PS+FLASH制作马赛克效果
效果还算可以吧.,有些麻烦,不过制作很简单的(,很久没写教程了,这句好像有语病) 照例,先看效果,满意再学,看看也无妨
« Full Screen »
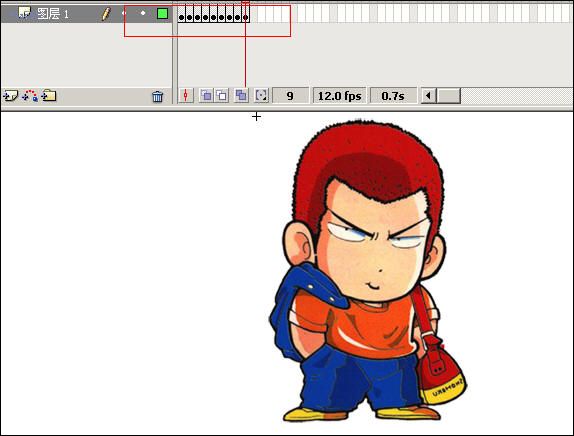
准备一张图片,实例中的图片我去掉了背景的,所以我从PS导出都是为PNG格式. 开始喽,








- 上一篇: Flash初学者教程:按钮制作
- 下一篇: Flash视频教程:逐帧动画
-= 资 源 教 程 =-
文 章 搜 索
