GIF的基础教程
GIF(CompuServe GIF/Graphic Interchange Format)。它是在INTERNET上(作为附件、WEB页、E-MAIL等)进行
图像信息传送的两种主流文件格式之一(另一为JPG)。GIF有几种版本,包括GIF87a、GIF89a。PHOTOSHOP使用GIF89a,但也能够打开GIF87a。这些文件格式都采用索引颜色,支持8位的彩色或灰度及一个单独Alpha通道。
这种文件的特别之处是能够保存动画,并允许渐次打开,并支持透明。
对于有限颜色数目和只有两种颜色梯度的图像,GIF是一种很好的格式。GIF采用无损LZW压缩,但这种无损压缩是相对的,对于某一图像,如果要存盘成为GIF图像,就是从源图像的RGB颜色到GIF索引颜色进行转换,即从16777216色到最大可能的256色(GIF最多支持256色)进行转换,这就已经对图像造成了损害。然而,对于WEB图像来说,为了得到紧缩的大小尺寸和快速的下载,计划采用颜色数目有限的图像最终会产生好的综合效果。
GIF最好用于颜色数目有限的图像(如图像按钮)。GIF本身并不是具有照相精度的图像而设计的。对于彩色图片来说,在网页上还是使用JPEG图像格式比较好。

一、GIF保存有下面几种方式
方法1、文件存储为WEB所用格式(这种方法是常用的首选方法,可调整度高)
1、点菜单“文件存储为WEB所用格式”

