Photoshop绘制逼真手机
本教程的重点是如何利用图层样式命令制作手机外壳质感的方法,其中部分步骤从略。由于是前些年的学习作品,有些步骤难免不成熟,参数的设置也许不到位,让大家见笑了。下面大家就一起来学习吧!
首先我们来看看效果图:

1、新建文件,为了方便操作,背景设置为黑色,分辨率设为200。
2、绘制手机外型,建图层一,用矩形工具绘制手机外型,用(K:80)的灰色填充。执行纹理化命令后如图:

(图2)
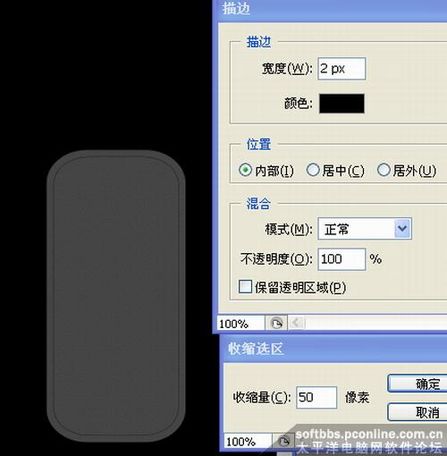
3、调出图层一的选区,运用收缩命令,缩小选区,用黑色描边。如图:

(图3)
4、反选选区,执行图层―新建―通过拷贝的图层命令,建图层二,加上图层样式后如图:

(图4)
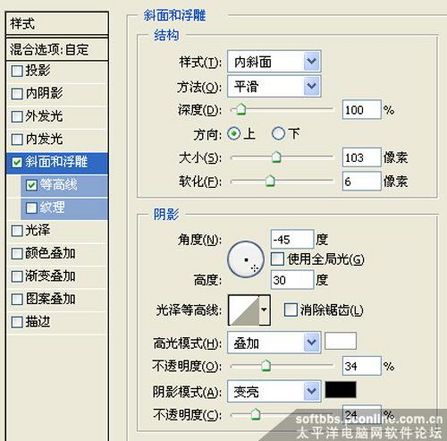
5、建图层三,绘制椭圆,用(C:60 M:50 Y:45 K:15)填充。将透明度设为50%,加上图层样式,如图:

(图5)

(图6)

(图7)
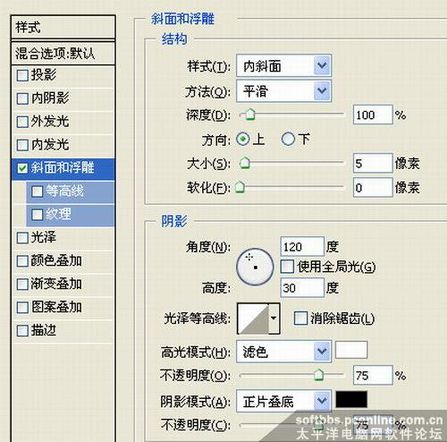
6、建图层四,绘制椭圆,用(C:70M:60 Y:50 K:55)填充。加上图层样式,如图:

(图8)

(图9)
7、复制图层一、二。将一二三四层链接,旋转,调到合适的位置如图:

