AS2.0精彩特效之位图的飘动
椭圆参数方程,是动画编程中非常常用的一种技术,可以制作很多实用的效果,例如旗帜飘动的效果,本例中随着鼠标的移动,位图就像一面旗帜随风飘动。
下面我们就来学习如何使用这种技术。
一. 相关参数讲解
制作这个实例首先要了解椭圆的参数方程的使用,下面就对其算法作个简单的剖析。
1.单个mc(影片剪辑)在椭圆上的运动的处理方法

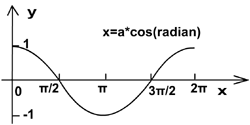
图1
黑点表示一个mc,radian表示数学中的弧度,从x正半轴开始,按逆时针方向旋转一周为2π,通过弧度和椭圆的参数方程来计算mc的坐标,如图1所示,具体表示方法(注:*表示代码中的乘号):mc._x=a*Math.cos(radian);
mc._y=b*Math.sin(radian);
a、b分别是椭圆在x、y坐标轴上的载距,代表椭圆的大小, radian不断递增即可实现mc坐标的变化,使mc在椭圆上的运动。椭圆的中心坐标为(0,0)。要平移椭圆,把mc的坐标加上中心坐标(cen_x,cen_y),具体表示方法:
mc._x=a*Math.cos(radian)+cen_x;
mc._y=b*Math.sin(radian)+cen_y;
2、多个mc分布在椭圆上的处理方法

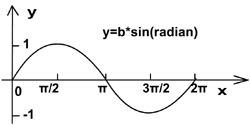
图2
如果是多个mc分布在椭圆上,情况又会不同,如图2所示。以均匀分布在椭圆上为例,一个圆周为p=2π,且有num=4个mc,这些mc的弧度如下表所示:
|
mc |
mc1 |
mc2 |
mc3 |
mc4 |
|
弧度值 |
π/2 |
π |
3π/2 |
2π或0 |
|
计算方法 |
P/4*1 |
P/4*2 |
P/4*3 |
P/4*4 |
从表格的第二行可看出,四个mc的间距是p/4=π/2。第三行是这些弧度的计算方法:间距乘上一个数值。用num代替4,用一个变量j代替数值,就可算出num个mc的弧度值,继而求出mc的坐标。如下所示:
for(var j=1;j<=num;j++){
var radian= p/num*j; //两个mc的间距乘上j即每个mc的弧度
this[“mc”+j]._x=a*Math.sin(radian);
this[“mc”+j]._y=b*Math.cos(radian);//通过弧度值计算每个mc的坐标
}
如果要分布在半个椭圆,或以一定的间距分布在椭圆的一部分,只要改变两个mc的间距弧度。
3、mc属性的设置方法
为符合透视规律,要设置mc的属性:透明度、深度等,如图2中mc1的透明度最小,mc2和mc4次之,mc3最大,其它的属性的变化规律与透明度相同。而这些mc都是沿着椭圆运动的,所以要根据mc实时的位置来设置mc的属性。最简单的方法是用mc的y坐标,它的变化规律符合上述特征。还可用mc的x坐标、mc的弧度、mc到椭圆中心的距离等,但必须转换。下面以mc的x坐标为例:


