Photoshop 做标本浸泡罐
教程准备:
这个教程和以往的教程有点区别,在开始需要大家先热身一下,先做几个简单的练习。因为接下来的内容会大量应用到上面的这几个练习。
新建一个文件,尺寸随意,我们暂且设置为300*300像素。
练习:
1.形状图层的创建。
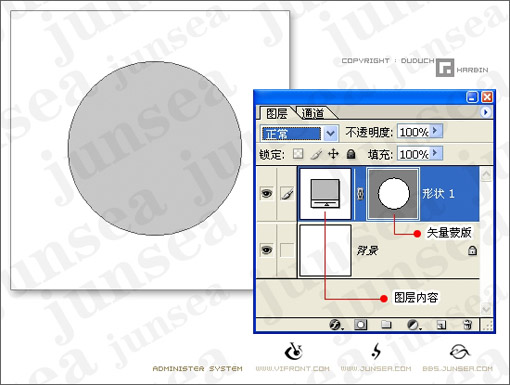
先选择“形状工具”中任意一个工具,比如“椭圆工具”,然后确定选择工具状态栏的第1个按钮,然后在画布上绘制一个形状。也可以选择钢笔工具,同样确定选择工具状态栏的然后确定选择工具状态栏的第1个按钮,然后在画布上随意绘制一个形状。
图1

可以看到在旁边的图层中就建立了一个新的图层,名字为“形状1”。
图层显示为两部分,左面的为该层的填充内容,右侧的为该层的路径形状(矢量蒙板缩览图)。
图2

2.设置该形状的图层内容。
形状图层建立后,都是以纯色进行的填充。
注意:由于系统有个“记忆效应”,会根据该层下面那层形状图层的内容,来建立新层,所以这个纯色不一定就是前景色。如果是更改纯色,只要双击图层调板的图层内容,就可以在“拾色器”里更改颜色。
如果要进行其他设置,需要选择菜单“图层”―“更改图层内容”:
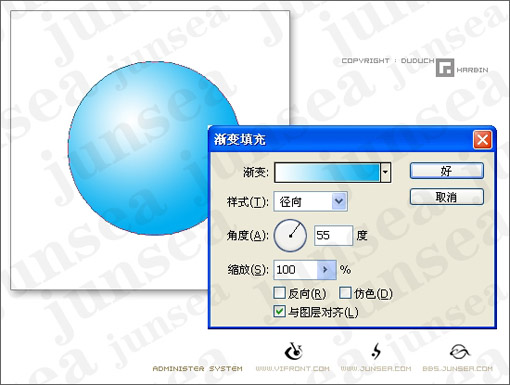
“渐变”――相应的会出现一个设置对话框,在这里,点击渐变会出现“渐变编辑器”;可选择样式、角度和缩放;渐变的方向。
现在你可以把前景色设置为白色,背景色设置为RGB(0,176,240)。选择“前景到背景”渐变样式,然后设置样式为“径向”,更改一下角度。
这里,最重要的一个练习是,这个时候可以把鼠标移动到图像上,在路径内,按鼠标左键拖动,可以移动渐变的中心直到你满意为止。
点击“好”,确定你要进行的渐变设置。
图3

“图案”――设置与渐变基本类似,此处不做练习。
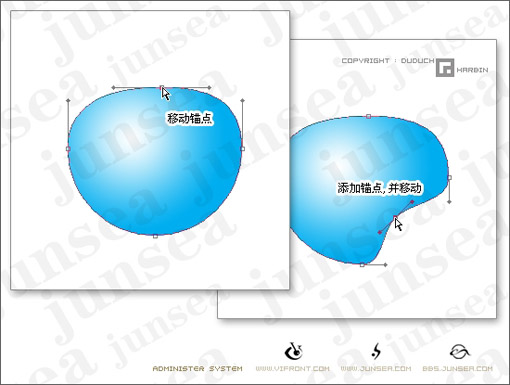
3.编辑形状图层的路径。
选择钢笔工具,如果你的路径没有出现,可以通过单击图层调板中该层的右侧的矢量蒙板缩览图(见1),让其出现。也可以直接按ctrl单击路径,然后可以进行添加锚点,移动路径的练习。
图4

