Photoshop鼠绘精致芭比娃娃
先看一下最终效果:

“鼠绘”是指利用图形软件中一些特有工具及它们的特性,将一些从前只能利用画笔、颜料表现在纸张上的图形图像,利用软件及参数表现在显示器上的一种电子绘图技法。
当今比较流行的位图图形软件有,Photoshop、Painter、Photo-Paint等,矢量图形软件有CorelDRAW、Illustrator、Fireworks等等,其中位图软件可以模仿真实的作画一般,将颜色、线条直接的相互融合涂抹,来表现图像,同时可以使用一些滤镜特效来模仿图像的特有材质,从而使得作画更简单,更趋于自然真实;矢量绘图所表现的图像一般会比较精细,线条清晰,特别是一些软件中所具有的网格填充功能,如果能熟练掌握的话,那将能图像表现的非常精致完美。
鼠绘不同于别的图像制作,它要求作图者对鼠标能够灵活的控制运用,对笔触的压力大小能适时把握,听起来有点难,但是经过多次练习,反复实践后,不断累积的经验会让您觉得这也不是很难。但其中有一点是相当重要的,就是“耐心”。不论是鼠绘也好,做别的图形也好,“耐心”是一个设计者所必须有的基本要素,只有耐心去反复练习,并加以思考的不断实践,才能使自身的技术得到更好的完善和不断的进步,从而使自己不断登上新的高度。
废话不说了,下面就来说明一下这个鼠绘洋娃娃的过程。
1.新建一个文件,图像大小为300X400像素,RGB模式,白色背景,72分辨率。
2.新建图层1,取名“定位”用画笔工具,笔触大小设置为1-2个象素,将前景色设置为任意颜色,先给将要做的图像的位置及比例画一下定位线(图1)这个是为了更好对所做图形的摆布有把握才做的,要能对物体形状把握娴熟的话,那不作也可以。因为最后还是要删除的。

图1
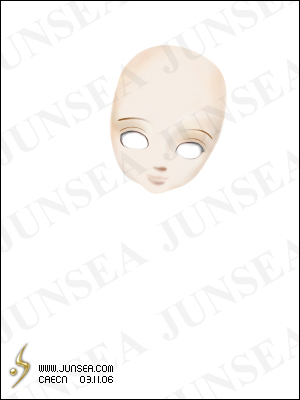
3.新建一个图层,取名“脸”用钢笔工具在所定位线的娃娃头部的位置处,将洋娃娃脸部的轮廓勾画出来,并将路径转换为选区,将前景色设置为R:245、G:235、B:230,填充选区(图2)。

图2
4.取消脸部的选区,选择加深工具,将笔触大小调整至30-40左右大小,硬度设置为0,将加深的暴光度降低至20%,在脸部轮廓的边缘轻轻涂抹,抹时注意不要用鼠标去点,而应该是拖放,加深后在勇敢海绵工具对加深的部分坐稍微的涂抹,以降低深色部位的饱和度,完成后如(图3)。

图3
5.用加深工具,适当将笔触大小设置为20左右,硬度设置为0,暴光度依然在20%左右,对娃娃脸部眼睛处的阴影部分坐加深处理,涂抹完后可以用模糊工具再稍加涂抹,那样阴影处看起来就会比较柔和些,同样再用海绵工具对其涂抹,以稍微降低其饱和度(图4)。

图4
6.依然是加深工具,下来要做出的是它鼻子下面跟嘴唇部分的阴影,做法相同,依然可以用加深工具,之后用模糊工具稍微作模糊处理,并用海绵工具稍稍降低它的饱和度,使颜色协调(图5)。

图5
7.新建一个图层,取名“眉毛及眼睑部分”,用钢笔工具勾画出娃娃的眉毛及眼皮的轮廓(图6),并前景色设置为R:150、G:100、B:55,将路径转化为选区,用前景色填充,并用橡皮擦工具,将笔触大小设置为便于自己操作的大小,将不透明度设置为10%,将两条眉毛靠鼻子的两端的颜色稍微擦淡一点,那样看起来会比较自然些,而不那么生硬(图7)。

图6

图7
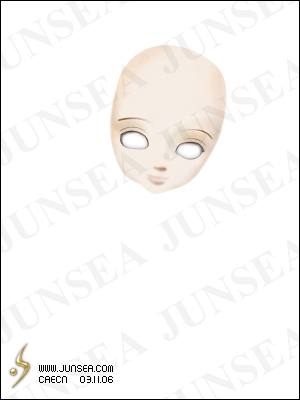
8.在图层面板最上层新建一个图层,取名“眼睛轮廓”,用钢笔工具勾画出眼睛的外围轮廓,并将路径转换为选区,填充白色(图8)。

图8
9.不要取消选区,再新建一个图层,取名“眼圈”执行菜单-编辑-描边,将描边宽度设置为1PX,颜色设置为R:75、G:40、B:30,位置选择居内,其它不变。用橡皮擦工具,将笔触大小设置为便于自己操作的大小,将不透明度设置为10%,将眼眶下部的线条的颜色擦淡,再用涂抹工具,将眼眶上部的颜色稍稍向眼睛内部涂抹,这样能使眼睛看起来有层次,完成后再用加深工具将被涂抹工具涂抹过的眼角处稍作加深处理(图9)。