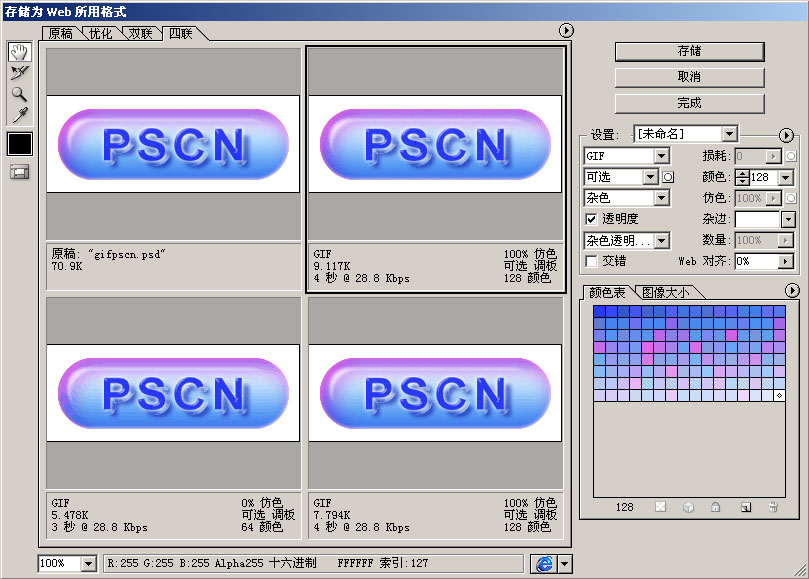
2、弹出下面这个工作框

3、下面我们对这个对话框中的每个部分进行细分
(1)工具栏。

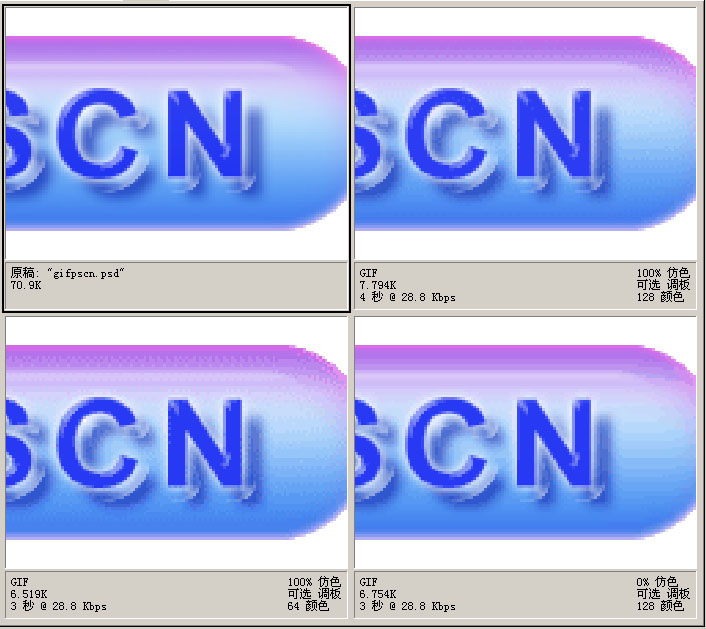
2)视图选项卡,共有四个,通常用二联或四联预览查看,以方便优化前后的对比。
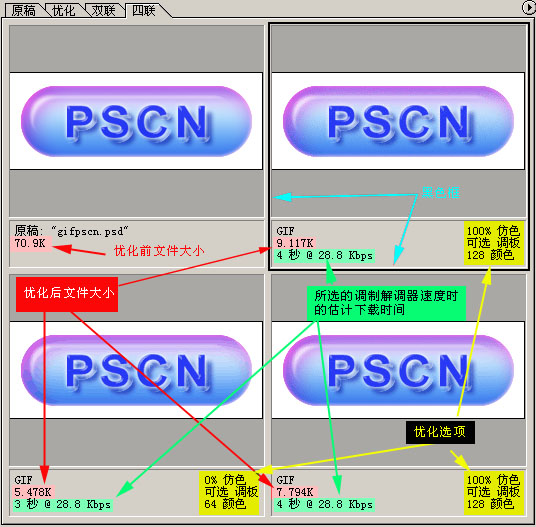
(3)点按对话框中“双联”或“四联”视图,并在应用优化设置之前选择一个视图。“黑色框”表示被选中并优化后的视图。
每个图像的对话框下方的注释区域提供了优化信息。原稿图像的注释显示文件名和文件大小。优化图像的注释显示当前优化选项、优化文件的大小以及使用所选的调制解调器速度时的估计下载时间。

(4)可以在“预览”弹出式菜单中选取是否使用浏览器仿色、使用何种颜色配置及调制解调器速度。

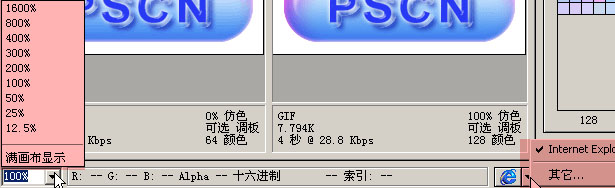
(5)左下角是预览比例,右下角是WEB浏览器预览按钮,中间的部分是显示RGB、Alpha、十六进制和索引色阶值的“取样颜色信息栏”,随鼠标在图像上的移动而改变。

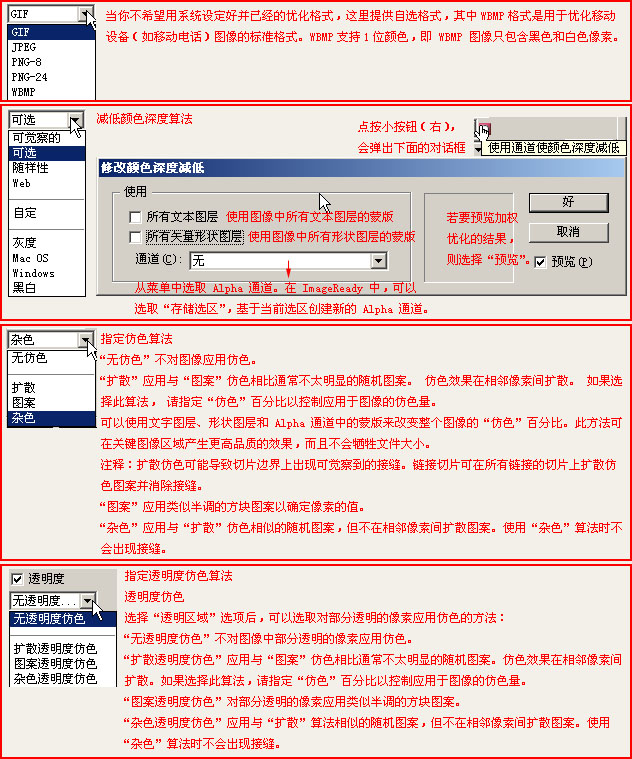
(6)优化设置的已存储组合。这里提供了GIF、JPG、PNG三种文件格式不同的组合方式,位数越高文件越大而图像损失越小,反之损失越大。
这里提到一个仿色的概念,下面是PHOTOSHOP帮助文件对仿色的解释:
“仿色”是指模拟计算机的颜色显示系统中未提供的颜色的方法。若图像所包含的颜色主要是纯色,则在不应用仿色时通常也能正常显示。包含连续色调(尤其是颜色渐变)的图像,可能需要仿色以防止出现颜色条带现象。