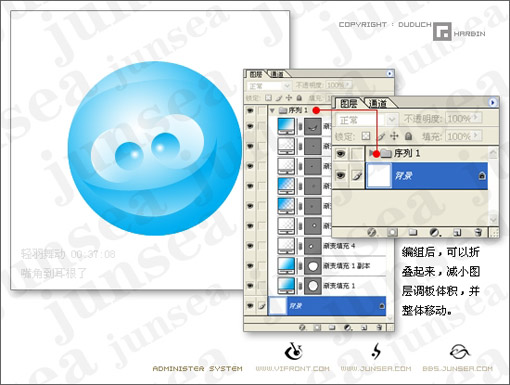
4.建立组
在图层调板上点击“创建新组”按钮,然后把刚才做过的练习图层“扔”到该组中。
图5

如果上面的三个练习都做好了,就可以开始下面的教程了。
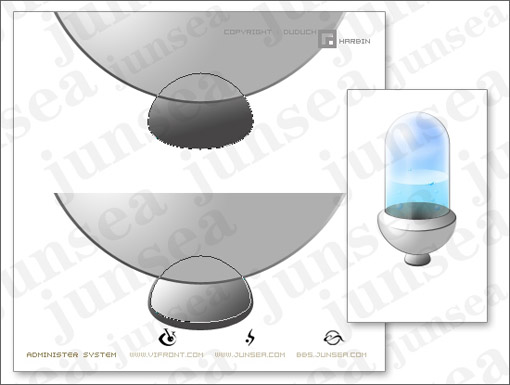
先看最终效果图。
图6

做类似的物体很重要的一点就是一定不要把各组件分离开,做出接缝来。正确的做法是分清前后的顺序后,分开部分做,后面的可以做大一些,隐藏到前面组块的后面,这样做出的东西才不会有缝隙。
当部件比较众多的时候,可以通过建立组,根据部件的不同把图层分离开,以便管理。
新建一个文件,尺寸为600*1000像素。
――底座――
1.利用椭圆工具绘制一个正圆,然后使用钢笔工具,将路径上端的锚点删除,移动旁边锚点的调节杆,得到一个底座形状。设置前景色为RGB(70,70,70),背景色为白色,更改填充内容为前景色到背景色渐变,样式“线性”,角度为73°。(如果你的效果刚好和我的相反,有可能是把渐变设置上面的反向选中了,去除选择就可以)。
图7

2.复制该图层,然后选择菜单“编辑”―“自由变换路径”,将形状变小。设置前景色为白色,背景色为RGB(175,175,175),更改填充内容为前景色到背景色渐变,样式“径向”,角度为53°,移动渐变中心到左侧,如图。
图8

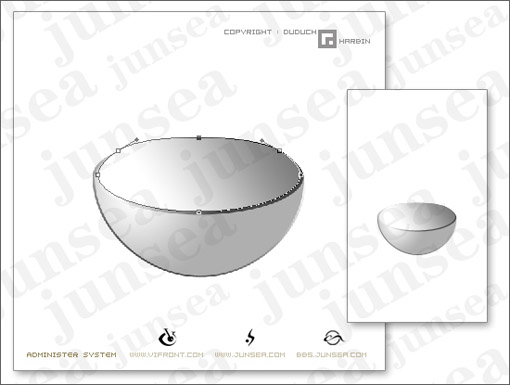
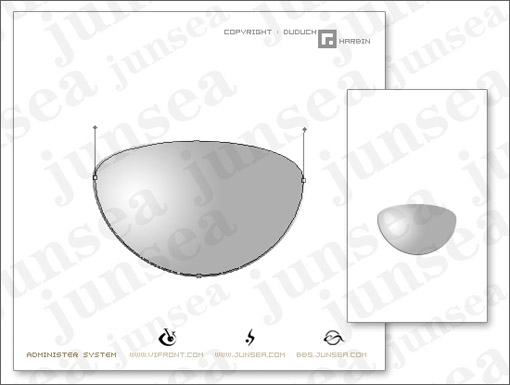
3.新建立一个椭圆,然后用钢笔工具在左右两侧增加锚点,然后将两点向上移动,主要是做出上半型的厚度。设置前景色为白色,背景色为RGB(70,70,70),更改填充内容为前景色到背景色渐变,样式“径向”,角度为17°,移动渐变中心到左侧,如图。
图9