图9
10.回到“眼睛轮廓”的图层,用鼠标双击此图层,在弹出的图层样式调板中钩选内阴影效果,将不透明度设置为30%,距离设置为0,阻塞设置为10%,大小设置为6个象素(图10)。

图10
11.在“眼睛轮廓”的图层上面新建一个图层,取名“眼球”用椭圆选框工具在左边眼睛的位置处拉一个圆形选区,将前景色设置为R:200、G:200、B:210,填充选区。按CTRL+D取消选区,用鼠标双击此图层,在图层样式面板中钩选内阴影效果及内发光效果,将使用全局光的选项取消,并将角度设置为110度,将距离设置为2个象素,将阻塞设置为15%,再将大小设置为5个象素,其它参数不变,再将内发光效果的混合模式更改为正常,不透明度设置为45%,发光颜色设置为白色,内发光的源选择居中,大小设置为8个象素,其它不变(图11)。

图11
12.再新建一个图层,取名“瞳孔”,用椭圆选框工具在眼球位置的上部再拉一个圆,填充为黑色,再用鼠标双击“瞳孔”图层,在图层样式面板中钩选,投影效果,内发光效果跟斜面浮雕效果,将投影的使用全局光的选项去掉,把角度设置为-65度,将距离设置为1个象素,扩展设置为40%,大小设置为3个象素,其它不变;把外发光效果中的发光颜色设置为您自己喜欢的颜色变可以了,再将斜面浮雕中的深度设置为1000%,大小设置为10个象素,软化设置为2个象素,再高光模式的不透明度设置为100%,其它参数按默认,这样瞳孔就完成了。再把“眼球”跟“瞳孔”的两个图层各复制一份,移到右眼的眼眶内,那么有右眼也就完成了(图12)。

图12
13.再在“眼圈”图层的上面新建一个图层,取名“睫毛”,用画笔工具,将笔触大小设置为1个象素,将前景色设置为R:150、G:110、B:100,来画出洋娃娃眼睑上面的睫毛,用画笔画完后可用橡皮擦工具,将不透明度降低至200%左右,在睫毛的末梢轻轻涂抹几下,这样睫毛看上去会自然些(图13)。

图13
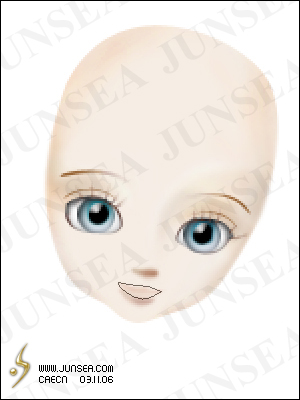
14.在图层面板最上层新建一个图层,取名“嘴唇”用钢笔工具勾画出嘴唇的轮廓后(图14),将路径转换为选区,将前景色设置为R:140、G:23、B:35填充选区,再用减淡工具对嘴唇的上下边缘部分坐涂抹,以减淡颜色,那样嘴唇看上去就会有立体感跟层次感(图15)。

图14)

图15
15.好了,脸部基本上完成了,现在来把头发做出来,先在图层面板的最上层新建一个图层,取名“头发”,用钢笔工具勾画出头发的大致轮廓,并将勾出的路径转换为选区,将前景色设置为R:155、G:120、B:85,填充选区(图16)。

图16
15.用加深工具适时的调整笔触大小,并将暴光度设置为20%,对头发的暗色调处作涂抹处理,来区分出头发的明暗色部分(图17)。

图17
16.再用减淡工具,同样注意适时的根据自己操作需要调整笔触大小,并同样将暴光度设置为20%,对头发的高光处调处作涂抹处理,这样能使头发更有层次感(图18)。

图18
17.选择涂抹工具,将笔触大小设置为1个象素,压力设置为60%,在头发的明暗色块间来回涂抹,使色块与色块之间能有很好的衔接,以使头发看上去柔顺,做这一步时,需要一点耐心,更是训练您对鼠标的把握能力,因此在涂抹时如有不顺之处应及时撤消修改,为达到画面的满意效果应反复的尝试与练习,才能将鼠标用到随心所欲。(图19)。

图19
18.再选择加深工具,将笔触大小设置为1,暴光度为20%左右,在头发上作更细致的涂抹处理,但这次的涂抹不是像前面那样的来作出阴暗面,而是要把头发的丝缕抹出来,所以抹的时候更是要细致加耐心了!当然,也可以用减淡工具来做,做法是相同的,只是完成后的颜色不同,加深完后可以用涂抹工具作一下衔接(图20)

图20
19.现在的头发看上去丝缕是有了,但是还是很呆板,不够真,如何使它看上去更有丝缕的感觉跟不呆板?很简单,用涂抹工具,将笔触大小设置为1个象素,将压力设置为80%左右,在头发的边缘处稍稍往外涂抹,拉出几根发丝来,那么头发看上去就活了(图21)。

