会跳舞的骨骼小人
前不久,在一本讲Matlab的书上看到一个例子,用绘图函数画一个小人。
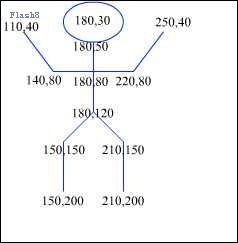
效果如下:

既然这个小人可以画出来,那么可否让他动呢,我想这个很显然是没有问题的,只要把的身体的各个组成部分分解开就可以了。
组成这个小人的只有两种组件成分,一个是圆形,一个是线条.
代码分别如下:
class skelectonCircle
{
private var x:Number=0;
private var y:Number=0;
private var r:Number=0;
private var lineStyleNum:Number=0x3399FF;
static private var mId:Number=0;
private var mMcHolder:MovieClip;
public function skelectonCircle(inX:Number,inY:Number,inR:Number,inStyle:Number)
{
init(inX,inY,inR,inStyle);
}
public function init(inX:Number,inY:Number,inR:Number,inStyle:Number):Void
{
reset(inX,inY,inR,inStyle);
mMcHolder=_root.createEmptyMovieClip("__SKELETONC__"+mId,_root.getNextHighestDepth());
mId++;
}
public function reset(inX:Number,inY:Number,inR:Number,inStyle:Number):Void
{
x=inX;
y=inY;
r=inR;
if(inStyle!=null||inStyle!=undefined)lineStyleNum=0x3399FF;
else lineStyleNum=inStyle;
}
public function draw():Void
{
//draw a cicle:
mMcHolder.lineStyle(1,lineStyleNum,100);
//beginFill(0x6666FF);
//move to the circle’s center.
mMcHolder.moveTo(x+r,y);
var fi:Number=0;
var cX:Number=0;
var cY:Number=0;
var detaFi:Number=0.1;
while(fi<=2*Math.PI+0.2)
{
cX=x+r*Math.cos(fi);
cY=y+r*Math.sin(fi);
mMcHolder.lineTo(cX,cY);
fi+=detaFi;
}
//endFill();
}
public function clean():Void
{
mMcHolder.clear();
}
public function toString():String
{
var reString:String=new String();
reString=String("x:"+String(x)+"y:"+String(y)+"r:"+String(r)+"n");
return reString;
}
public function finallize():Void
{
mMcHolder.removeMovieClip();
mMcHolder=null;
delete this;
}
}
class skelectonLine
{
private var x1:Number=0;
private var y1:Number=0;
private var x2:Number=0;
private var y2:Number=0;
private var lineStyleNum:Number=0x3399FF;
static private var mId:Number=0;
private var mMcHolder:MovieClip;
//static private var thisP:Object;
public function skelectonCircle(inX1:Number,inY1:Number,inX2:Number,inY2:Number,inStyle:Number)
{
init(inX1,inY1,inX2,inY2,inStyle);
}
public function init(inX1:Number,inY1:Number,inX2:Number,inY2:Number,inStyle:Number):Void
{
reset(inX1,inY1,inX2,inY2,inStyle);
mMcHolder=_root.createEmptyMovieClip("__SKELETONL__"+mId,_root.getNextHighestDepth());
mId++;
//thisP=this;
}
public function reset(inX1:Number,inY1:Number,inX2:Number,inY2:Number,inStyle:Number):Void
{
x1=inX1;
y1=inY1;
x2=inX2;
y2=inY2;
if(inStyle!=null||inStyle!=undefined)lineStyleNum=0x3399FF;
else lineStyleNum=inStyle;
}
public function draw():Void
{
//draw a line:
mMcHolder.lineStyle(1,lineStyleNum,100);
mMcHolder.moveTo(x1,y1);
mMcHolder.lineTo(x2,y2);
}
public function clean():Void
{
mMcHolder.clear();
}
public function toString():String
{
var reString:String=new String();
