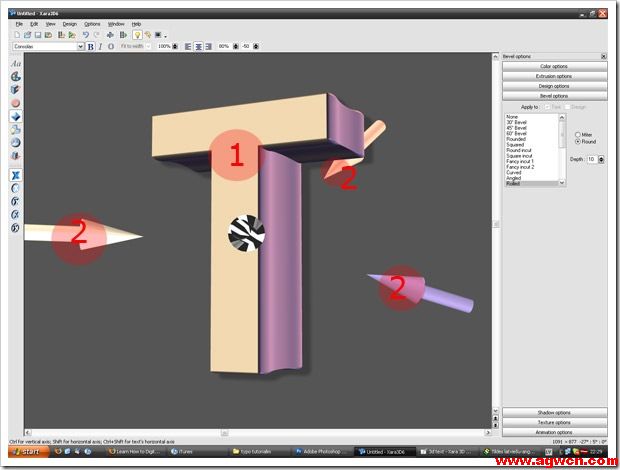
1现在我们开始考虑光感和3d的效果。
2然后将鼠标点击下图所示的字母位置,通过移动来达到你想要的3D效果。
3如果有需要,你可以通过移动箭头来得到更好更平滑的光感。

步骤五
好了,我们已经在XARA中完成了所要的字母,现在让我们把字母输入到photoshop中。
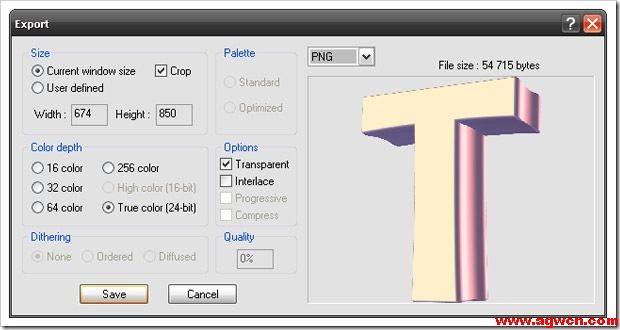
1点击文件 导出或者CTRL+SHIFT+E 来得到导出图像。
2选择好图像存放的地点,然后检查设置是否是下图所示。选项设置为透明,文件类型设置为PNG。

步骤六
像这样做完每一个字母,改变3d的效果,直到你满意为止。我最后得到了4个png文件,它们分别是CT,Y,P,E.
在photoshop中我经常使用快捷键,快捷键非常有用的。

步骤七
1新建一个文档,取名为TYPE,大小为1000×750像素.
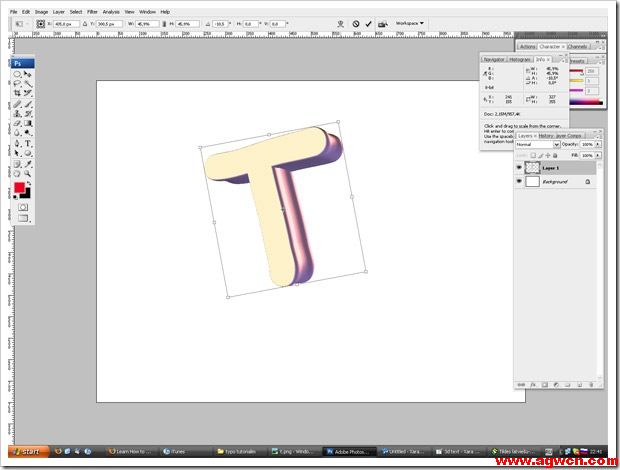
2在photoshop中打开文档T,按下CTRL+A全选,然后CTRL+C,打开文档TYPE并按CTRL+v粘贴进来。
3按住CTRL+T 来调整字母的大小,同时按住ALT+SHIFT 可以有中心按比例的调整它,旋转它来的到一个不错的效果。
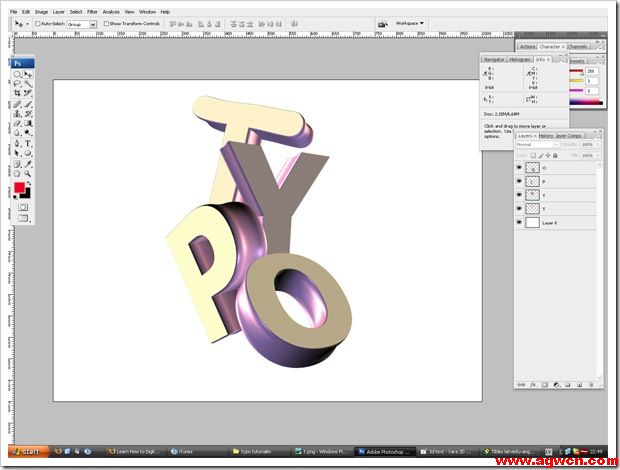
4给4个字母文档都重复这些步骤,直到你得到像我这样的效果。