图3 、 图4
如图3,通过余弦函数计算出的x坐标有正有负,而mc的透明度不可能为负,所以当x为负时,要进行转换,取反或取绝对值。当mc位于x轴下方时(π-2π),从图4可知此时y<0,x坐标应比a大,所以x=2*a-Math.abs(x)。 转换前后列表如下:
|
mc的弧度 |
0-π/2 |
π/2-π |
π-3π/2 |
3π/2-0 |
|
x坐标 |
a-0 |
0--a |
-a-0 |
0-a |
|
Math.abs(x) |
a-0 |
0-a |
a-0 |
0-a |
|
2*a-Math.abs(x) |
a-0 |
0-a |
a-2a |
2a-a |
这样x坐标在0到2a之间不断循环,转换式如下:
x = (y < 0) ? 2*a-Math.abs(x) :Math.abs(x);
4.制作类
算法清楚后,把它写成类,方便以后使用。类如下:
class Move {
private var p = 2*Math.PI;//数学中的2π
private var c_x, c_y, c_a, c_b, nu, time:Number;
//依次为中心坐标(c_x, c_y),
截距(c_a, c_b),nu为mc的数目,time为弧度增量
private var obj:MovieClip; //构造函数
public function Move(x, y, a, b, n, t:Number, o:MovieClip) {
c_x = x;
c_y = y;
c_a = a;
c_b = b;
nu = n;
time = t;
duplicate(o);//调用复制函数
}
//得到和设置弧度的起始增量
public function get timer():Number {
return time;
}
public function set timer(t:Number):Void {
time = t;
}
//得到和设置椭圆的中心x坐标
public function get cen_x():Number {
return c_x;
}
public function set cen_x(x:Number):Void {
c_x = x;
}
//得到和设置椭圆的中心y坐标
public function get cen_y():Number {
return c_y;
}
public function set cen_y(y:Number):Void {
c_y = y;
}
//得到和设置椭圆在x坐标轴上的截距
public function get cen_a():Number {
return c_a;
}
public function set cen_a(a:Number):Void {
c_a = a;
}
//得到和设置椭圆在y坐标轴上的截距
public function get cen_b():Number {
return c_b;
}
public function set cen_b(b:Number):Void {
c_b = b;
}
//得到和设置椭圆上mc的数目
public function get num():Number {
return nu;
}
public function set num(n:Number):Void {
nu = n;
}
//设置mc的x坐标
public function set_x(radian:Number):Number {
return Math.cos(radian)*c_a+c_x;
}
//设置mc的y坐标
public function set_y(radian:Number):Number {
return Math.sin(radian)*c_b+c_y;
}
//复制,产生num个mc,并均匀分布
public function duplicate(obj:MovieClip) {
var j:Number = 1; while (j<=num) {
obj.duplicateMovieClip("a"+j, j);
_root["a"+j].n = p/num*j;
//每个mc的起始弧度值
_root["a"+j].gotoAndStop(j);//mc跳到相应的帧
_root["a"+j]._x = set_x(p/num*j);
_root["a"+j]._y = set_y(p/num*j);//计算坐标
j++;
}
}
//mc的运动
public function myMove(obj:MovieClip):Void {
obj._x = set_x(obj.n+time);
obj._y = set_y(obj.n+time);//每个mc弧度等于起始弧度值加增量
time time = _xmouse>c_x ? time+0.005 : time-0.005;
//根据鼠标位置确定旋转方向,0.005为旋转速度
}
//坐标的转换
public function trans_x(obj:MovieClip):Number {
var x:Number = obj._x-c_x;
var y:Number = obj._y-c_y;
//取得mc的坐标
x = (y<0) ? 2*c_a-Math.abs(x) : Math.abs(x);//转换
return x;//返回转换值
}
//设置mc的透明度和深度
public function set_alpha(obj:MovieClip):Void {
obj._alpha = trans_x(obj)/c_a*40+20;//从20到100
obj.swapDepths(trans_x(obj));//深度设置
}
//设置mc的x方向的缩放
public function set_xscale(obj:MovieClip):Void {
obj._xscale = trans_x(obj)/c_a*100-100;//从-100到100
obj.swapDepths(trans_x(obj));
}
}
保存为Move.as,需要强调的是类里的语句:
_root["a"+j].gotoAndStop(j);
它是用于位图的切割。
二.实例制作方法
1、制作遮罩动画

新建一个电影剪辑,在电影剪辑的第一层建立红色的长方形,第二层放置位图,注册点在位图的中心。在第1帧位图和长方形左端对齐,在最后一帧,位图和长方形右端对齐,第一层创建动画,并设为遮罩。如图5所示。把制作好的电影剪辑拖到场景中,实例名为myMc。
2、编写程序
新建一层,在第一帧中输入:
var myMove:Move = new Move(200, 150, 10, 2, 40, 3, myMc);
//建实例myMove,中心坐标(200,150),
//截距10和2,40为mc的数目,3为mc的起始增量
在myMc上加上:
onClipEvent (mouseMove) {
_parent.myMove.myMove(this);//mc的运动
_parent.myMove.set_alpha(this);//mc的透明度
}
把文件保存到和Move.as相同的目录中,测试。大家可修改实例中的各个参数,加深对程序的理解。
此类的其它应用:3D菜单,文字的环绕,位图的筒状效果、椭圆有关的课件等。大家可发挥想象力,为类添加一些属性和方法,制作出更多效果。
欣赏:
ZJS35的网站: http://zjs35.edujh.cn
源文件下载
- 上一篇: 关于动画的一些杂文
- 下一篇: Flash实现用鼠标调整窗口的大小