(7)下面是对各类下拉菜单的解释,主要取自PHOTOSHOP帮助菜单,这是一部分
下面的名词解释是图中没有说明的
名词解释:位深度
位深度 -- 称为“像素深度”或“颜色深度”,用来度量图像中有多少颜色信息可用于显示或打印像素。 较大的位深度(每像素信息的位数更多)意味着数字图像具有较多的可用颜色和较精确的颜色表示。
例如,位深度为1的像素有两个可能的值:黑色和白色。而位深度为 8 的像素有 28 或 256 个可能的值。位深度为24 的像素有 224 或大约 1,600 万个可能的值。常用的位深度值范围为 1 到 64 位 / 像素。大多数情况下,Lab、RGB、灰度和CMYK 图像的每个颜色通道包含 8 位数据。这将转换为 24 位 Lab 位深度(8 位 x 3 通道);24 位RGB 位深度(8 位 x 3 通道);8 位灰度位深度(8 位 x 1 通道)和 32 位CMYK位深度(8 位 x 4 通道)。Photoshop 也可以读取并导入每个颜色通道包含 16 位数据的 Lab、RGB、CMYK 和灰度图像。
名词解释:加权优化
加权优化使您可以使用文本图层、形状图层和 Alpha 通道中的蒙版,以平滑的方式改变整个图像的优化设置。此方法可在关键图像区域产生更高品质的效果,而且不会牺牲文件大小。利用加权优化,可以使 GIF、PNG-8、WBMP 仿色、损耗 GIF 设置和 JPEG 压缩的变化更自然。加权优化还使您可以在生成颜色表时偏重于所选图像区域的颜色。


(8)优化设置(主要取自PHOTOSHOP帮助文件)
使用“存储为 Web 所用格式”对话框中的“优化”面板 (Photoshop) 和“优化”调板(ImageReady) 可以设置优化选项。如果使用的是“双联”或“四联”模式,可以重组视图,根据所选设置自动生成较低品质的图像版本。
应用优化设置:
1.选择要应用优化设置的视图。
2.如果图片包含多个切片,请选择一个或多个要应用优化设置的切片。
3.执行下列操作之一:
・从“设置”菜单中选取一个已命名的优化设置。
・从“文件格式”菜单中选取一种文件格式。
4.设置其它优化选项。在第 3 步中选取的文件格式决定了您可以使用的选项。
基于文件大小应用优化设置:
1.从“优化”弹出式菜单 (Photoshop) 或“优化”调板菜单 (ImageReady) 中选取“优化文件大小”。
2.选取“起点”选项:
“当前设置”使用当前的优化设置。
“自动选择 GIF/JPEG”自动生成 GIF 或 JPEG 文件。(Photoshop或ImageReady 选择 GIF 或 JPEG 格式,具体取决于它对图像颜色的分析。)
3.输入文件大小值,然后点按“好”按钮。
重组优化设置:
1.对“双联”或“四联”模式的视图应用优化设置。
2.从“优化”弹出式菜单 (Photoshop) 或“优化”调板菜单 (ImageReady) 中选取“重组视图”。
在重组过程中,所选视图和原稿视图的优化设置不改变。
将图像的优化版本恢复为原版本:
1.选择“双联”或“四联”模式的图像的优化版本。
2.在“优化”面板/调板中,从“设置”弹出式菜单中选取“原稿”。