4.复制该图层,然后选择菜单“编辑”―“自由变换路径”,将形状变小。设置前景色为RGB(124,124,124),背景色为白色,更改填充内容为前景色到背景色渐变,样式“线性”,角度为-150°,如图。
图10

――玻璃――
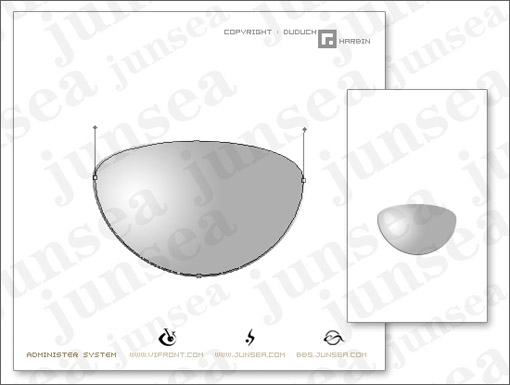
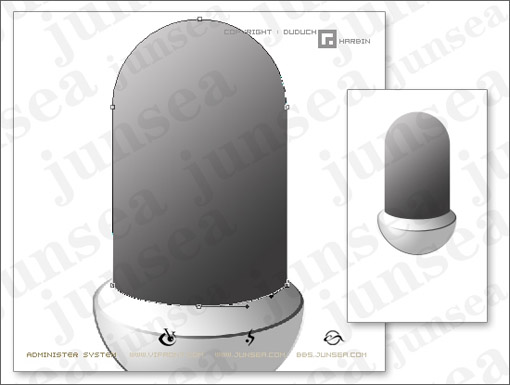
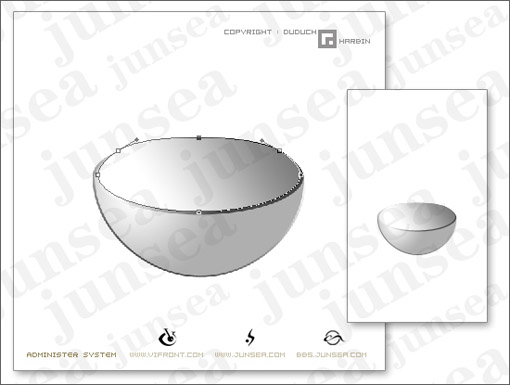
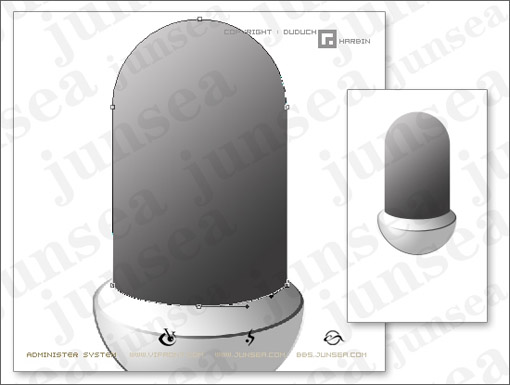
1.选择“圆角矩形工具”,将工具状态栏的半径设置为1000像素,绘制形状,将其与上面的底座对齐后,然后利用钢笔工具,将下面的面收缩,与底座衔接。设置前景色为RGB(60,60,60),背景色为RGB(210,210,210),更改填充内容为前景色到背景色渐变,样式“线性”,角度为132°,如图。
图11

