Ps质感圆形按钮制作
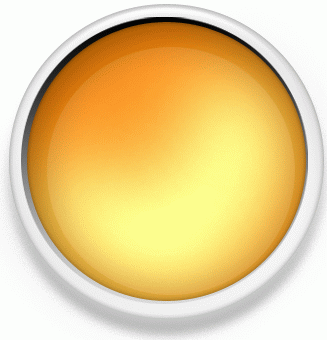
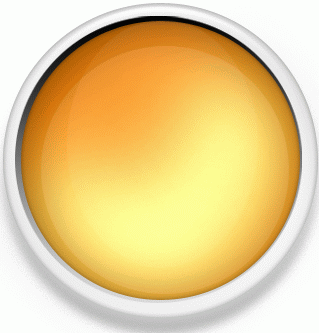
这是 Pixel Apex 的一个质感圆形按钮教程。主要应用了Photoshop的图层样式实现。善加利用图层样式,我们可以得到许多类似的漂亮图形效果。下面是本实例最终完成的效果:

步骤一:首先打开Adobe Photoshop并设置文档宽度和高度为800×800。完成后,点击“视图”并选择“查看实际像素”。
步骤二:选择“椭圆工具 ”并画一个圆。
”并画一个圆。

使用什么色彩无所谓因为混合选项将会改变色彩。
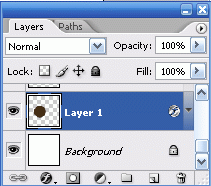
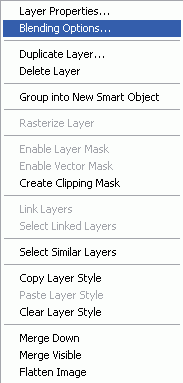
步骤三:转到“混合选项”。你可以通过右击图层蓝色部分并移动鼠标选择“混合选项”。


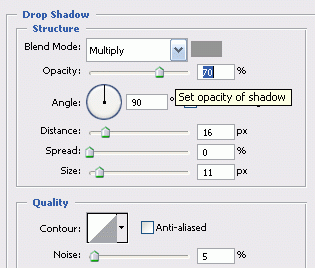
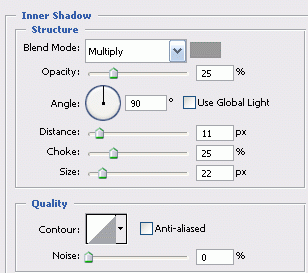
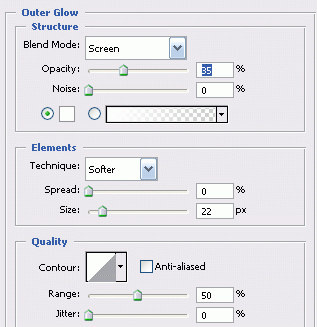
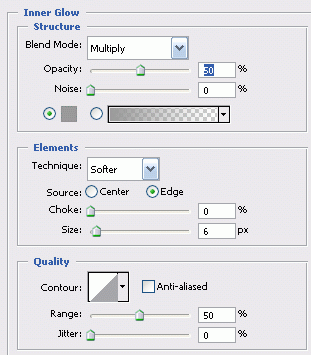
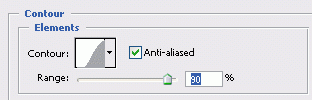
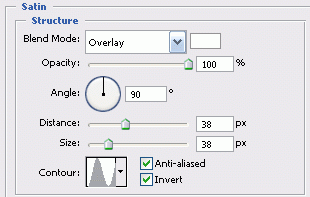
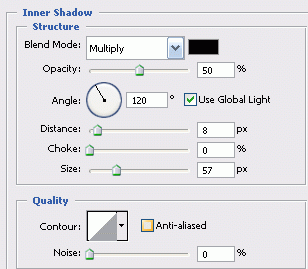
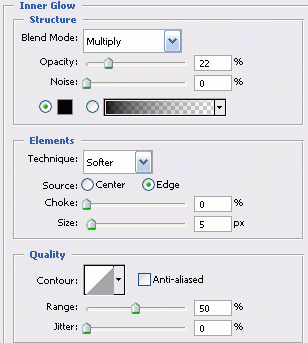
步骤四:给“椭圆工具”应用这些混合选项。