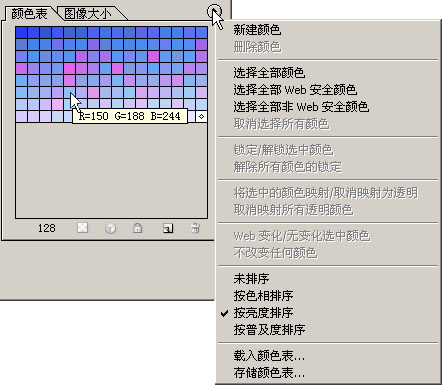
(9)颜色表及颜色调板菜单
颜色表所显示颜色的数量是根据你所选的GIF颜色数设置而自动调整的,自动将图像进行色彩压缩,并可显示保留颜色的色相色值。
Web 安全颜色
是浏览器使用的 216 种颜色,与平台无关。在 8 位屏幕上显示颜色时,浏览器将图像中的所有颜色更改成这些颜色。216 种颜色是 Mac OS 的 8 位颜色调板的子集。通过只使用这些颜色,为用于 Web 而制作的图片在设置为以 256 色显示的系统上就一定不会出现仿色。
在 Adobe 拾色器中识别 Web 安全颜色:
点按拾色器左下角的“只有 Web 颜色”选项,然后选取拾色器中的任何颜色。选定此选项后所拾取的任何颜色都是 Web 安全颜色。
在拾色器中选取颜色。如果选取非 Web 颜色,则拾色器中的颜色矩形旁边会显示一个警告立方体 。点按警告立方体选择最接近的 Web 颜色。(如果未出现警告立方体,则所选的颜色是 Web 安全颜色。)
使用“颜色”调板选择 Web 安全颜色:
点按“颜色”调板选项卡,或选取“窗口”>“颜色”,查看“颜色”调板。
选取选择 Web 安全颜色的选项:
从“颜色”调板菜单中选取“建立 Web 安全曲线”。选定该选项后,在“颜色”调板中选取的任何颜色都是Web 安全颜色。
从“颜色”调板菜单中选取“Web 颜色滑块”(Photoshop),或从“颜色”调板菜单中选取任一“滑块”选项(ImageReady)。默认情况下,在拖移“Web 颜色滑块”时,Web 颜色滑块紧贴着 Web 安全颜色(由勾号指示)。(如果要覆盖 Web 安全颜色选区,请在拖移滑块时按住 Alt 键 (Windows) 或 Option 键 (Mac OS)。)如果选取了非 Web 颜色,“颜色”调板左侧的四色曲线图上方会出现一个警告立方体 。点按警告立方体选择最接近的 Web 颜色。在 ImageReady 中,在警告图标周围拖移以选择其它接近的 Web 颜色。(如果未出现警告立方体,则所选的颜色是 Web 安全颜色。)
注释:在 Photoshop 中,必须从“颜色”调板菜单中选取“Web 颜色滑块”,才能查看 Web 安全警告立方体。在 ImageReady 中,用任何颜色滑块选项都能查看警告立方体。

可以存储优化图像中的颜色表,用于其它图像和载入在其它应用程序中创建的颜色表。将新的颜色表载入图像后,优化图像中的颜色会更改以反映新颜色表中的颜色。
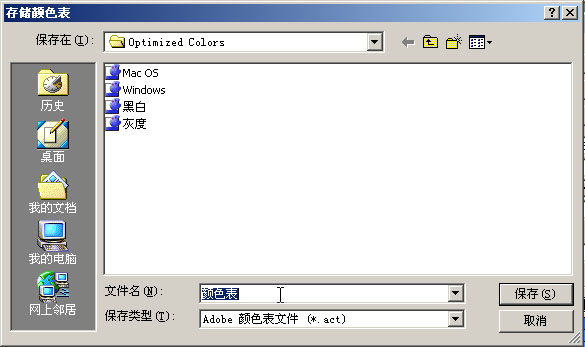
存储颜色表:
从“颜色表”调板菜单中选择“存储颜色表”。
为颜色表命名并选取存储它的位置。默认情况下,颜色表文件的扩展名为 .act(用于 Adobe 颜色表)。
如果希望在为 GIF 或 PNG 图像选择“优化”选项时访问颜色表,请将颜色表存储在Photoshop 程序文件夹内的 Presets/Optimized Colors 文件夹中。
点按“保存”按钮。
重要:当重新载入该表时,所有转换的颜色都显示为全色板,并且它们都将被解锁。

载入颜色表:
从“颜色表”调板菜单中选择“载入颜色表”。
导航到包含要载入的颜色表的文件: Adobe 颜色表 (.act) 文件、Adobe 色板 (.aco) 文件或 GIF 文件(以载入该文件的嵌入颜色表)。
点按“打开”按钮。

