Photoshop 背景橡皮擦使用详解

准备写一个系列的教程,其目的就是发掘一些不常用却可以让我们得到很多意外收获的功能。借此抛砖引玉让众多Adobe的Fans们去找Adobe软件中一些不太起眼的功能,让它们为我们在工作中发挥更大的作用。
今天我们就来讲讲背景橡皮擦工具,这个工具可了不得,一般我都不告诉他。
言归正传,书接前文,为啥这个工具了不得呢?它咋就能这么了不得呢?我们做过设计的人都知道,有时候处理图片时,要做一些小的样稿供客户做确认,有时扣图扣了半天,却换来样稿被枪毙的消息,心中别提会有多郁闷,其实这些样稿主要就是看看一个大的效果,并不需要做的很精细,所以背景橡皮擦就大有用武之地了。
别光说不练,我们来看看背景橡皮插工具到底能做些什么!
先来看看工具选项栏中的状况,下图是软件的默认状态下背景橡皮擦的工具栏
![]()
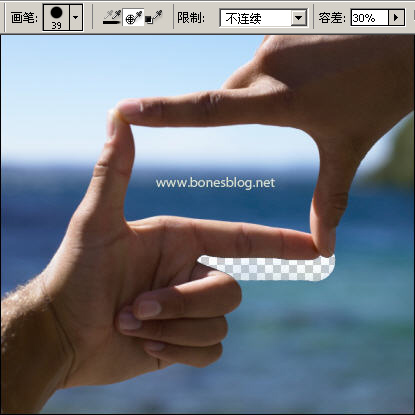
什么操作都不做,就在图上画上一道,可以看到得到结果并不理想,手的部分有一些被擦除了

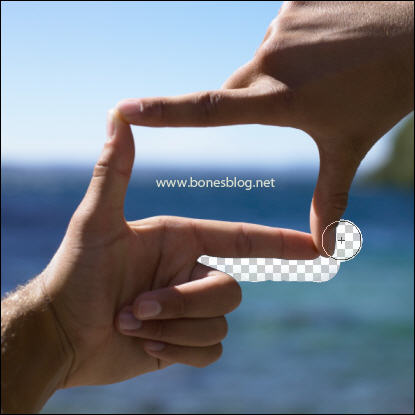
按Ctrl+Z退回上一步,将工具栏中的容差改为30%,再次再图上画一道,可以看到结果效果不错了。由此可见,此处的容差用处跟魔棒工具的容差是一样的,背景橡皮擦工具是通过颜色的容差来进行工作的。

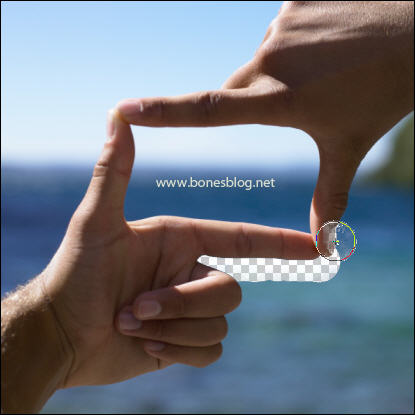
当我再一次在画面中使用背景橡皮擦工具,结果不够理想。

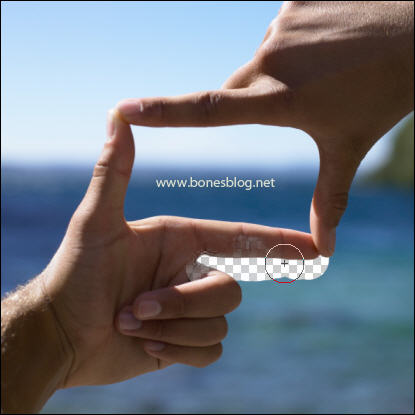
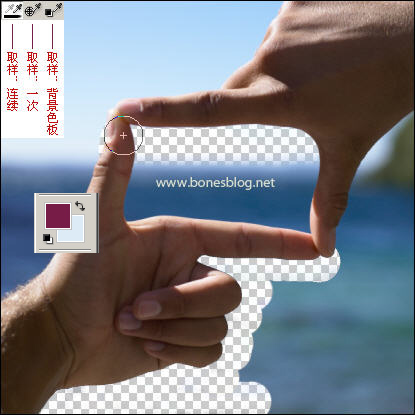
按Ctrl+Z退回上一步,再次在画面中使用背景橡皮擦工具,结果不错。那我们分析一下,这两次为什么参数没有改变,却有不同的变化呢?注意一下背景橡皮擦的光标,光标中间有一个“+”的坐标,当“+”光标位置在要擦除的位置上的时候,就能擦出比较好的效果。

换一个说法就是说“+”字光标就是取样的定位点,当取样的定位点确定取样的颜色后,该颜色容差相近的颜色都会被擦除。(如果你的光标不是这样的话,执行Ctrl+K,在首选项对话框中,在“显示与光标”的选项卡中进行设定)
说到光标那就要开始说说背景橡皮擦的三种取样方式了。取样有三种方式,连续、一次、背景色板。这三种方式都有着自己非常不寻常的作用。下面我们一一介绍
连续:“+”字光标中心不断地的移动,也将会对取样点不断的更改,此时擦除的效果比较连续

一次:“+”字光标中心单击按下鼠标对颜色取样,此时不松开鼠标键,可以对该取样的颜色进行容易的擦除,不用担心“+”字中心会跑到了画面的其他地方去了。要对其他颜色取样只要松开鼠标再按下鼠标重复上面的操作即可。

背景色板:“+”光标此时就没有作用了,此时背景橡皮擦工具只对背景色及容差相近的颜色进行擦除。

选取抹除的限制模式。“不连续”抹除出现在画笔下任何位置的样本颜色;“连续”抹除包含样本颜色并且相互连接的区域;“查找边缘”抹除包含样本颜色的连接区域,同时更好地保留形状边缘的锐化程度。 其实这三种的限制并不明显,建议使用“不连续”选项。
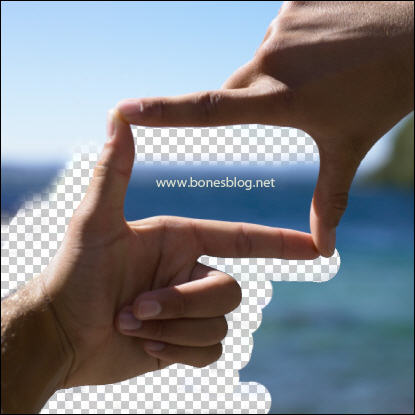
最后一个选项就蛮重要了,有时候在擦除背景时,留下的边缘杂色是比较严重的,见下图所示:

如果再次使用背景橡皮擦工具再想把这些杂边去除,就很容易将不想被擦除的图像给擦掉,特别是使用“连续”和“一次”取样的时候很容易就擦到了不想擦到的图像,将不想被擦除的图像用吸管工具将其颜色设定为前景色,这样勾选“保护前景色”选项,就不会擦到不想擦到的位置了。

最后提供练习的图像:

- 上一篇: Photoshop鼠绘卡通人物一休
- 下一篇: 黑白照片上色教程
