Photoshop路径描边制作四方连续图案
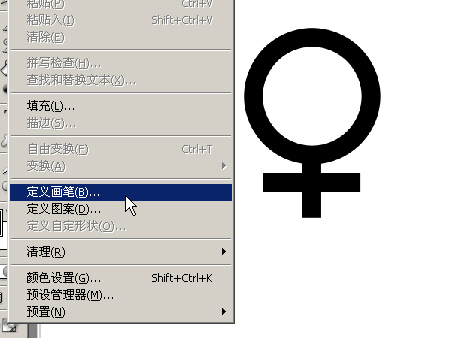
1。在Photoshop中绘制图案,编辑/定义画笔。

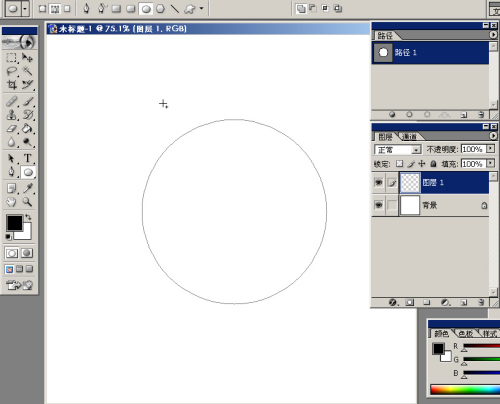
2。绘制路径,并新建图层。

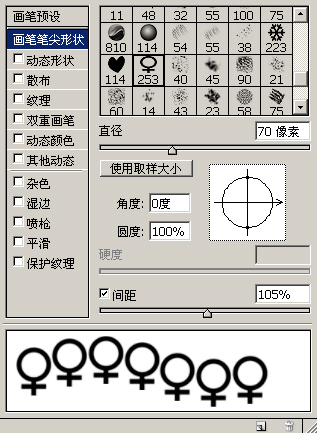
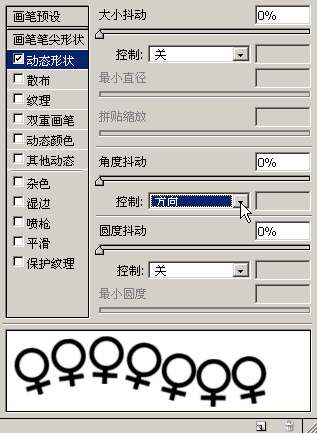
3。调整笔刷参数。

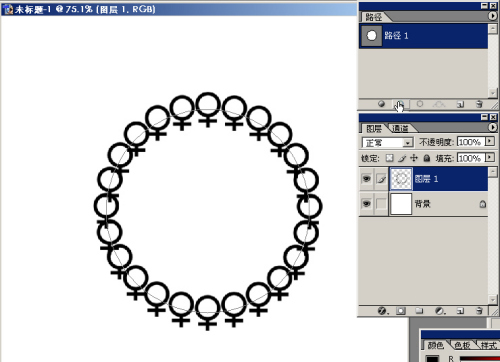
4。点路径棉板上的描边按钮。效果如下。但发现图案都是沿页面方向垂直的。

5 继续调整画笔参数。

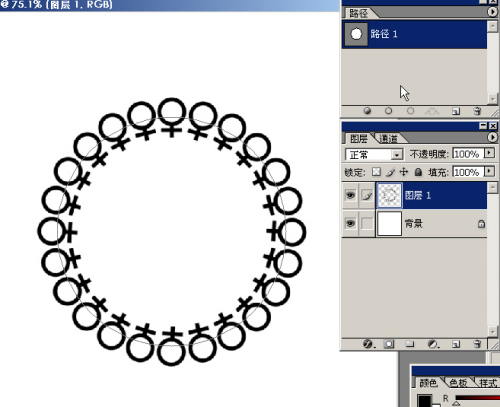
再次描边的效果如下,这就是“方向”的好处了。

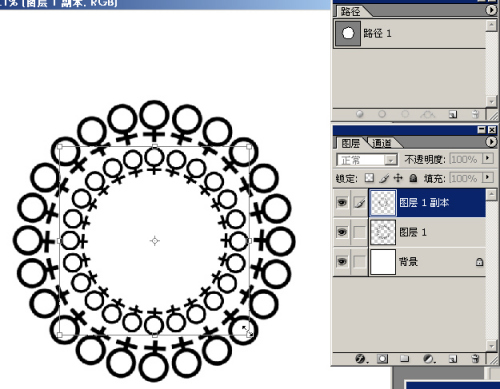
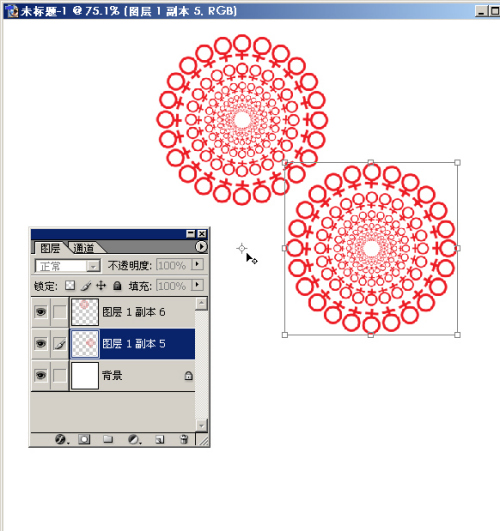
7。将该层复制,并用“自由变换”缩放至合适大小。