将颜色映射为透明度
通过将现有颜色映射为透明度,可以在优化图像中添加透明度。
将颜色映射为透明度:
1.在优化图像或颜色表中选择一种或多种颜色。(请参阅选择颜色。)
2.执行下列操作之一:
在“颜色表”调板中点按“映射透明度”按钮 。
从“颜色表”调板菜单中选取“将选中颜色映射为透明”。
透明度网格出现在每种映射颜色的一半位置。色板右下角的小方块表示颜色被锁定。
将透明度恢复为原稿颜色:
执行下列操作之一:
1.选择要恢复的颜色,点按“映射透明度”按钮 或从“颜色表”调板菜单中选取“从透明取消映射选中颜色”。
2.若要恢复所有映射为透明度的颜色,请选取“取消映射所有透明颜色”。
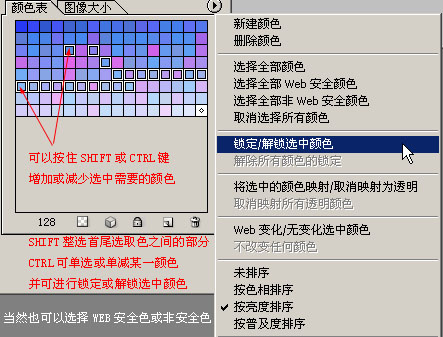
锁定颜色表中的颜色
可以在颜色表中锁定所选颜色,防止它们在颜色数量减少时被删除和在应用程序中仿色。
注释:锁定颜色不能防止它们在浏览器中仿色。
转换为 Web 安全色(WEB变化/无变化选中颜色)
若要保护颜色不在浏览器中仿色,可将颜色转换为 Web 调板中最接近的颜色。这样就确保了当在只能显示256 种颜色的 Windows 或 Macintosh 操作系统上的浏览器中显示时,颜色不会仿色。
将颜色转换为 Web 调板中最接近的颜色:
在优化图像或颜色表中选择一种或多种颜色。(请参阅选择颜色。)
执行下列操作之一:
点按“颜色表”调板中的“Web 转换”按钮 。
从“颜色表”调板菜单中选取“将选中颜色转换为 Web 调板”。
原稿颜色出现在色板的左上角,新颜色出现在右下角。色板中心的白色小菱形表示颜色为 Web 安全色;色板右下角的小方块表示颜色被锁定。
将已做 Web 转换的颜色恢复为原来的颜色:
执行下列操作之一:
在颜色表中选择已做 Web 转换的颜色并点按“颜色表”调板中的“Web 转换”按钮 。
若要恢复颜色表中所有已做 Web 转换的颜色,请从“颜色表”调板菜单中选取“从 Web 调板转换回原来的颜色”。
指定将颜色自动转换为 Web 调板中最接近的颜色时的容差:
在“优化”面板/调板中,为“Web 对齐”输入值或拖移弹出式滑块。值越大,转换的颜色越多。(在 ImageReady 中,点按“优化”调板选项卡上的“显示选项”控制 或从“优化”调板菜单中选取“显示选项”以查看“Web 对齐”选项。)
排序
这应该很好理解,仅仅是一个颜色位置排列。

(10)图像大小。
这与我们常用的图像大小一样,可以做修改,但我们通常的习惯是设定好以后再做,所以这不一般不用考虑。

(11)当你完成需要的设置和优化以后,通过放大镜预览图象,可以发现不同设置所导致的最终优化效果,并选定需要的优化,确定存储即可。

这是通过方法1完成的不透明GIF图

通过方法1完成的透明GIF图(保存前关闭背景层的显示或删除背景层即可保存透明)

方法2、不推荐使用的方法
(1)文件存储为GIF格式

(2)确定保存后,当文件包含图层,则提示是否拼合图层(必须拼合)

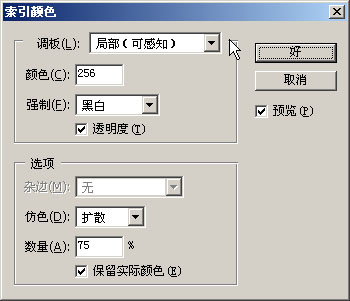
(3)当你在制作时候的图像模式为RGB时,存GIF会自动提示转为索引色,并要求你给予一定的设置,这些设置与前面说的类似(概念是相同的),但界面比较简单,可以通过预览来确定你调整的最终效果。

(4)上一步的调整确定后,会弹出对话框,选择正常或交错(前面已经说过了“交错”的含义),一般正常即可。

(5)这是通过方法2完成的不透明GIF图

(6)这是通过方法2完成的透明GIF图(保存前关闭背景层的显示或删除背景层即可保存透明)

方法3、帮助输出透明图像
除了上面说的2种方法,在PHOTOSHOP里还可以通过输出透明图像的方法来完成透明GIF
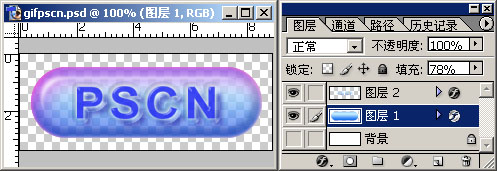
1、为了方便后面的操作,将背景层隐藏

