PHOTOSHOP制作水晶按纽


首先画一个圆形作为基础。
~注意不要用选区工具,而最好使用路径工具。便于后面的修改以及任何可能的变化。~
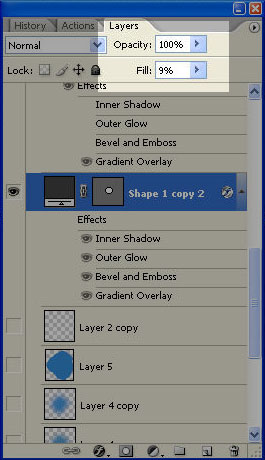
降低物体的透明度
这里注意的是要修改图层上fill的数值,而不是opacity,它的作用是fill可以控制物体本身的透明度,而不会影响到图层效果,opacity则是两个都会影响。
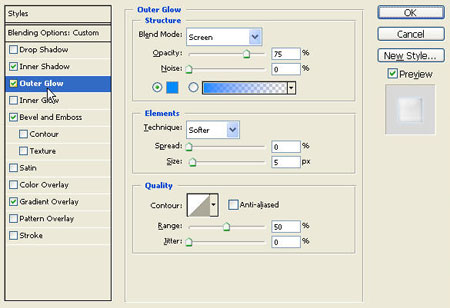
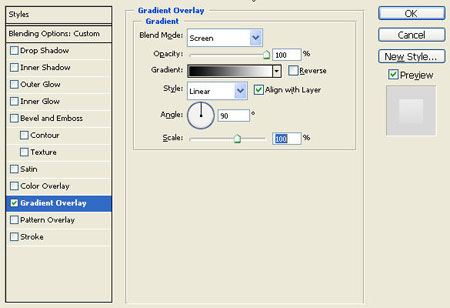
在图层上点选刚建立好的物体的图层,选择“blending options”出现下面的对话框
主意看右边的设置,这项设置是给物体的内部增加一个阴影,为了模拟透明形态物体内部的和所反映在其下方得阴影。这个部分不应该很深。所以要适当控制透明度。

这部分的选项是给物体的边缘增加高光,模拟表面反光的物体反射到所在表面的效果。这里我采用蓝色作为光的颜色,
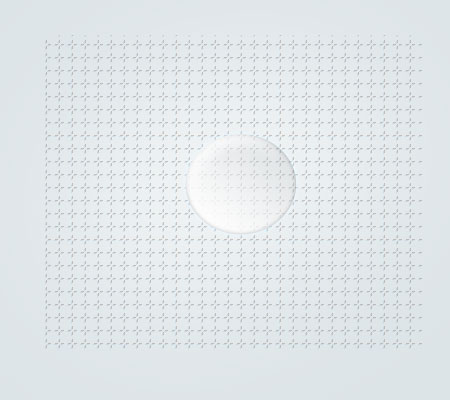
这里插一个最终效果,因为目前只有加上背景之后才会有作用,大梢钥吹胶竺娴囊恍┎街琛1尘凹由虾笥辛烁龊芟感〉纳温变化。目的是增加空间感。否则颜色会很平。这里可能是比较小的细节部分?
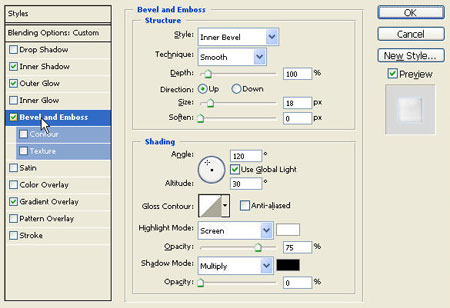
这个是经常使用的设置之一,主要作用是增加浮雕效果,可以通过增加size模拟出物体本身的形状,主要来表现高光部分。所以shadow调整到很低的数字。

这部分是很平民的渐变,不过在这里可以描述透明物体内侧向光面的高光

使用套索工具,画一个随意得选区,不是方,不是圆,随意一个,只要走向不要太夸张就好。然后填充,颜色随意
加入一个Gaussian Blur
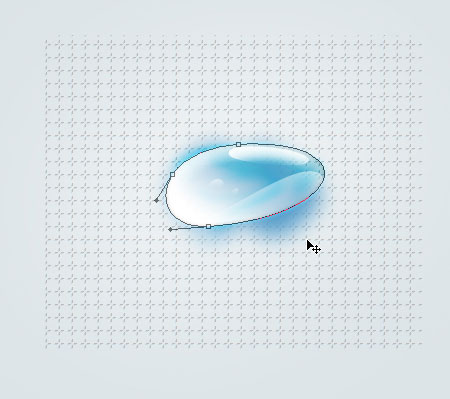
再次利用路径工具,画一个高光部分的形状,这个形状是利用圆形路径修改而来的。走向和后面的形状相呼应就好了。
同样降低图层面版上fill的数值,调整图层效果。
这里采用的是内阴影的效果组,但我希望他是白色的。所以就调整shadow的颜色,同时修改层叠效果为screen,具体设置如图

继续使用路径工具,画出靠下方部分的高光。
降低fill数值,修改图层面版的参数,这个又是平民渐变啦~
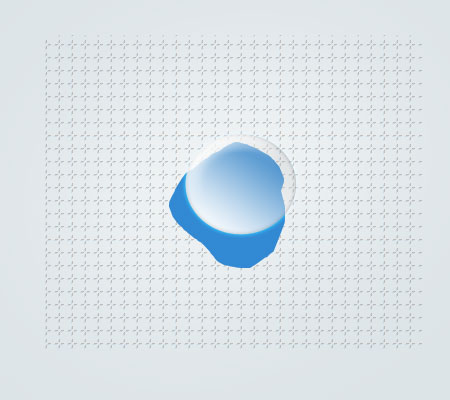
最后大体调整结束入图
由于是路径来制作的,所以我们只需要调整一些节点,就可以改变物体的形状,效果则会自己适应新的形状,调整所有图层之后效果就出来了。
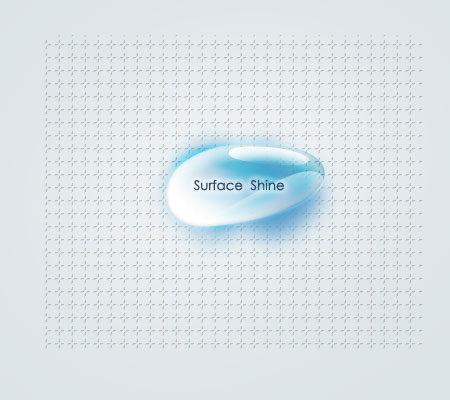
最后加上文字以及最后的修饰
以上就结束啦~对于图层效果得使用是相当灵活的,而且效率相行当高,希望可以算是通俗易懂。
- 上一篇: PHOTOSHOP玻璃质感表现
- 下一篇: Photoshop打造超酷的动感水人