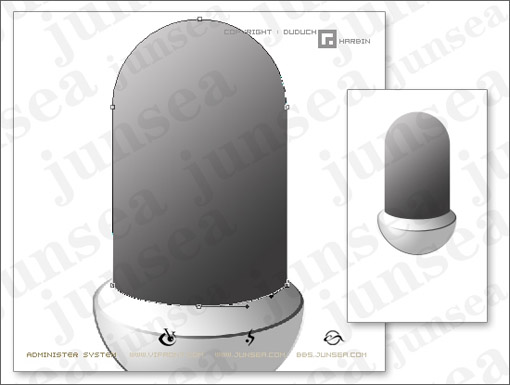
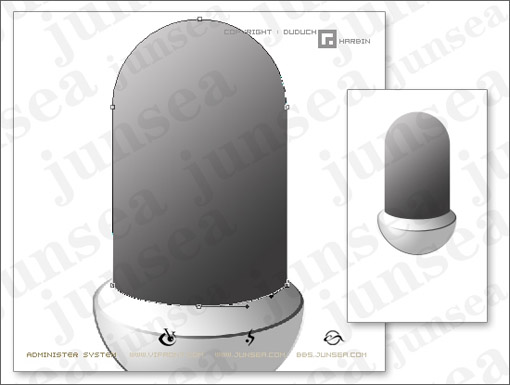
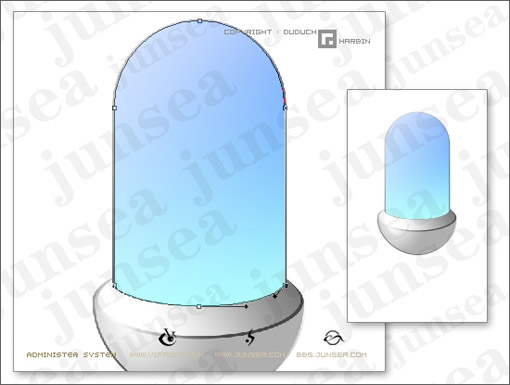
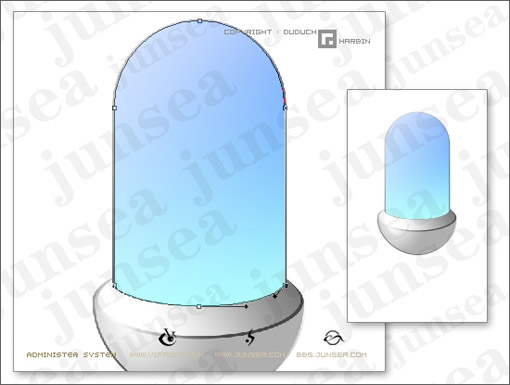
2.复制该图层,然后选择菜单“编辑”―“自由变换路径”,将形状变小。设置前景色为RGB(154,253,253),背景色为RGB(0,96,255),更改填充内容为前景色到背景色渐变,样式“线性”,角度为90°,如图。
图12

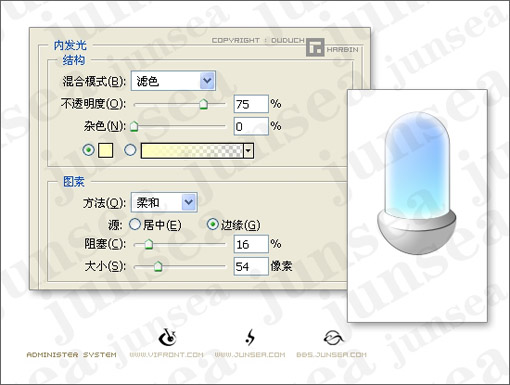
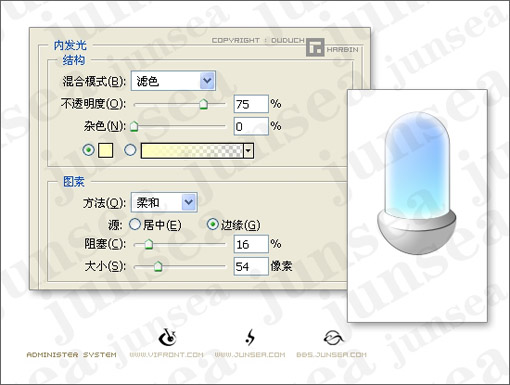
为创建玻璃的质感,需要给该层加一个内发光的样式,阻塞16%,大小54像素,其他不变。
图13