步骤八
现在让我们来增加一些背景,使它看上去更有活力一些,点击背景图层:
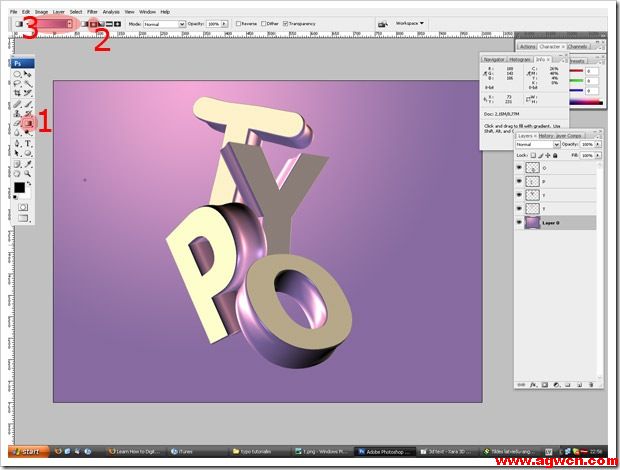
1按G选择渐变工具,
2点击径向渐变
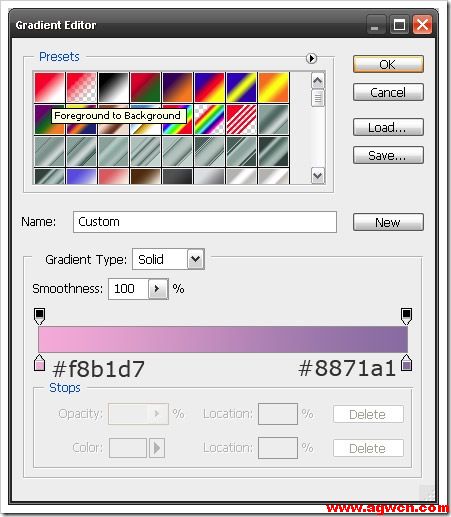
3然后双击渐变编辑,来得到渐变编辑器。

4.选择由前景到背景
5像我一样运用色码来得到输出: #f8b1d7 #8871a1

步骤九
现在根据下图来移动你的鼠标得到相同的效果。

步骤十
现在让我们来增加一些阴影来得到一个更真实的效果:
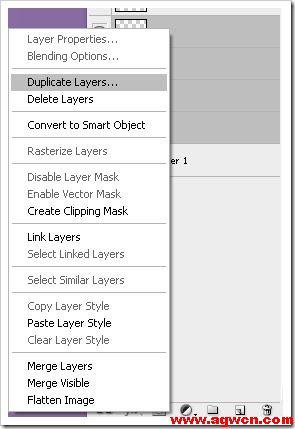
1选择四个字母图层C很简单的技术,你只要点击第一个图像然后按住SHIFT键,再点击你想要的最后一个图层。,然后点击右键,按复制图层。

2现在按CTRL+E合并图层,取名为shadow,然后把它移动到所以字母图层的下方。
3按D设置前景/背景颜色
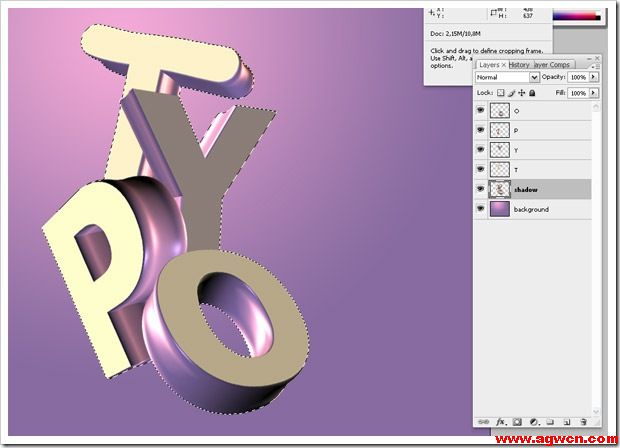
4CTRL+点击阴影图层缩略图来选取它,然后按ALT+DELETE 用黑色填充。