2、帮助输出透明图像

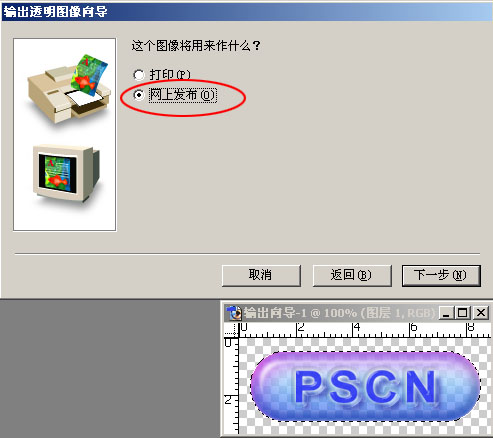
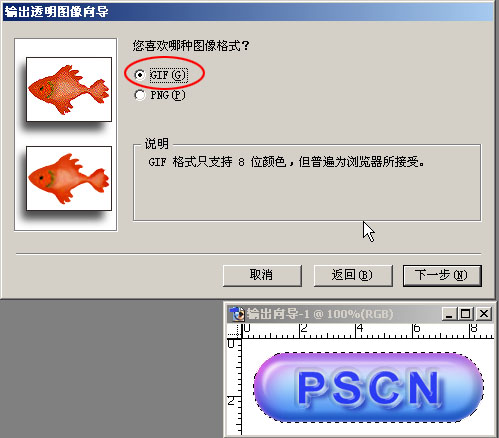
3、这时会自动生成一个新的带透明的窗口,并弹出对话框,选择“网上发布”

4、选择GIF格式,PNG格式大家可以自己试验一下

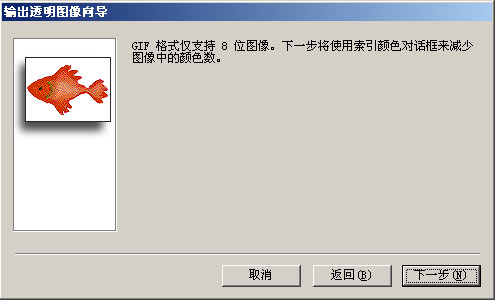
5、弹出对话框,按下一步

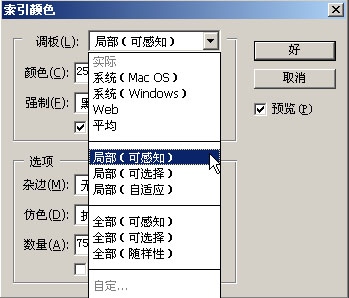
6、这一步完全是方法2的重复,自己按需设定

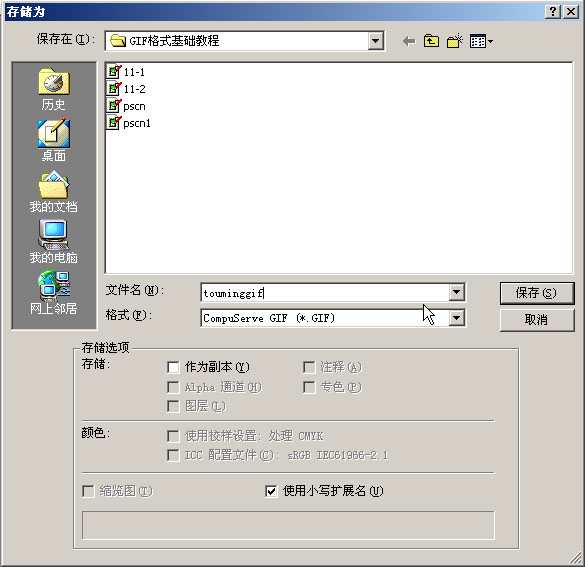
7、弹出“存储为”对话框,输入名称后确定

8、依旧提示正常或交错,选择后确定

9、弹出对话框后点击“完成”
完成后的GIF
ImageReady中的优化面板与PHOTOSHOP类似,所以就不再叙述了,如果有不很清楚的地方,大家可以先参考其帮助文件。

- 上一篇: PHOTOSHOP黑白照片上色的几种方法
- 下一篇: PHOTOSHOP制作古书效果