2.复制该图层,然后选择菜单“编辑”―“自由变换路径”,将形状变小。设置前景色为白色,背景色为RGB(175,175,175),更改填充内容为前景色到背景色渐变,样式“径向”,角度为53°,移动渐变中心到左侧,如图。
图8

3.新建立一个椭圆,然后用钢笔工具在左右两侧增加锚点,然后将两点向上移动,主要是做出上半型的厚度。设置前景色为白色,背景色为RGB(70,70,70),更改填充内容为前景色到背景色渐变,样式“径向”,角度为17°,移动渐变中心到左侧,如图。
图9

4.复制该图层,然后选择菜单“编辑”―“自由变换路径”,将形状变小。设置前景色为RGB(124,124,124),背景色为白色,更改填充内容为前景色到背景色渐变,样式“线性”,角度为-150°,如图。
图10

――玻璃――
1.选择“圆角矩形工具”,将工具状态栏的半径设置为1000像素,绘制形状,将其与上面的底座对齐后,然后利用钢笔工具,将下面的面收缩,与底座衔接。设置前景色为RGB(60,60,60),背景色为RGB(210,210,210),更改填充内容为前景色到背景色渐变,样式“线性”,角度为132°,如图。
图11

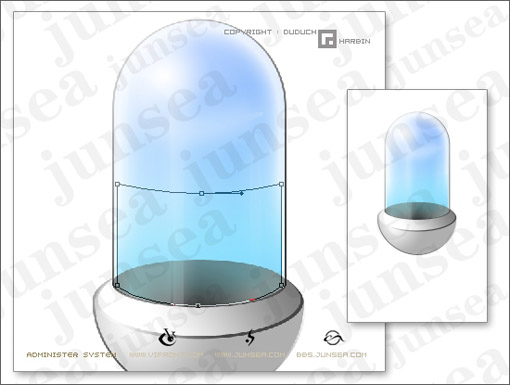
2.复制该图层,然后选择菜单“编辑”―“自由变换路径”,将形状变小。设置前景色为RGB(154,253,253),背景色为RGB(0,96,255),更改填充内容为前景色到背景色渐变,样式“线性”,角度为90°,如图。
图12

为创建玻璃的质感,需要给该层加一个内发光的样式,阻塞16%,大小54像素,其他不变。
图13

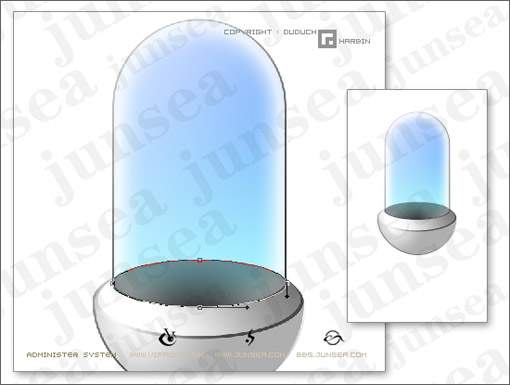
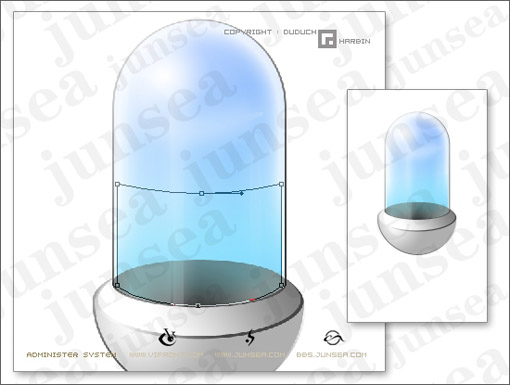
3.新建立一个椭圆,主要制作下方底座的反射部分。设置前景色为黑色,背景色为RGB(150,150,150),更改填充内容为前景色到背景色渐变,样式“径向”,角度为13°,移动渐变中心到下侧,更改该层的图层混合模式为“正片叠底”如图。
图14

