Flash 8 新特性:渐变控制与溢出
在下面的内容中,我们会讲到Flash8改进的渐变控制,以及渐变的溢出设置和溢出的动画表现。其中溢出部分是Flash8渐变方面一个非常重要的改进。
一、Flash的渐变控制
Flash的渐变控制终于到了不变不行的地步了。不知道Macromedia出于什么考虑,之前用来修改填充变形的手柄全都用简单的“方块”、“圆圈”来表示。虽然当鼠标移动上去会改变指针的形状,但这无疑对广大初学者来说是欠考虑的。不过这一切都过去了,Flash8带来了更完善的渐变控制。
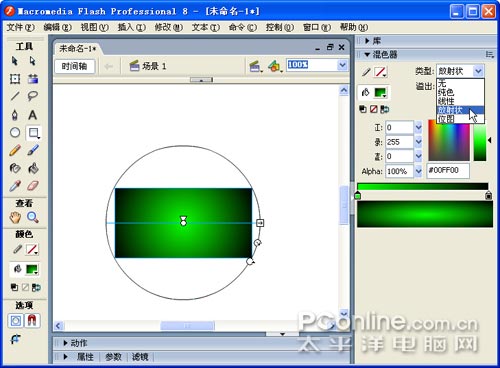
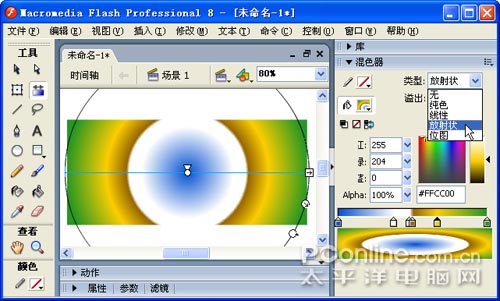
绘制任意形状,是否为对象绘制模式均可。在“窗口”菜单下调出“混合器”,类型中选择“放射状”,直接进到渐变的编辑状态,如图1所示。当然你也可以随时选择“填充变形工具”进入渐变编辑状态,线性渐变因为功能单一,在此跳过。

图1
在渐变编辑状态下出现了多个控制手柄,都是已经改进过的,比之前更加直观了,我们来看看它们的作用。
1、中心点控制手柄,中心点是指渐变的中心,鼠标移至其上,指针变成如图2所示状态时移动,就改动了渐变的中心点。

<图2>
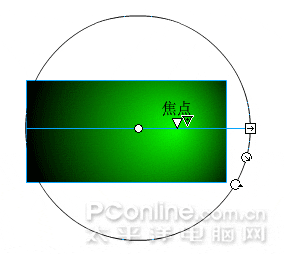
2、焦点控制手柄,只有当你选择了“放射状”渐变时,渐变编辑状态才会出现焦点控制手柄。它是用来控制放射渐变的焦点位置,虽然它只能左右移动,但只要和中心点以及旋转手柄进行配合,可实现全方位的焦点移位。手柄呈现为一倒置的小三角,如图3所示。

<图3>
3、宽度、大小、旋转控制手柄,这些不必多说,分别是调整渐变的宽度、缩放其大小和旋转角度几个功能。虽然只是手柄外观的改变,但这小小的改变,却可以让我们一眼辨认出它们的功能,未尝不是种方便用户的好事,如图4所示。

<图4>
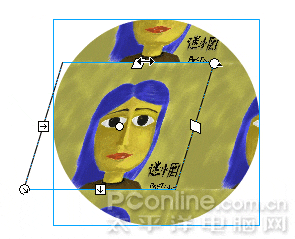
在改进渐变控制手柄的同时,自然而然的,使用“填充变形工具”编辑导入的位图时,控制手柄同样进行了重新定义。对位图的缩放、旋转、斜切可以更直观的进行操作,如图5所示。

<图5>
二、渐变溢出
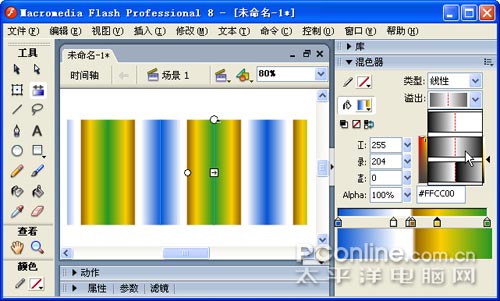
接着我们再来看Flash8在渐变方面一个很重要的更新,渐变的溢出设置。它分为三种溢出样式,“扩充”、“映射”和“重复”,只适应于“线性”和“放射状”渐变两种状态下,如图6所示。我们单看图标和名字,很难理解“溢出”这两个字的含义。当然,电脑是试验学科,我们很有必要亲自动手去试一试它们的效果。

<图6>
所谓的溢出,是指当应用的颜色超出了这两种渐变的限制,会以何种方式填充空余的区域。换句话说,就是当一段渐变结束,还不够填满某个区域时,如何处理多余的空间。好,我们先测试一下第一种模式,也是之前版本延续下来的默认格式-“扩充”。先看一下原来的渐变设置和生成的效果,如图7所示。

图7
1、扩充模式 现在我们使用“填充变形工具”,缩小渐变的宽度,如图8所示。你可以看到,缩窄后渐变居于中间,渐变的起始色和结束色一直向边缘蔓延开来,填充了空出来的地方,这就是所谓的扩充模式。

<图8>
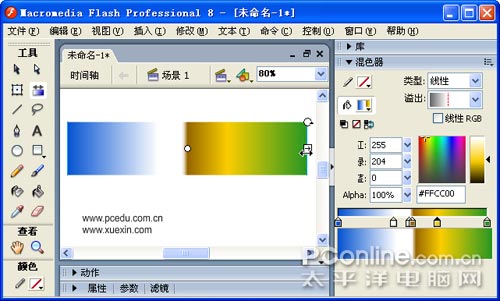
2、映射模式 这个模式是指,把现有这小段儿渐变进行对称翻转,合为一体、头尾相接,然后作为图案平辅在空余的区域。并且根据形状大小的伸缩,一直把此段儿渐变绵延重复下去,直到填充满整个形状为止,如图9所示。

图9
3、重复模式 这个模式比较容易理解,你可以想像此段渐变有无数个副本。像排队一样,一个接一个的连在一起,来填充溢出后空余的区域,我们可以在图10中,明显看出和映射模式之间的区别。

图10
三、渐变溢出的动画表现
接下来,我们通过一个非常简单的形状补间动画,来更深入的体会一下渐变溢出的概念。在混色器中,先把刚才的线性渐变转换为“放射状”,如图11所示。

图11
首先,选择溢出模式为“映射”,在第15帧和第30帧按F6插入关键帧。鼠标指针移至15帧处,使用填充变形工具,往内拖动缩放手柄,把渐变缩小数倍。可以看到此小段儿渐变对称翻转后,头尾相接被铺满整个形状。你也可以调整其它的手柄,比如变化一下焦点等等,如图12所示。最后在属性面板为这两段设置补间为“形状”,动画完成。

图12
当然,渐变溢出可以发挥的空间还有很多,这里只是简单示范一下,我们得到最后的效果如动画13所示。
Flash动画演示
相关下载:实例源文件(Winzip压缩文件, 5KB)
通过测试,我想大家可以更容易理解溢出这个概念,简单的渐变缩放,你就可以变化出无穷无尽的重复图案来,而我们只需制作一小段儿渐变,再加上一个溢出设置就可以实现了。
