纯AS的Loading效果四例
前言:稍微大一些的Flash作品在播放之前都会有一个Loading预载画面,这考虑到网络的速度,本地浏览不需要等待下载,但传到网上,因为每个用户的网速不同,所以很有必要在我们的作品中加入Loading画面,之前,已经有很多教程是关于Loading制作方法的,今天我们给读者讲述四个纯AS的Loading效果,不懂AS的菜鸟或“代码盲”甚至可以直接复制教程中的代码到自己的作品中,懂AS代码的朋友,可以仔细阅读这些代码,从中学到更多的AS知识,或由此引申出更多的AS Loading效果……感谢作者=棉花糖=、egg616、小郎提供源码和思路--闪客帝国的叶子
比较简陋
动态显示load百分比
将全部代码拷贝到第一帧,当load完毕后,会自动开始播放
源代码:
1、制作原理:
世界上所有的loading大概都可以分为三个部分:
1) 制造一个循环,用于更新数据。一般来说有两种方法,一种是做成二帧,在第二帧中用gotoAndPlay(1)命令产生循环。另一种是只做一帧,利用onEnterFrame命令产生循环。
2) 利用getBytesTotal()与getBytesLoaded()命令获取文件数据。
3) 以图形或动画的方式将第二步获取的数据表现出来(一般同时还以文本方式精确表示)
上面的说明,对一个会做LOADING的人来说是很清楚的,但不会做的看了大概还是不会(呵呵)所以下面我们一步一步来,做个简单的例子(不做文本显示数据了):
2、简单的例子(只有两步,相信你有这个耐性):
Ⅰ 打开你一个心爱的动画,新建一个场景,并把它拖到最前面。
Ⅱ 在帧上加入以下的AS动作,即大功告成!
源代码:
可以按两次Ctrl+Enter进行下载测试,若对AS有恐惧症者,闭着眼睛复制―粘贴即可
下面是这个例子的效果图
1、打开你要加Loading的动画,新建一个场景,并把它拖到最前面。
2、在最前面的场景的第一帧上加入下面的AS代码。
源代码:
因为是纯AS的作品,就不再提供FLA文件了,下面是效果图(JPG格式的,比起SWF的差多了。)
1、打开你要加Loading的动画,新建一个场景,并把它拖到最前面。
2、新建一个空MC,并将其拖入新建的场景的第1帧上,并将其实例名命名为:ss
3、在MC上加入以下代码(换句话说:单击MC,打开AS面板,输入以下代码:)
效果如图:
小提示:本机测试Loading效果的简单方法
Ctrl+Enter之后往往看不到Loading效果就开始播放主体动画了,要想清楚地预览到Loading的效果,一个很简单的方法是:Ctrl+Enter之后在测试动画播放状态下再按一次Ctrl+Enter就可以清楚地看到Loading效果了,另外可以改变模拟Modem的速度,在测试动画的窗口中,从Debug菜单中可选择14.4、28.8、56K等几个速度,或自定义。
一.=棉花糖=的Loading教程
比较简陋
动态显示load百分比
将全部代码拷贝到第一帧,当load完毕后,会自动开始播放
源代码:
stop ();
_root . createTextField ( "myload_txt" , 1 , 0 , 0 , 0 , 0 );
with ( _root . myload_txt ) { //设置文本
background = true ; //文本框是否有背景
backgroundColor = 0x336699 ; //文本框的背景颜色
textColor = 0xFFFFFF ; //文本字段中文本的颜色
type = "dynamic" //文本字段为动态文本
selectable = false ; //文本是否可选
autoSize = "center" ; //控制文本字段的自动大小调整和对齐
_x = Stage.width/2; //文本字段的横坐标
_y = Stage.height/2;//文本字段的纵坐标
}
onEnterFrame = function () {
var Loaded = _root . getBytesLoaded ();
var Total = _root . getBytesTotal ();
_root . myload_txt . text = Math . floor (( Loaded / Total )* 100 )+ "%" ;
if ( Loaded == Total ) {
onEnterFrame = null ;
removeMovieClip ( _root . myload_txt );
play ();
}
};
二. egg616的Loading艺术之一
1、制作原理:
世界上所有的loading大概都可以分为三个部分:
1) 制造一个循环,用于更新数据。一般来说有两种方法,一种是做成二帧,在第二帧中用gotoAndPlay(1)命令产生循环。另一种是只做一帧,利用onEnterFrame命令产生循环。
2) 利用getBytesTotal()与getBytesLoaded()命令获取文件数据。
3) 以图形或动画的方式将第二步获取的数据表现出来(一般同时还以文本方式精确表示)
上面的说明,对一个会做LOADING的人来说是很清楚的,但不会做的看了大概还是不会(呵呵)所以下面我们一步一步来,做个简单的例子(不做文本显示数据了):
2、简单的例子(只有两步,相信你有这个耐性):
Ⅰ 打开你一个心爱的动画,新建一个场景,并把它拖到最前面。
Ⅱ 在帧上加入以下的AS动作,即大功告成!