8。双击应用变换。按Shift+Ctrl+Alt+T重复复制上次变换。效果如下。

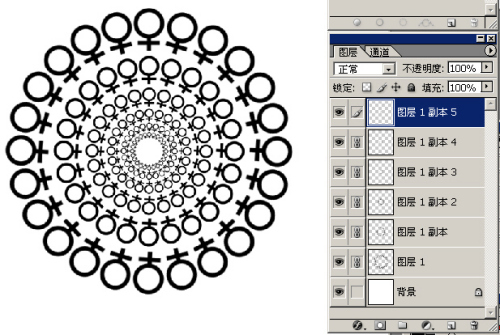
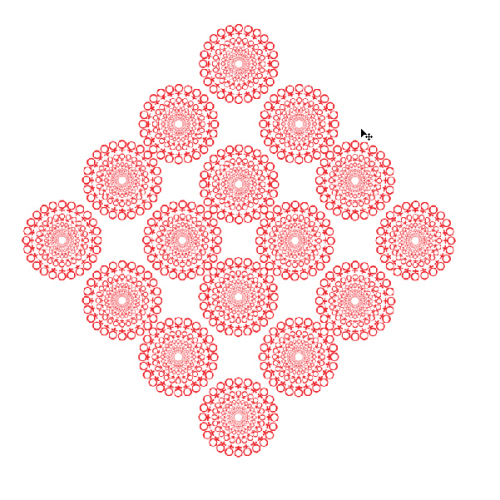
9。将除背景层外的所有图层合并。并将该层复制。Ctrl+T,将变换的中心点移至图示位置,并旋转90度。

10。双击应用变换。按Shift+Ctrl+Alt+T重复复制上次变换。效果如下。

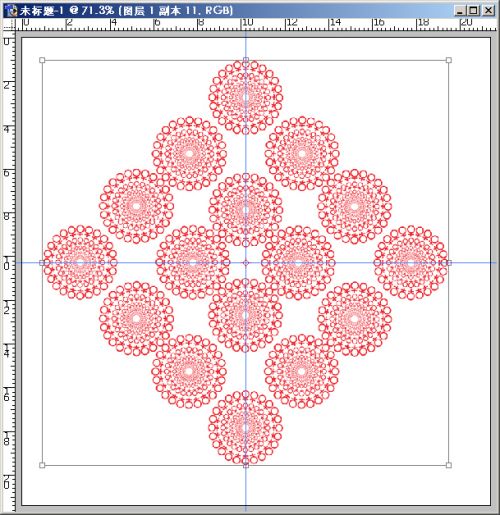
11。将除背景层的所有图层合并。按Ctrl+T调出变换调节框。Ctrl+R调出标尺。在水平和垂直方向各拉出一条参考线。按Ctrl+T调出变换调节框的目的是更方便的找到图象的中心点。效果如下

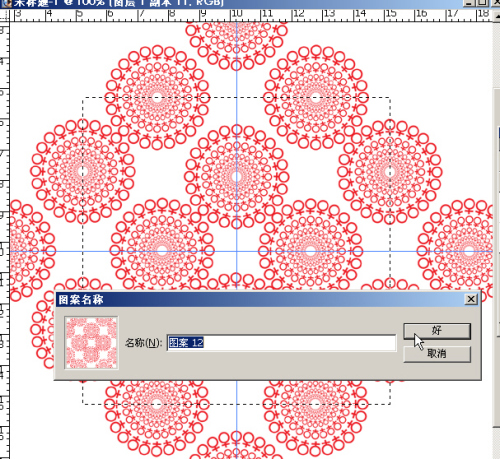
12。选择矩形选框工具,按Alt+Shift以参考线的交汇处为中心绘制正方形选区。并将其定义成图案

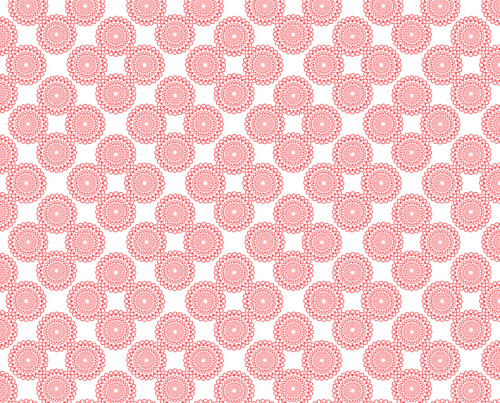
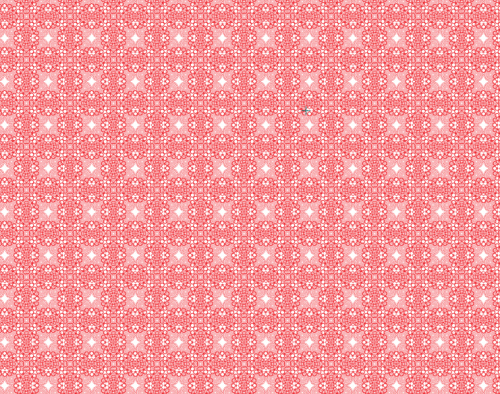
13。填充后的效果。可以用填充图层,好处就是可以调整图案的大小。

这种方法虽慢点,但比“滤镜”里的“偏移”好理解。又做了几个效果。路径描边结合笔刷可以得到很多丰富的效果的。多试试就有收获的。

- 上一篇: Photoshop绘制透明玻璃杯
- 下一篇: Photoshop制作铜牌效果
-= 资 源 教 程 =-
文 章 搜 索