5按CTRL+D来取消选择。
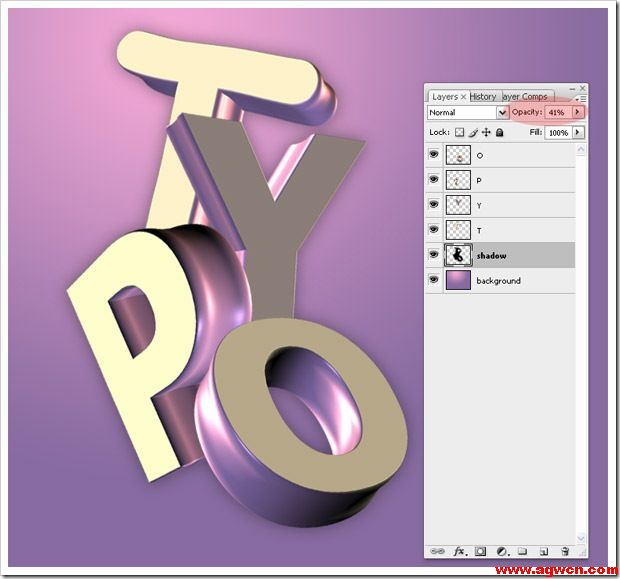
6运行滤镜>模糊>高斯模糊,设置半径为10像素。
7改变透明度为40%来是阴影看上去更柔和。

步骤十一
我再增加一些阴影使它看上去更加真实,如果你想做可以跟着我继续:
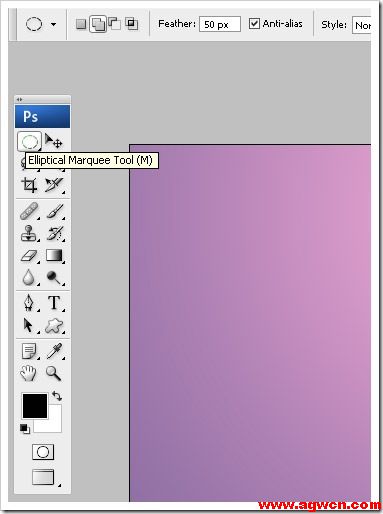
1点击椭圆选框工具,设置羽化为50像素
2按D设置前景/背景色,
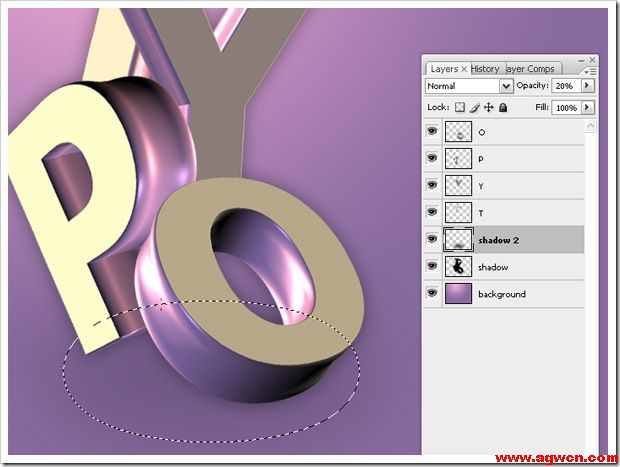
3点击CTRL+SHIFT+N来新建图层。

4在字母的下方画一个椭圆选区,然后改变透明度为20-40%;

步骤十二
这一步我们将诶字体本身增加一些颜色,我这里的灵感是来自Nick Ainley的设计
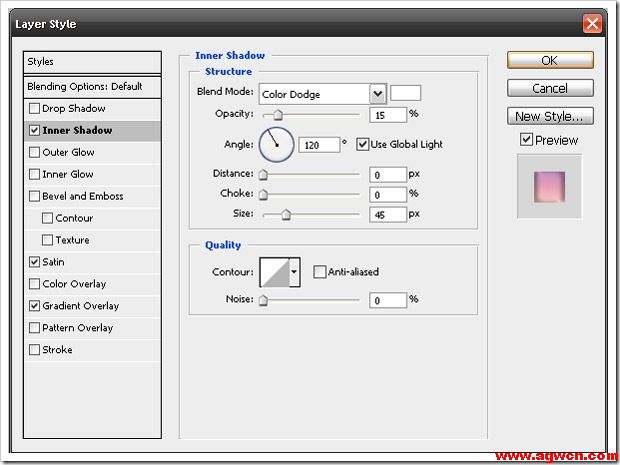
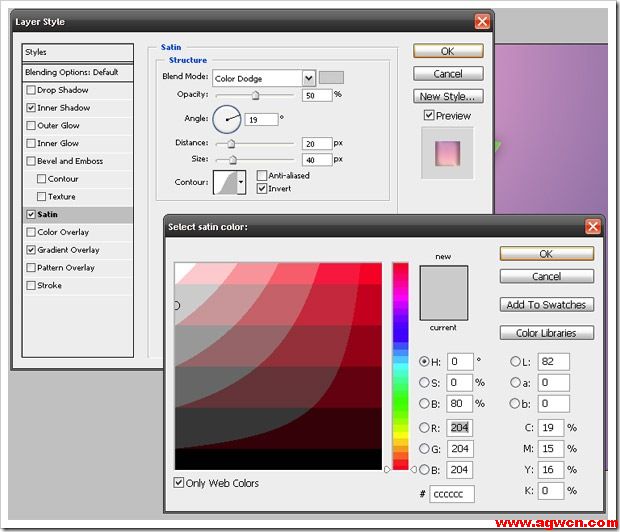
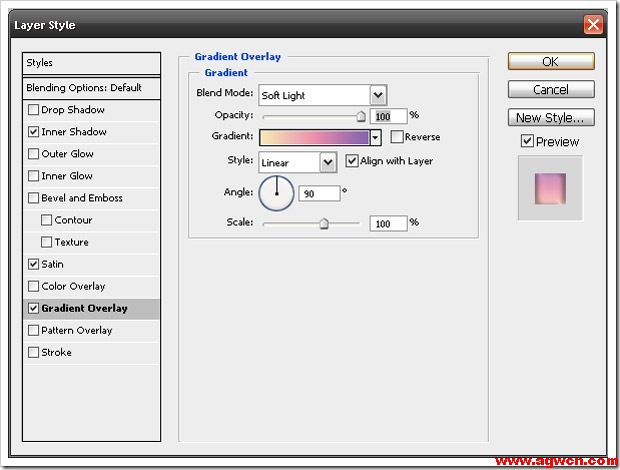
1双击图层T得到混合选项
根据下图进行设置,用渐变叠加来得到不同的颜色。