源代码:
stop ();
function dr ( nam , de , d , al ) {
na = createEmptyMovieClip ( nam , de );
na . lineStyle ( d , 0x9900cc , al );
na . _x = 160 ;
na . _y = 280 ;
na . lineTo ( 240 , 0 );
}
//一个画线条的函数,四个参数对应什么,自己看哈
onEnterFrame = function () {
var a = getBytesTotal ();
var b = getBytesLoaded ();
//取得下载的数据
if ( b < a ) {
dr ( "b1" , 0 , 30 , 30 );
dr ( "b2" , 1 , 20 , 30 );
dr ( "b3" , 2 , 20 , 100 );
b3 . _xscale = b / a * 100 ;
//画三条横线,显示下载进度;
} else {
delete onEnterFrame ;
b1 . removeMovieClip ();
b2 . removeMovieClip ();
b3 . removeMovieClip ();
play ();
//下载完毕,删除图形和函数;
}
};
可以按两次Ctrl+Enter进行下载测试,若对AS有恐惧症者,闭着眼睛复制―粘贴即可
下面是这个例子的效果图

三. egg616的Loading艺术之二
1、打开你要加Loading的动画,新建一个场景,并把它拖到最前面。
2、在最前面的场景的第一帧上加入下面的AS代码。
源代码:
//Copyright: 吴杰兴 广东廉江
//本作品可随意复制或修改,但请注明原作者
stop();
sw = 550;
sh = 400;
//
Stage.showMenu = false;
//隐藏讨厌的右键菜单
cs = 60;
//网格的密集程度
r = 2550;
d = r/Math.SQRT2;
//网格的弯曲度
p = Math.PI;
//定义常数PI
createEmptyMovieClip("ln", 1);
ln.lineStyle(0, 0xffffff);
for (var i = 1; i<=cs; i++) {
ln.moveTo(sw/2+r*Math.cos(i/cs*p), -d+300+r*Math.sin(i/cs*p));
ln.lineTo(sw/2+r*Math.cos(i/cs*p+p/2),
-d+300+r*Math.sin(i/cs*p+p/2));
}
//下面画个颜色渐变的底子
createEmptyMovieClip("bg", 0);
with (bg) {
colors = [0x6666ff, 0xffffff, 0x660099];
alphas = [30, 30, 80];
ratios = [0, 100, 200];
lineStyle(5, 0x00ff00);
matrix = {matrixType:"box", x:200, y:115, w:50, h:450, r:p/2};
beginGradientFill("linear", colors, alphas, ratios, matrix);
moveTo(-200-sw, -100);
lineTo(200+sw, -100);
lineTo(200+sw, 100+sh);
lineTo(-200, 100+sh);
lineTo(-200, -100);
endFill();
}
//
r1 = 50;
r2 = 170;
nu = 32;
//分别为中心圆的3个参数;
cr = 600;
//cr是填色半径
createTextField("te", 5, 75, 100, 160, 100);
te.textColor = 0x9900ff;
//创建文本显示下载的数据
function fo1(nam, de, ro) {
na = createEmptyMovieClip(nam, de);
with (na) {
_y = 40;
lineStyle(0, 0x000000, 0);
colors = [0x6666ff, 0xffffff, 0x660099];
alphas = [130, 130, 20];
ratios = [0, 120, 200];
matrix = {matrixType:"box", x:-cr/2, y:-cr/2, w:cr, h:cr, r:p/2};
beginGradientFill("radial", colors, alphas, ratios, matrix);
//这里用AS来渐变填充
moveTo(r1, 0);
var bl = Math.cos(p/nu);
for (var i = 1; i<=ro; i++) {
curveTo(r1*Math.cos(i*p/(nu/2)-p/nu)/bl,
