Photoshop制作漂亮的水晶音符图标
本教程简单介绍水晶风格图标的制作方法。这类的图形制作很讲究光感的层次,尤其是边角部分的高光需要用心去调整。
原图

1、新建一个600 * 600像素文件,背景填充颜色:#F1ED08,新建一个图层用钢笔工具抠出音符的路径如图1,转为选区后填充颜色:#336799,取消选区后效果如图2。

<图1>

<图2>
2、新建一个图层,命名为“主体”,用钢笔工具抠出图3所示的路径,然后转为选区填充颜色:#2C91C9,效果如图4。

<图3>

<图4>
3、新建一个图层,用椭圆选框工具拉一个图5所示椭圆选区,按Ctrl + Alt + D羽化15个像素,然后填充颜色:#49C6E4,如图5,按Ctrl + D取消选区,按住Ctrl点图层面板“主体”缩略图调整选区,按Ctrl + Shift + I反选,按Delete删除,效果如图6。

<图5>

<图6>
4、新建一个图层,用椭圆选框工具拉一个小椭圆如图7,填充白色,取消选区后加上图层蒙版。用黑白渐变拉出透明效果,如图8。

<图7>

<图8>
5、回到“主体”图层,按Ctrl点缩略图调整选区,新建一个图层填充颜色:#25CBFF,效果如图9。

<图9>
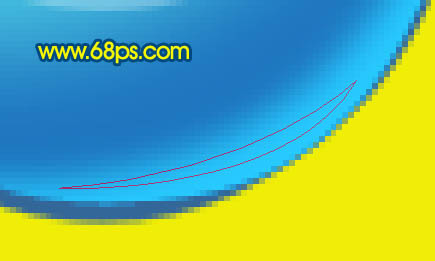
6、用钢笔工具抠出图10所示的路径,转为选区后,按Ctrl + Alt + D羽化3个像素,然后加上图层蒙版,效果如图11。

<图10>

<图11>
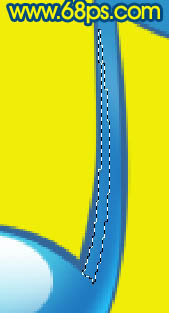
7、新建一个图层,用钢笔工具抠出图12所示的路径,转为选区后填充白色,效果如图13。

<图12>

<图13>
8、新建一个图层,用钢笔工具抠出图14所示的路径,转为选区后填充白色,取消选区后加上图层蒙版用黑白渐变拉一点透明效果,如图15。

<图14>

<图15>
9、同样的方法做出右边细小的高光,效果如图16。

<图16>
10、调出“主体”选区,在最上面新建一个图层,然后把前景颜色设为#1558A7,用画笔把音符顶部涂深一点,如图17。涂好后不要取消选区。

<图17>
11、新建一个图层,把前景颜色设置为:#2BBEF2,用画笔工具稍微把边缘部分涂亮一点,效果如图18,19。

<图18>

<图19>
12、新建一个图层,用钢笔工具抠出图20所示的路径,转为选区后填充白色,取消选区后加上图层蒙版,用黑白渐变拉出透明效果,如图22。

<图20>

<图21>

<图22>
13、最后再加点高光效果,整体调整下细节,完成最终效果。

<图23>
- 上一篇: Photoshop为古装人物照片综合美化
- 下一篇: Photoshop照片转手绘详细流程