2好了,文字已经的到了一个漂亮的色彩。复制图层样式>在图层上点击右键C按”拷贝图层样式”。
3在别的字母图层上C点击右键”粘贴图层样式”,只需要改变渐变叠加的颜色就可以的到不同的效果。
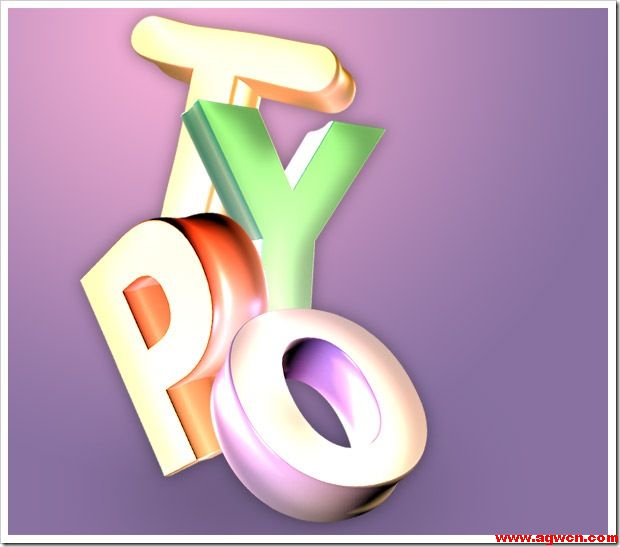
我现在已经做到如下的效果了

步骤十三
现在这一步给背景增加一些有趣的样式”
1下载一些曲线笔刷C当然,最好是在Illustrator 中制作这些曲线然后输入到photoshop,但是在这样我不会演示。我希望你能以最快的速度达到最后的效果。
2安装笔刷后,按F5(得到笔刷控制面板)就可以找到它们。
3按Click CTRL+SHIFT+N 新建一个图层,将它移到所有图层的上方
4我使用的背景颜色为白色。
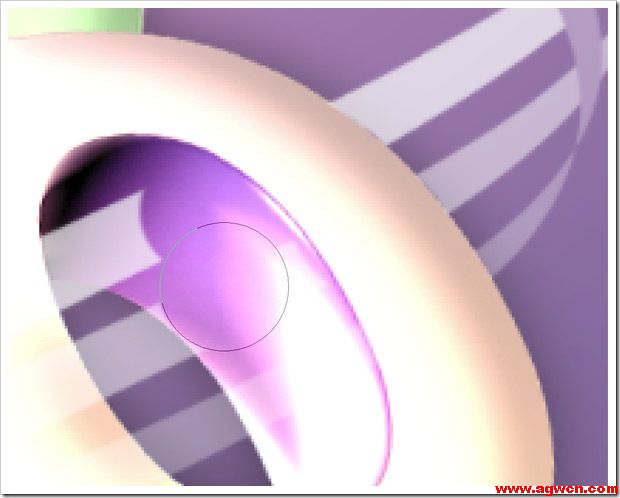
5现在改变透明度为60-70%,然后点击E,得到橡皮擦工具,擦掉一些部分得到曲线穿过字母的效果。
做这一步的时候应该放大,因为这样可以删除的更准确一些:

步骤十四
重复这样的步骤,增加一些混合选项来达到你想要的效果。
这个是我最后完成的效果。

- 上一篇: photoshop火焰特效文字效果
- 下一篇: Photoshop处理高光过曝的照片