4.在玻璃左上端,利用椭圆工具绘制一个正圆,设置前景色为白色,更改填充内容为前景透明渐变,样式“径向”。
图15

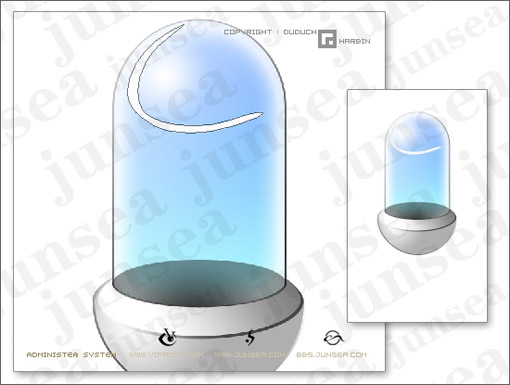
5.利用钢笔钩一个月牙的形状,白色,设置不透明度为35%。
图16

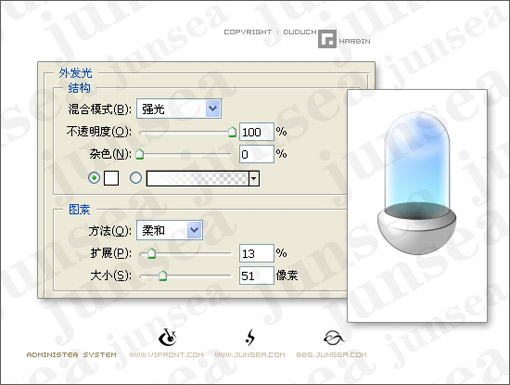
添加图层样式“外发光”,混合模式“强光”,不透明度100%,白色,扩展13%,大小50像素,其他不变。
图17

6.利用钢笔钩一个下图的形状,设置不透明度为24%。设置前景色为白色,更改填充内容为前景色到透明渐变,样式“线性”,角度为90°。
图18

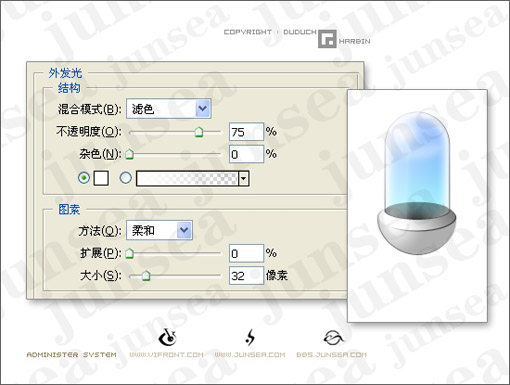
添加图层样式“外发光”,混合模式“滤色”,不透明度75%,白色,扩展0%,大小32像素,其他不变。
图19

按同样的设置绘制另外两处光泽。可以利用路径的叠加绘制在同一图层上,也可以分开绘制。
图20

――液体――
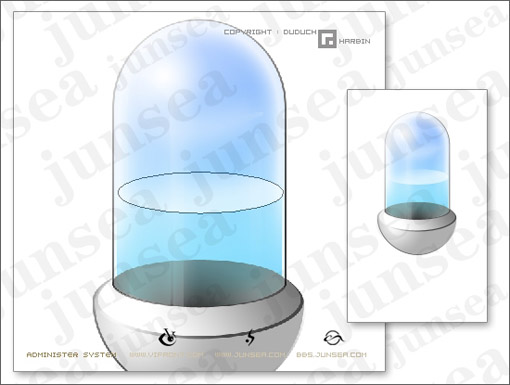
1.使用矩形工具绘制一个矩形,分别在上下各加一个锚点,然后移动它们,得到一个下图形状,设置前景色为RGB(128,217,254),更改填充内容为前景色到透明渐变,样式“线性”,角度为100°,更改图层的混合模式为“变暗”,如图。
图21

