Photoshop CS3精彩体验之二:感受新Bridge
在过去,Adobe Bridge一直是个运行比较慢的家伙。出乎笔者意料的是,Adobe Bridge CS3在运行速度上有了很大的进步:它去掉了启动画面;可浏览各种文件(各种图片及视频格式,由于收购了macromedia,这次的bridge对Flv, Swf等格式的文件都有很好的支持);并且还和adobe的其它软件整合地非常好。笔者个人觉得,bridge CS3绝对超过了ACDSEE。接下来,让我们一起来体验一下bridge cs3。
一、界面介绍
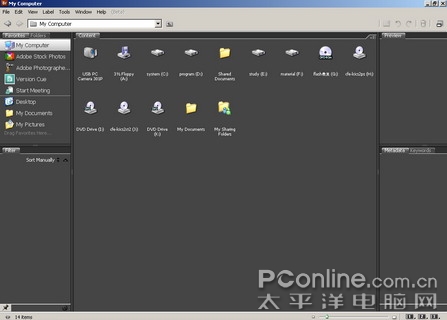
开启bridge后会发现界面也有蛮大的变化,笔者非常喜欢现在的整个色调(见图2)。这里笔者简要地说明一下大概,大家就可以有个整体印象。

图2
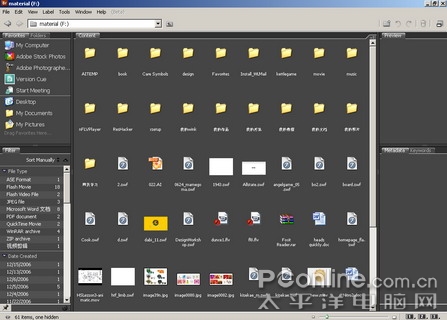
首先,笔者打开了最乱的一个目录(不建议模仿,笔者只是为了示范)。(见图3)

图3
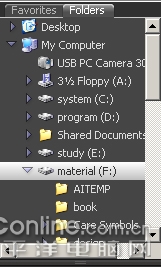
大家可以看到颜色和界面的变化,关键是所有的功能都被整合在一组组的面板里,这和Photoshop cs3非常的相像。首先你可以看到左上角的是文件夹的面板(见图4),在这里你可以快速选择你要的文件,非常的方便。

图4
然后就可以在中间的content区域看到文件夹里所有的文件,非常的清楚(见图5)。

图5 下面的小横条可以调节视图的大小
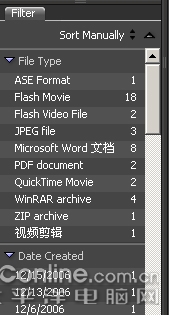
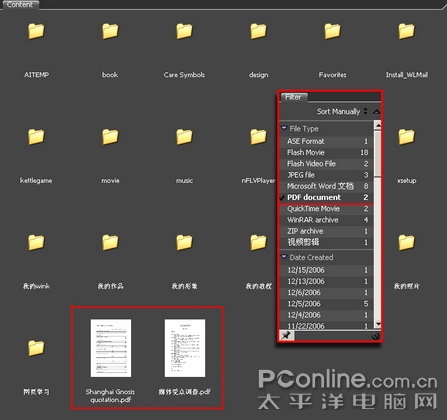
回到整个界面的左下方,有一个filter面板,这个面板会显示当前文件夹里所有文件的属性,是cs3里新增的部分,是个非常受欢迎的功能,我们可以看一下(见图6),他可以显示你在看的文件夹里所有的文件类型,比如以笔者当前的文件夹为例,可以看到有ase格式文件1个,flash movie格式文件18个,flash video 文件2个,jpg文件3个,word文件8个,pdf2个,quicktime movie2个,rar格式4个,zip1个,一个视频剪辑。

图6
如果我们要显示当前文件夹下所有的pdf文件,只需要点击pdf document(见图7),然后你可以看到在content内容区域,除了当前文件夹内的子文件夹,就只显示所有的pdf文件,当然你可以勾选更多其他的文件。

图7
只要在文件类型前打勾就可以显示,不想要就去掉,非常的简单。Filter面板中还有有其他的属性选项(见图8)。

图8
Date Created按照创建日期排列
Date Modified按照修改日期排列
Orientation里,你可以显示所有landscape水平方向的图片,也可以选择显示portrait垂直方向的,方法和选择文件类型的是一样的。
Aspect Ratio 长宽比例
Copyright Notice会按照文件不同的版权信息进行排列。
接下去我们看右边的面板,上方是preview预览面板,可以显示你所选文件的大图以及文件名称(见图9-1),你可以用鼠标点击预览大图的局部以查看更多的细节(见图9-2),预览面板下面是是metadata和keywords面板,如果是照片,会显示你拍摄时的详细信息,你也可以用来编写文件的详细信息,有非常多的设置可以选择,我就不展开了(见图10)。