(图10)
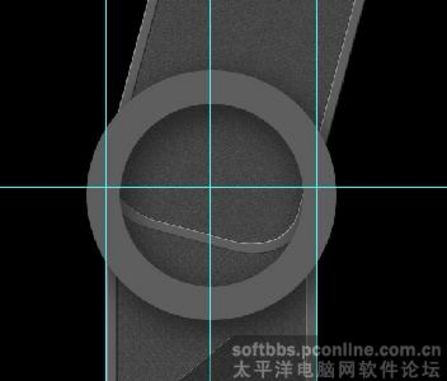
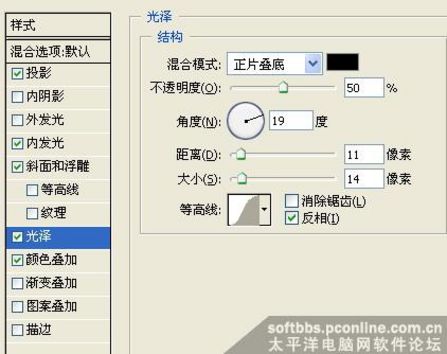
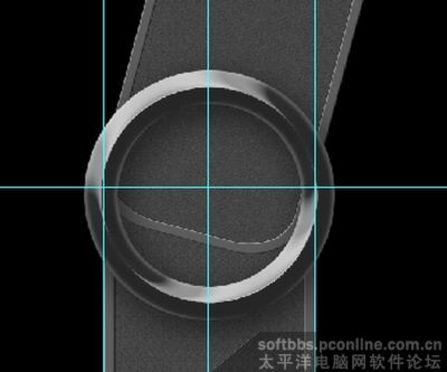
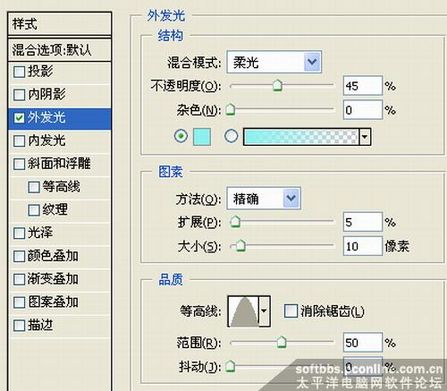
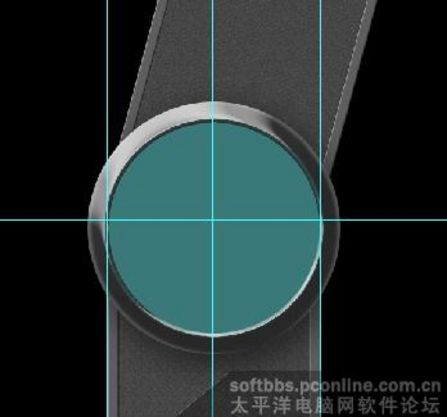
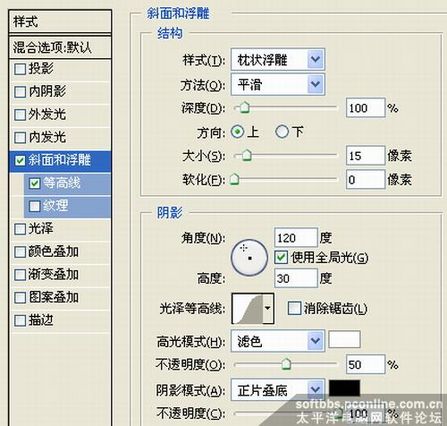
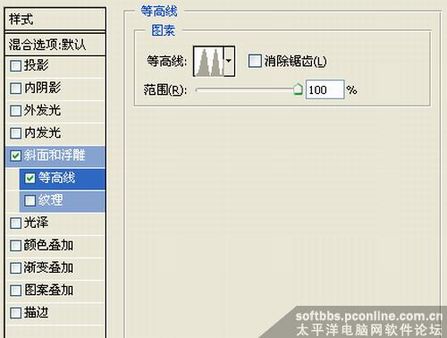
8、绘制手机屏幕,建图层五,在中心点处绘正圆,填充白色,缩小选区,删除,得圆环。加图层样式如图:

(图11)

(图12)

(图13)

(图14)

(图15)
9、建图层六,用魔术棒选中圆环内区域,并适当放大,用(C:80M:35 Y:50 K:10)填充。加图层样式如图:

(图16)

(图17)
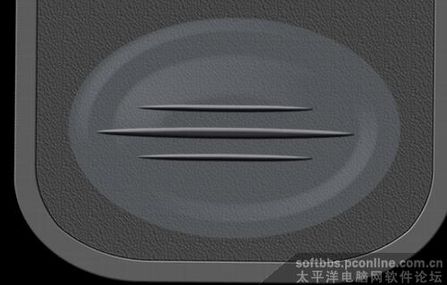
10、建图层七,用白色画笔绘制大小不同的线条,然后执行动感模糊滤镜,如图:

(图18)

(图19)

(图20)
11、在显示屏幕上加上信号图形,文字等略,如图:

(图21)
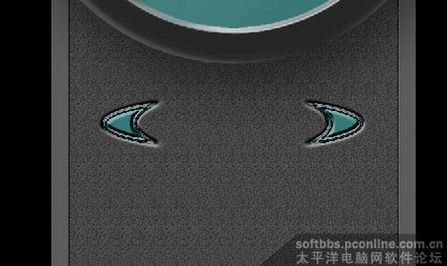
12、绘制手机按钮,建图层八,用椭圆工具绘制椭圆,再用一个椭圆相减,加图层样式,如图;

(图22)

(图23)

(图24)
13、建图层九,绘制椭圆,填充黑色,复制并粘贴图层八的图层样式,如图:

(图24)
14、用同样的方法绘制出其它按钮,最后加上文字,图形。最终效果如图:

(图25)

(图26)
- 上一篇: Photoshop打造绚丽iPhone
- 下一篇: Photoshop中滤镜、样式的使用技巧
-= 资 源 教 程 =-
文 章 搜 索