2.在玻璃中间部分,利用椭圆工具绘制一个正圆,设置前景色为白色,更改填充内容为前景透明渐变,样式“线性”,角度为100°。
图22

――水泡――
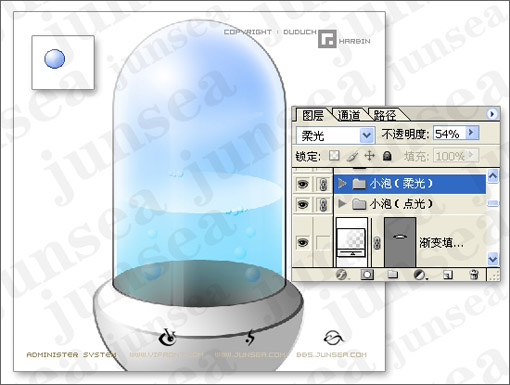
1.利用椭圆工具绘制正圆,设置前景色为白色,背景色为RGB(18,90,236),更改填充内容为前景色到背景色渐变,样式“径向”,角度为51°,移动渐变中心到左侧。
2.按alt键复制该水泡,调整各自大小,制作出水面的小泡和水下的大泡。
3.注意分组的时候,分成三组,从上到下依次为。
一组为水下大泡,设置组的图层混合模式为柔光,不透明度为54%。
一组为水面上的小泡,设置组的图层混合模式为柔光,不透明度为54%。
一组为水面上的小泡,设置组的图层混合模式为点光,不透明度为64%。
强调加深水面小泡的清晰度。
图23

――下基座――
使用制作底座的方法,绘制2个馒头的形状,作为下面的基座。
1.利用椭圆工具绘制一个正圆,然后使用钢笔工具,将路径下端的锚点删除,移动旁边锚点的调节杆,得到一个底座形状。设置前景色为RGB(70,70,70),背景色为白色,更改填充内容为前景色到背景色渐变,样式“线性”,角度为102°,移动渐变,让黑色下靠。
2.复制该图层,然后选择菜单“编辑”―“自由变换路径”,将形状变小。设置前景色为白色,背景色为RGB(70,70,70),更改填充内容为前景色到背景色渐变,样式“线性”,角度为-51°,如图。
图24

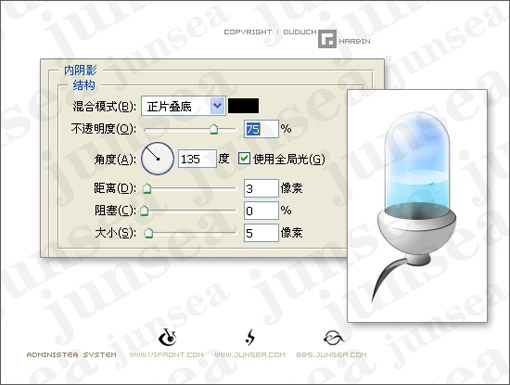
3.设置前景色为RGB(86,86,86),绘制脚,然后利用图层编组的方法(按alt键,单击两层中缝),绘制上面的金属包裹部分,为该编组层加图层样式“内阴影”。
图25

4.绘制反光,利用钢笔钩一个月牙的形状,设置前景色为白色,更改填充内容为前景透明渐变,样式“线性”,角度为-150°。
图26

按同样的方法绘制其他支脚。
图27

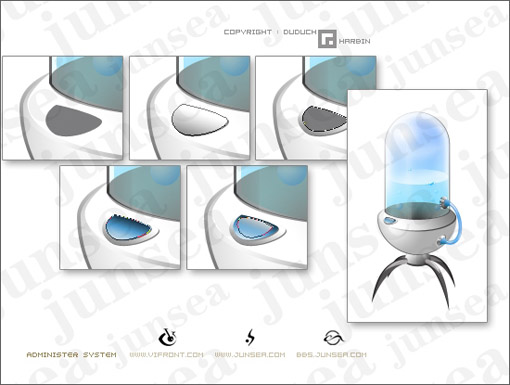
――接口――
1.绘制椭圆,在路径上增加锚点,让椭圆水平拖长,更改填充内容为一个特殊的渐变,主要的规律就是深浅交加,样式“线性”,角度为-90°,由于这部分是插入到玻璃内部,所以更改不透明度为60%。
图28