图9-1

图9-2

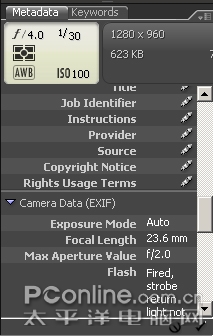
图10 如图可以看到详细的拍摄数据
二、创建你自己的最佳浏览界面
讲了这些面板,可能大家最多用到bridge的还是浏览功能,怎样随心所欲的浏览,bridge 3都有为你想到,我们看bridge界面最右下方有三个按钮,分别是1,2,3 。按钮1是我们刚才看到的默认视图,按钮2是filmstrip模式(见图11),3是metadata focus模式。你可以自己设置自己喜欢的界面存在1,2,3按钮下面。

图11(按住按钮2,可以看到展开菜单,你可以选择垂直模式或者是水平模式)
现在笔者来分享一下自己的方法,让你最优化你的预览界面。
1.选择模式2(见图11),然后拖拽centent界面右边的边边,见图12

图12
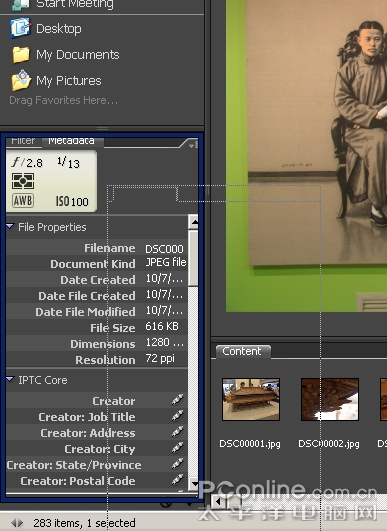
2.在menu菜单的view视图选项里勾选Metabata panel和keywords panel,然后你就会看到,这个两个面板会出现在我们刚才拉出的区域里,见图13。这两个面板对于做摄影的朋友会是经常用到的,所以我们把这两个打开。

图13
3. 用鼠标把Metabata panel和keywords panel拖拽到filter面板中,见图14。

图14
4. 然后把你的content面板拖拽到右边的空白区域内,见图15。

图15
最后你就可以看到一个预览的最清晰,操作最方便的视图了(见图16),你可以把这个存为默认视图,你也可以按照自己的方法来进行重新排布,只要用鼠标拖拽就可以了。

图16
三、预览图片随心所欲
1.再放大
我们刚才已经有说过,点击预览界面的图片,就可以放大局部的细节(见图9-2),如果还嫌不够,那很简单按你键盘上的加号“+”键和减号“-”键可以对你的局部放大图再进行缩放(见图17),每按一次的缩放比例分别是200%、400%及800%。如果你是滚轮鼠标,你也可以滚动鼠标中键进行缩放。

图17
2.对比你的照片
当你拍摄了两张差不多的照片,要对其进行对比时,你可以在content中用shift键复选你要的图。这个时候你就会看见在preview预览区域同时出现你选择的图片(见图18)。

图18
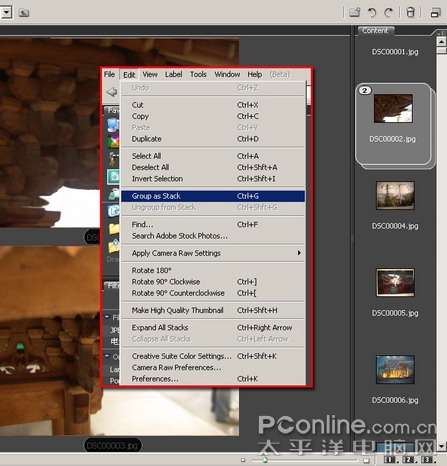
然后你可以在menu---edit里选择group as stack(见图19),你可以将你要对比的图片群组起来,见下图可以看到content里图片的变化,在你创建的group的左上角是group里所含图片的数量,点击这个数字,你可以收缩或者展开group。

图19
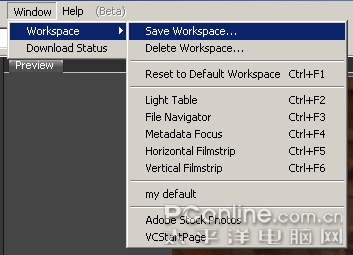
Bridge大致的使用就是这样,具体的要大家自己去体验。最后让我来保存一下现在的界面,在menu的window菜单下面选择workspace下的Save workspace…(见图20)

图20
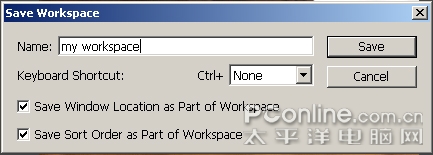
然后对现在的工作界面进行命名,我就把这个命名为my workspace(见图21)这样我自己设置的界面就保存好了。

图21
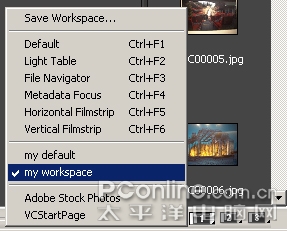
然后,按住下方的按钮1,勾选我刚才保存my workspace,这样每次启动时按按钮1就可以看到我自己的界面,你也可以存在2或3里(见图22)。

图22