reString=String("x1:"+String(x1)+"y1:"+String(y1)+"x2:"+String(x2)+"y2:"+String(y2)+"n");
return reString;
}
public function finallize():Void
{
mMcHolder.removeMovieClip();
mMcHolder=null;
delete this;
}
}
接着,我们定义一个小人类,一共有11个部分组成,具体是什么你一看便知:
class skelectonPerson
{
public var mHead:skelectonCircle;
public var mLeftShoulder:skelectonLine;
public var mRightShoulder:skelectonLine;
public var mUpBody:skelectonLine;
public var mDownBody:skelectonLine;
public var mLeftHand:skelectonLine;
public var mRightHand:skelectonLine;
public var mLeftThigh:skelectonLine;
public var mRightThigh:skelectonLine;
public var mLeftLeg:skelectonLine;
public var mRightLeg:skelectonLine;
public function skelectonPerson()
{
mHead=new skelectonCircle();
mLeftShoulder=new skelectonLine();
mRightShoulder=new skelectonLine();
mUpBody=new skelectonLine();
mDownBody=new skelectonLine();
mLeftHand=new skelectonLine();
mRightHand=new skelectonLine();
mLeftThigh=new skelectonLine();
mRightThigh=new skelectonLine();
mLeftLeg=new skelectonLine();
mRightLeg=new skelectonLine();
}
public function draw():Void
{
mHead.draw();
mLeftShoulder.draw();
mRightShoulder.draw();
mUpBody.draw();
mDownBody.draw();
mLeftHand.draw();
mRightHand.draw();
mLeftThigh.draw();
mRightThigh.draw();
mLeftLeg.draw();
mRightLeg.draw();
}
public function clean():Void
{
mHead.clean();
mLeftShoulder.clean();
mRightShoulder.clean();
mUpBody.clean();
mDownBody.clean();
mLeftHand.clean();
mRightHand.clean();
mLeftThigh.clean();
mRightThigh.clean();
mLeftLeg.clean();
mRightLeg.clean();
}
}
然后就是将这个小人的各个部分组装起来了:
var testPerson:skelectonPerson=new skelectonPerson();
testPerson.mHead.init(180,30,20);
testPerson.mLeftShoulder.init(140,80,180,80);
testPerson.mRightShoulder.init(180,80,220,80);
testPerson.mLeftHand.init(110,40,140,80);
testPerson.mRightHand.init(250,40,220,80);
testPerson.mUpBody.init(180,50,180,80);
testPerson.mDownBody.init(180,80,180,120);
testPerson.mLeftThigh.init(180,120,150,150);
testPerson.mRightThigh.init(180,120,210,150);
testPerson.mLeftLeg.init(150,150,150,200);
testPerson.mRightLeg.init(210,150,210,200);
最后,让我们以一个小人的手在挥动的动作来结束实验1:
感觉这个实验里最让我头痛的就是Flash正切角的计算方式了,搞了半天才算ok,呵呵~~: )
//调用段代码
testPerson.draw();
/* ----test 1:data init.----*/
handLen=Math.sqrt((110-140)*(110-140)+(40-80)*(40-80));
//left hand data.
x0[0]=110;
y0[0]=40;
//left hand axes center
x1[0]=140;
y1[0]=80;
//right hand data.
x0[1]=250;
y0[1]=40;
//right hand axes center
x1[1]=220;
y1[1]=80;
fi0=eAtan2(x0[0]-x1[0],y0[0]-y1[0]);
fi1=eAtan2(x0[1]-x1[1],y0[1]-y1[1]);
detaFi0=0.05;
detaFi1=-0.05;
setInterval(handMove,200);
/*---end of test 1---*/
//主运动函数:
//skelecton person test1:
function handMove()
{
//left hand move.