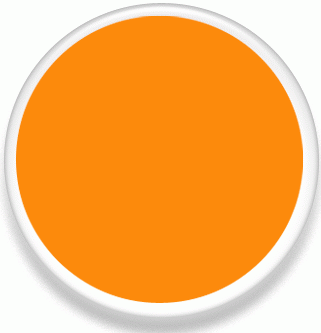
完成后图像应该与笔者所做的相符合。

步骤五:现在在新图层新增另一个圆,位于之前图像中间。再次转到“混合模式”。

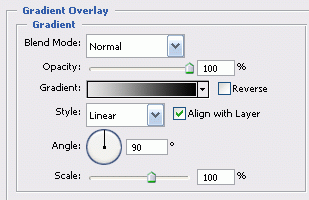
当完成此设置后再在该图层上应用一个“渐变叠加”。

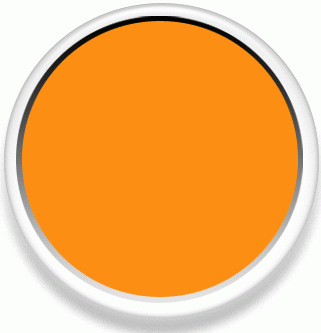
新图像看起来应该像这样。

步骤六:现在新建一个图层并新增一个比刚创建的小一些的圆。选择#fe8f11色彩。

步骤七:应用这些混合选项到橙色图层。


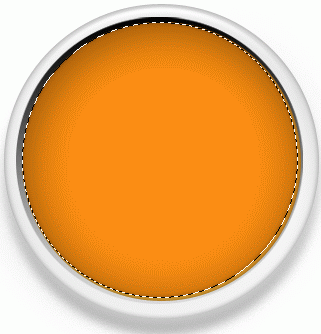
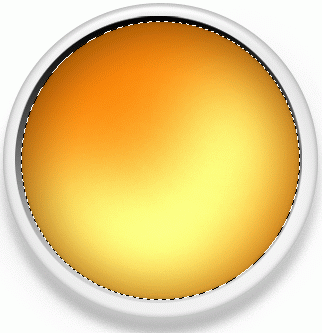
步骤八:完成后,按住Ctrl并在图层的灰白渐变选区点击以选中橙色的圆。

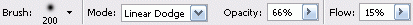
步骤九:现在选择“画笔工具 ”。你可以使用笔者的发光设置但可以自由的尝试以获得更好的效果。
”。你可以使用笔者的发光设置但可以自由的尝试以获得更好的效果。

仍保持选择橙色图层,将右下角用画笔大致刷成月牙状。你应该选用#fe8f11作为画笔的颜色。

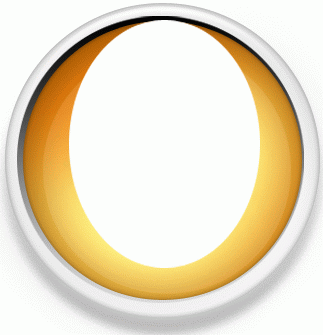
步骤十:新建一个图层并选择#ffffff色彩。创建另并一个圆并设置图层不透明度为10。


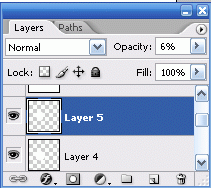
步骤十一:另建一个图层并在里面放置一个椭圆。选中椭圆并改变不透明度为6。



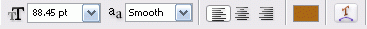
步骤十二:现在你或许想添加文本 到圆形按钮中。选择#ad6816作为文本色彩并选择“Bank Gothic Md BT”字体。笔者的字体大小是100但你需要根据你的圆形按钮大小调节你的文本大小。选择文本后转到“创建变形文本”图标
到圆形按钮中。选择#ad6816作为文本色彩并选择“Bank Gothic Md BT”字体。笔者的字体大小是100但你需要根据你的圆形按钮大小调节你的文本大小。选择文本后转到“创建变形文本”图标 。
。

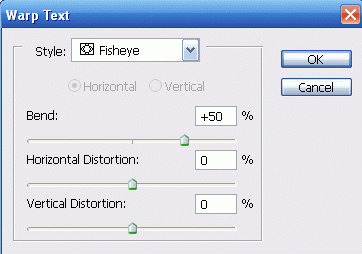
移动到“鱼眼”设置并使你的设置与笔者的相符。



它应该看起来像这样,但如果文件不合适,可以使用“裁剪工具 ”使之小一些以适合橙色区域。
”使之小一些以适合橙色区域。
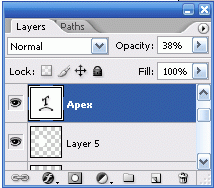
现在在文本图层上设置不透明度为38。再添加一些文本即大功告成。


- 上一篇: Photoshop画笔面板的小秘密
- 下一篇: Photoshop滤镜打造个性不规则须毛边框
-= 资 源 教 程 =-
文 章 搜 索