2.绘制椭圆,更改填充内容为黑色到白色的渐变,样式“线性”,角度为90°,如图。
图29

3.绘制一个比2稍微小一些的椭圆,更改内容为特殊的渐变,样式“角度”角度为90°,移动中心到偏右侧位置。
图30

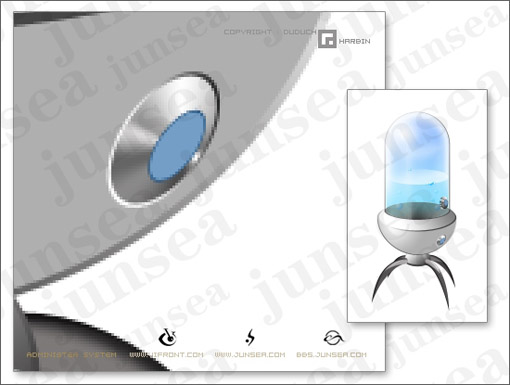
4.在中心绘制一深一浅,两个小一些的椭圆。
图31

5.复制该编组,移动到底座部位,删除1部分的接口,并旋转,得到另一接口。
图32

――管子――
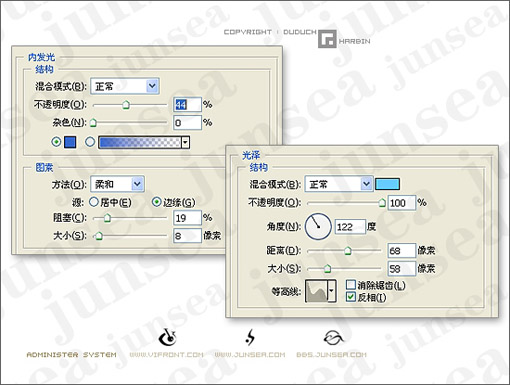
1.用路径在接口之间绘制管道,颜色为白色。这里主要是给图层添加了图层样式。
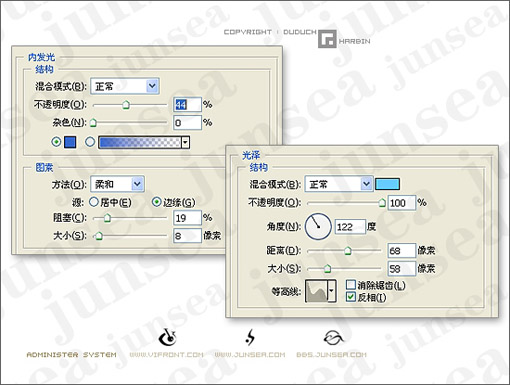
内发光,设置如下,颜色为RGB(51,102,204)
光泽,设置如下,颜色为RGB(102,204,255)
图33

图34

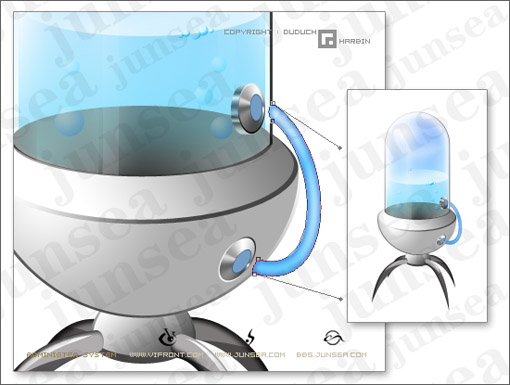
2.与接口的衔接,是用路径分别勾出形状,设置前景色为RGB(153,204,255),背景色为RGB(0,102,153),更改填充内容为前景色到背景色渐变,样式“线性”,角度为-108°
图35

3.为了增加管子的晶莹度,可以在拐弯的部分,使用白色到透明渐变,做一些修饰。
图36

――按钮――
相对简单,勾出形状后,从下到上依次变小。
填充内容从下到上的顺序为
纯色,RGB(125,125,125)
渐变,RGB(125,125,125)到白色渐变,样式“线性”,角度74°
纯色,RGB(125,125,125)
渐变,RGB(46,93,124)到白色渐变,样式“线性”,角度74°
渐变,白色到透明渐变,样式“线性”,角度74°
图37

后话,因为所有的图层均是以形状图层的样式出现的,并未栅格化,因此图像可以在PS允许的范围内随意放大并不失真。
还可以进行进一步的处理和装饰,这里就不再赘言。
- 上一篇: Photoshop绘制一个陶瓷杯
- 下一篇: Photoshop制作一把折扇
