AS学习:也谈加载外部图片进行循环滚动的无缝连接
_global.i=5;//外部图片的张数
x=500;//外部图片的宽度,图片大小要一致。
_global.leng =i*x;
_root.createEmptyMovieClip("xtszlsp123", 0);
_roob.xtszlsp123._x=0;
_root.xtszlsp123.createEmptyMovieClip("b",1);
_root.xtszlsp123.createEmptyMovieClip("bb",2);
for (j=1; j<=i; j++) {
_root.xtszlsp123.b.createEmptyMovieClip("mc"+j, j);
_root.xtszlsp123.b["mc"+j].loadMovie("00"+j+".JPG");
_root.xtszlsp123.b["mc"+j]._x = (j-1)*x;
}
for (k=1; k<=i;k++) {
v =k+Number(i)
_root.xtszlsp123.bb.createEmptyMovieClip("mc"+v, v);
_root.xtszlsp123.bb["mc"+v].loadMovie("00"+k+".JPG");//我的图片格式001.JPG---005.JPG
_root.xtszlsp123.bb["mc"+v]._x = (v-1)*x;
}
_root.xtszlsp123.onEnterFrame = function() {
_root.xtszlsp123._x -=10;//图片向左移动的快慢。
if ((-_root.xtszlsp123._x)>=leng) {
_root.xtszlsp123._x += leng;
}
}
x=500;//外部图片的宽度,图片大小要一致。
_global.leng =i*x;
_root.createEmptyMovieClip("xtszlsp123", 0);
_roob.xtszlsp123._x=0;
_root.xtszlsp123.createEmptyMovieClip("b",1);
_root.xtszlsp123.createEmptyMovieClip("bb",2);
for (j=1; j<=i; j++) {
_root.xtszlsp123.b.createEmptyMovieClip("mc"+j, j);
_root.xtszlsp123.b["mc"+j].loadMovie("00"+j+".JPG");
_root.xtszlsp123.b["mc"+j]._x = (j-1)*x;
}
for (k=1; k<=i;k++) {
v =k+Number(i)
_root.xtszlsp123.bb.createEmptyMovieClip("mc"+v, v);
_root.xtszlsp123.bb["mc"+v].loadMovie("00"+k+".JPG");//我的图片格式001.JPG---005.JPG
_root.xtszlsp123.bb["mc"+v]._x = (v-1)*x;
}
_root.xtszlsp123.onEnterFrame = function() {
_root.xtszlsp123._x -=10;//图片向左移动的快慢。
if ((-_root.xtszlsp123._x)>=leng) {
_root.xtszlsp123._x += leng;
}
}
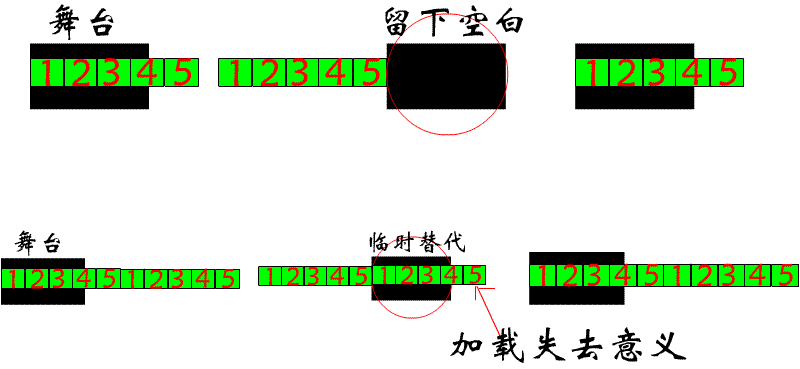
其实上面加载外部图片实现循环滚动时有一点缺点:

我们发现后面加载的一部分图片没有意义:如图的第5张图片。
_global.i=5;//外部图片的张数
x=500;//外部图片的宽度,根据你要加载的图片大小设定,但图片大小要一致。
_global.leng =i*x;
_root.createEmptyMovieClip("xtszlsp123", 0);
_roob.xtszlsp123._x=0;
_root.xtszlsp123.createEmptyMovieClip("b",1);
_root.xtszlsp123.createEmptyMovieClip("bb",2);
for (j=1; j<=i; j++) {
_root.xtszlsp123.b.createEmptyMovieClip("mc"+j, j);
_root.xtszlsp123.b["mc"+j].loadMovie("00"+j+".JPG");
_root.xtszlsp123.b["mc"+j]._x = (j-1)*x;
}
j=int(Stage.width/500)+1;//取舞台的宽度与图片宽度的比值,如果舞台的宽度介于1-2张图片的大小之间,则J=2,依次类推.它们只是起临时替代作用。后面加载的图片可以不用加载了。
for (k=1; k<=j;k++) {
v =k+Number(i)
_root.xtszlsp123.bb.createEmptyMovieClip("mc"+v, v);
_root.xtszlsp123.bb["mc"+v].loadMovie("00"+k+".JPG");//我的图片格式001.JPG---005.JPG
_root.xtszlsp123.bb["mc"+v]._x = (v-1)*x;
}
_root.xtszlsp123.onEnterFrame = function() {
_root.xtszlsp123._x -=10;//图片向左移动的快慢。
if ((-_root.xtszlsp123._x)>=leng) {
_root.xtszlsp123._x += leng;
}
如果加入图片移动方向、快慢随鼠标而改变:
_global.i=4;//外部图片的张数
x=800;//外部图片的宽度,图片大小要一致。
_global.leng =i*x;
_root.createEmptyMovieClip("xtszlsp123", 0);
_root.xtszlsp123._x=-_global.leng;
trace(_root.xtszlsp123._x)
_root.xtszlsp123.createEmptyMovieClip("b",1);
_root.xtszlsp123.createEmptyMovieClip("bb",2);
for (j=1; j<=i; j++) {
_root.xtszlsp123.b.createEmptyMovieClip("mc"+j, j);
_root.xtszlsp123.b["mc"+j].loadMovie("00"+j+".JPG");
_root.xtszlsp123.b["mc"+j]._x = (j-1)*x;
var tu_width=_root.xtszlsp123.b.mc1._width
}
j=int(Stage.width/800)+1
for (k=1; k<=j;k++) {
v =k+Number(i)
_root.xtszlsp123.bb.createEmptyMovieClip("mc"+v, v);
_root.xtszlsp123.bb["mc"+v].loadMovie("00"+k+".JPG");//我的图片格式001.JPG---005.JPG
_root.xtszlsp123.bb["mc"+v]._x = (v-1)*x;
}
_root.xtszlsp123.onEnterFrame = function() {
h=Stage.width/2-_xmouse;
_root.xtszlsp123._x -=h/10;//图片移动的快慢,因为太快加入了10
if ((-_root.xtszlsp123._x)>=leng) {
_root.xtszlsp123._x += leng;
}
if ((_root.xtszlsp123._x)>=0) {
_root.xtszlsp123._x -= leng;
}
}
- 上一篇: Flash制作切片式图片效果动画
- 下一篇: 图片切换AS2.0类(实用型)
-= 资 源 教 程 =-
文 章 搜 索