if(fi0>=-2*Math.PI/3||fi0<=-5*Math.PI/6)
detaFi0*=-1;
x0[0]=x1[0]+_root.handLen*Math.cos(fi0);
y0[0]=y1[0]+_root.handLen*Math.sin(fi0);
_root.testPerson.mLeftHand.reset(x0[0],y0[0],x1[0],y1[0]);
_root.testPerson.mLeftHand.clean();
_root.testPerson.mLeftHand.draw();
fi0+=detaFi0;
//right hand move
if(fi1>=-Math.PI/6||fi1<=-Math.PI/3)
detaFi1*=-1;
x0[1]=x1[1]+_root.handLen*Math.cos(fi1);
y0[1]=y1[1]+_root.handLen*Math.sin(fi1);
_root.testPerson.mRightHand.reset(x0[1],y0[1],x1[1],y1[1]);
_root.testPerson.mRightHand.clean();
_root.testPerson.mRightHand.draw();
fi1+=detaFi1;
}
testPerson.draw();
/* ----test 1:data init.----*/
handLen=Math.sqrt((110-140)*(110-140)+(40-80)*(40-80));
//left hand data.
x0[0]=110;
y0[0]=40;
//left hand axes center
x1[0]=140;
y1[0]=80;
//right hand data.
x0[1]=250;
y0[1]=40;
//right hand axes center
x1[1]=220;
y1[1]=80;
fi0=eAtan2(x0[0]-x1[0],y0[0]-y1[0]);
fi1=eAtan2(x0[1]-x1[1],y0[1]-y1[1]);
detaFi0=0.05;
detaFi1=-0.05;
setInterval(handMove,200);
/*---end of test 1---*/
//主运动函数:
//skelecton person test1:
function handMove()
{
//left hand move.
if(fi0>=-2*Math.PI/3||fi0<=-5*Math.PI/6)
detaFi0*=-1;
x0[0]=x1[0]+_root.handLen*Math.cos(fi0);
y0[0]=y1[0]+_root.handLen*Math.sin(fi0);
_root.testPerson.mLeftHand.reset(x0[0],y0[0],x1[0],y1[0]);
_root.testPerson.mLeftHand.clean();
_root.testPerson.mLeftHand.draw();
fi0+=detaFi0;
//right hand move
if(fi1>=-Math.PI/6||fi1<=-Math.PI/3)
detaFi1*=-1;
x0[1]=x1[1]+_root.handLen*Math.cos(fi1);
y0[1]=y1[1]+_root.handLen*Math.sin(fi1);
_root.testPerson.mRightHand.reset(x0[1],y0[1],x1[1],y1[1]);
_root.testPerson.mRightHand.clean();
_root.testPerson.mRightHand.draw();
fi1+=detaFi1;
}
testPerson.draw();
/* ----test 1:data init.----*/
handLen=Math.sqrt((110-140)*(110-140)+(40-80)*(40-80));
//left hand data.
x0[0]=110;
y0[0]=40;
//left hand axes center
x1[0]=140;
y1[0]=80;
//right hand data.
x0[1]=250;
y0[1]=40;
//right hand axes center
x1[1]=220;
y1[1]=80;
fi0=eAtan2(x0[0]-x1[0],y0[0]-y1[0]);
fi1=eAtan2(x0[1]-x1[1],y0[1]-y1[1]);
detaFi0=0.05;
detaFi1=-0.05;
setInterval(handMove,200);
/*---end of test 1---*/
//主运动函数:
//skelecton person test1:
function handMove()
{
//left hand move.
if(fi0>=-2*Math.PI/3||fi0<=-5*Math.PI/6)
detaFi0*=-1;
x0[0]=x1[0]+_root.handLen*Math.cos(fi0);
y0[0]=y1[0]+_root.handLen*Math.sin(fi0);
_root.testPerson.mLeftHand.reset(x0[0],y0[0],x1[0],y1[0]);
_root.testPerson.mLeftHand.clean();
_root.testPerson.mLeftHand.draw();
fi0+=detaFi0;
//right hand move
if(fi1>=-Math.PI/6||fi1<=-Math.PI/3)
detaFi1*=-1;
x0[1]=x1[1]+_root.handLen*Math.cos(fi1);
y0[1]=y1[1]+_root.handLen*Math.sin(fi1);
_root.testPerson.mRightHand.reset(x0[1],y0[1],x1[1],y1[1]);
_root.testPerson.mRightHand.clean();
_root.testPerson.mRightHand.draw();
fi1+=detaFi1;
}
- 上一篇: AS3.0概要?了解AS3.0的改变
- 下一篇: Java和Flash通讯