图21
20.好了,头发也差不多了。不过还是有些单调,现在来给头上加个蝴蝶结点缀一下,那样就好看了,在“头发”图层的上面新建一个图层,取名“蝴蝶结”。用钢笔工具勾画出扎在头上的蝴蝶结轮廓,将路径转换为选区后,选择自己喜欢的任意颜色填充选区(图22)。

图22
21.用加深工具将蝴蝶结上阴暗面的颜色加深,并用涂抹工具作柔和及衔接的处理,稍稍涂抹几下便可以,只是要注意适当的调整笔触的压力(图23)。

图23
22.再用减淡工具对蝴蝶结的褶皱突起处作涂抹,这样,蝴蝶结就有立体感了,完成再用海绵工具对褶皱交界处稍稍涂抹,降低其饱和度,蝴蝶结就完成了(图24)。

图24
23.头部的物件基本完成了,现在该做上脖子了,在“定位”图层的上面新建一个图层,取名“脖子”,在用钢笔工具勾画出脖子的轮廓,将路径转换为选区,再用吸管工具吸取脸上的颜色,填充选区(图25)。

图25
24.再用加深工具,对下巴底下的脖子部分坐加深处理,表现出脖子的阴影部分,完成后用海绵工具适当降低其饱和度,并用模糊工具涂抹一下,使其色块之间的衔接变得柔和,不顺之处可以用涂抹工具适当降低压力后稍做涂抹处理(图26)。

图26
25.在”蝴蝶结“图层的上面新建一个图层,取名“衣服”,用钢笔工具根据先前的定位线稿的大致位置勾画出洋娃娃衣服的大概轮廓(图27)。再用钢笔工具对衣服的轮廓作细致的调节(图28),调节完后将路径转换为选区,可选择自己喜欢的颜色填充选区,并将此图层复制一个为“衣服副本”的图层,点去此图层前面的眼睛图标,暂时将此图层隐藏(图29)。

图27)

图28)

图29
26.在“衣服”图层的上面新建一个图层,取名“衣服褶皱”,将前景色设置为比衣服的颜色更深一点但是属于相同色系的颜色,选择画笔工具,用较细的笔触,在衣服轮廓的范围内画出衣服表面及衣领的褶皱处的大致线条(图30)。

图30
27.选择涂抹工具,将压力降低为30%左右,将褶皱的线条作向外柔化延伸的涂抹,再涂的时候要灵活的改变涂抹笔触的大小,以便适合不同褶皱部分处理时的需要,并可在涂抹时随时用画笔工具对色泽不理想的地方作色块的调整及修改,以使褶皱看上去明暗有序,在作涂抹处理时,耐心是很重要的,还有鼠标的掌控,端稳了鼠标才能将色块涂抹得圆滑柔和(图31)。

图31
28.完成涂抹后,再用加深工具对褶皱的交界及角落处做轻微的涂抹,注意适当降低加深工具的暴光度(图32)。

图32
29.回到“衣服”的图层,使用减淡工具,将压力降低至30%左右,依着褶皱的纹路走向,对褶皱的凸起和一些大的平滑面作涂抹,凸起处因为是受光比较强的地方,所以,那些地方的颜色相应的该比别处的颜色亮,完成后把“衣服褶皱”图层的混合模式设置为正片叠底(图33)。

图33
30.在“衣服”的图层,执行菜单-图像-调整

图34
31.将先前复制的“衣服副本”的图层显示出来,置于图层面板的最上层,按住CTRL点击此图层,执行菜单-滤镜

图35
32.衣服先告一段落,下面来为它做上下装,在衣服图层的下面新建一个图层,取名“下装”。用钢笔工具勾画出下身裙子的轮廓,转换此路径为选区,用任意自己喜欢的颜色填充选区,并将各相关“衣服”图层中左边的一个袖子角依照裙子的轮廓边缘删除(图36)。

图36
33.用加深工具,对衣服投射到裙子上的阴影部分作加深处理,完成后用海绵工具稍稍涂抹,以降低颜色的饱和度(图37)。

图37
34.再用减淡工具对裙子的凸起受光面稍加涂抹,使它看起来有褶皱,增强层次感(图38)。

图38
35.在“衣服副本”的图层上面新建一个图层,取名“手臂”,用钢笔工具勾画出手臂的轮廓,转换路径为选区,用吸管吸取脸部的颜色来填充选区(图39)。

图39
36.用加深工具,对手臂边缘部分稍微涂抹一下,使它看起来有立体感,完成后再用海绵工具涂抹,降低其暗色调处的饱和度,并可用模糊工具对暗色块的内侧边缘稍微涂抹一下,使暗色块与亮色块间有更好的衔接(图40)。

图40
37.玩具小人已经基本完成了,最后可以将“脸”以及“手臂”的颜色用曲线命令调深一点,那样会让整个画面看起来更有点肤质感,而不至于因为脸色过于白皙而破坏整个画面的效果。(图41)。

图41
38.完成后,可以在背景图层上做一些效果或填色来称托画面,那样会使画面更丰富更好看(图42)。

图42
- 上一篇: Photoshop制作光感渐隐线框效果
- 下一篇: GIF索引色图像中的三种“仿色”模式
