photoshop制作Vista风格质感图标(2)
14)按Del 键就可以得到一个环绕正圆的边框。

图8:删除正圆选区中的灰色
15)右击“边框”图层并选择混合选项,应用这些设置:
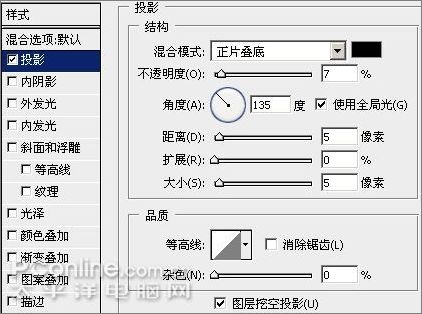
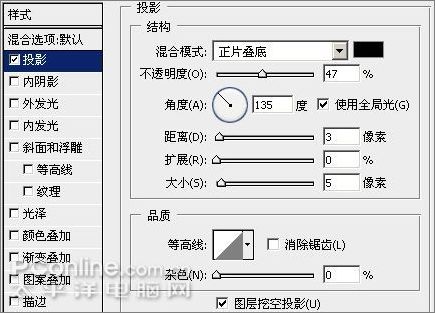
投影:

图9:“投影”图层样式参数设置
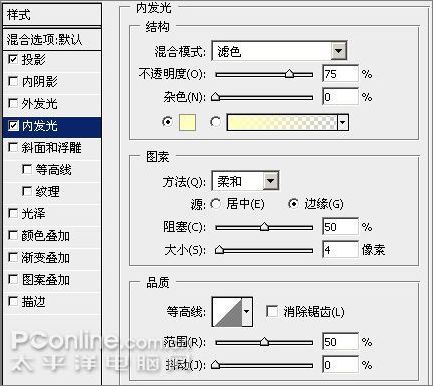
内发光:

图10:“内发光”图层样式参数设置
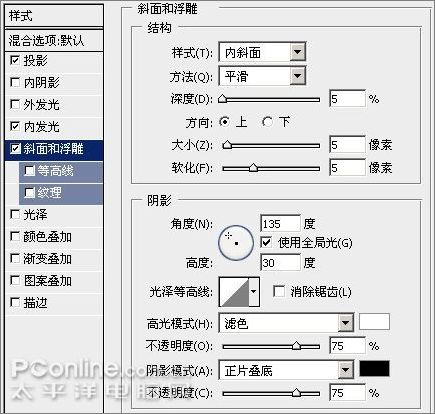
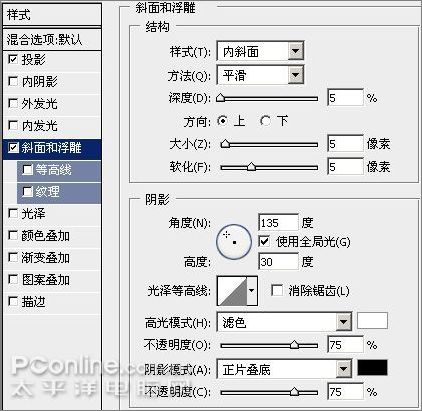
斜面和浮雕:

图11:“斜面和浮雕”图层样式参数设置
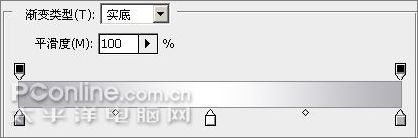
渐变叠加:

图12:“渐变叠加”图层样式参数设置
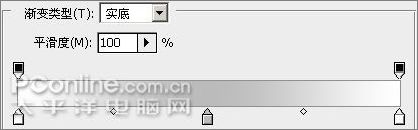
渐变叠加使用3种颜色:#b3b3b9 #ffffff #b3b3b9

图13:编辑“渐变”色彩
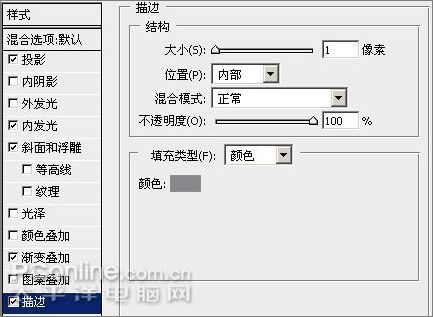
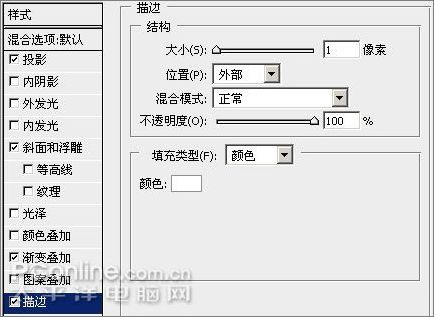
描边:

图14:“描边”图层样式参数设置
16)完成后我们将得到这样的效果:

图15:应用图层样式后的效果
17)制作一个“X”标志,笔者使用一种称之为“Army”的300号字体输入一个加号“+”。然后旋转 45°。务必移动“+”图层到“反射”图层之下。

图16:制作“×”标志
18) 右击“+”图层并选择混合选项,应用这些设置:
投影:

图17:给“×”标志应用“投影”图层样式
斜面和浮雕

图18:给“×”标志应用“斜面和浮雕”图层样式
渐变叠加

图19:给“×”标志应用“渐变叠加”图层样式
渐变叠加使用3种颜色:#ffffff #bbbbbb #ffffff

图20:编辑“渐变”色彩
描边:

图21:给“×”标志应用“描边”图层样式
最终结果如下:

图22:Vista风格质感图标完成效果
- 上一篇: 一种新思路调色教程(2)
- 下一篇: PS制作浪漫“花儿”特效文字(3)
-= 资 源 教 程 =-
文 章 搜 索