r1*Math.sin(i*p/(nu/2)-p/nu)
/bl, r1*Math.cos(i*p/(nu/2)), r1*Math.sin(i*p/(nu/2)));
}
lineTo(r2*Math.cos(ro*p/(nu/2)), r2*Math.sin(ro*p/(nu/2)));
for (var i = ro; i>=1; i--) {
curveTo(r2*Math.cos(i*p/(nu/2)-p/nu)/bl,
r2*Math.sin(i*p/(nu/2)-p/nu)
/bl, r2*Math.cos((i-1)*p/(nu/2)), r2*Math.sin((i-1)*p/(nu/2)));
}
lineTo(r1, 0);
endFill();
}
}
//此函数用来画中间的圆环,其中圆环是用curverTo的方法作出,
//这里不作介绍,我将在下个教程中详述
onEnterFrame = function () {
ab = _root.getBytesLoaded();
bb = _root.getBytesTotal();
// 获取数据
sb = int(ab/bb*nu);
fo1("di", 4, sb);
di._x = 275;
di._y = 200;
di._yscale = 25;
di._rotation = -30;
// 调用函数作上面的圆环
fo1("yz", 3, sb);
yz._xscale = 100*Math.pow(3, 0.5)/2;
yz._yscale = 25;
yz._alpha = 30;
yz._x = 275;
yz._y = 360;
// 在下面再作一个透明的圆环,作为上一个的影子
if (ab>>>"
di.onPress = function() {
delete onEnterFrame;
te.removeTextField();
di.removeMovieClip();
yz.removeMovieClip();
ln.removeMovieClip();
bg.removeMovieClip();
play();
};
}
};
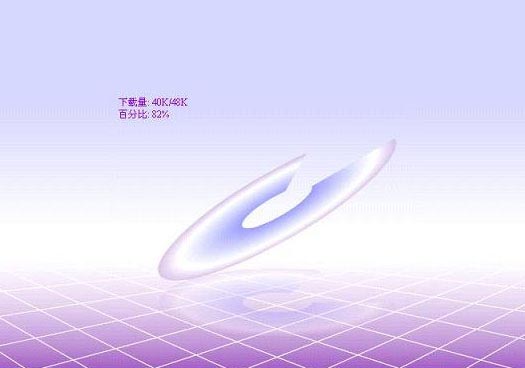
因为是纯AS的作品,就不再提供FLA文件了,下面是效果图(JPG格式的,比起SWF的差多了。)

四.小郎的AS Loading
1、打开你要加Loading的动画,新建一个场景,并把它拖到最前面。
2、新建一个空MC,并将其拖入新建的场景的第1帧上,并将其实例名命名为:ss
3、在MC上加入以下代码(换句话说:单击MC,打开AS面板,输入以下代码:)
onClipEvent (load) {
this._x = 180;
this._y = 300;
_root.ss.createTextField("tt", 1, 70, 50, 100, 20);
_root.ss.tt.textColor = 0xff0000;
_root.ss.createEmptyMovieClip("louding", 2);
with (_root.ss.louding) {
lineStyle(0, 0x0000ff, 0);
moveTo(0, 0);
//起点
beginFill(0xff0000, 100);
lineTo(0, 10);
lineTo(10, 10);
lineTo(10, 0);
endFill();
}
_root.ss.createEmptyMovieClip("loudingk", 3);
with (_root.ss.loudingk) {
lineStyle(0, 0x000000, 100);
moveTo(0, 0);
//起点
lineTo(0, 10);
lineTo(200, 10);
lineTo(200, 0);
lineTo(0, 0);
}
}
onClipEvent (enterFrame) {
load = int(_root.getBytesLoaded()/_root.getBytesTotal()*100);
_root.ss.tt.text = "loading"+load+"%";
_root.ss.louding._width = 2*load;
if (_root.getBytesLoaded() == _root.getBytesTotal()) {
_root.play();
}
}
效果如图:

小提示:本机测试Loading效果的简单方法
Ctrl+Enter之后往往看不到Loading效果就开始播放主体动画了,要想清楚地预览到Loading的效果,一个很简单的方法是:Ctrl+Enter之后在测试动画播放状态下再按一次Ctrl+Enter就可以清楚地看到Loading效果了,另外可以改变模拟Modem的速度,在测试动画的窗口中,从Debug菜单中可选择14.4、28.8、56K等几个速度,或自定义。
-= 资 源 教 程 =-
文 章 搜 索
