Flash中像素字体使用技巧
制作商业Flash动画的朋友相信对于象素字体一定不陌生。它又小又酷,非常漂亮,受大多数设计师的欢迎。目前像在全国非常有名的04系列字体(图-1)

(图-1)
04系列字体的官方网站:http://www.04.jp.org/ 大家可以到这里面去下载所有的04系列字体。
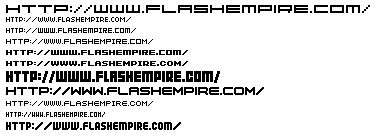
对于04系列字体,Flash的支持并不完善。不仅对于04系列,对于其他各种类型的字体支持都不是那么完善,因为Flash是一个矢量动画软件。他可以很好的解决图像因为放大或缩小所造成的失真问题,但对于由单个象素构成的图形支持不好,即使目前的FlashMX也是如此。比如(图-2)
![]()
(图-2)
曾经有许多网友问过我关于象素字体的处理方法,但因为很麻烦,所以没有一一说清楚,于是决定写这篇文章,针对象素字体在Flash中的运用技巧所出现的各种问题的解决方法。
1. 象素字体的基本使用
这时候就有网友要问了,难道连如何使用这种字体都要说明吗?是的,因为这种字体的特殊性,对于他的基本使用,有必要说明。每一种象素字体都有它最合适的一个大小,如果不符合这个大小就会出现模糊,或者失去了象素字体的视觉效果等等,就像宋体的最佳大小是9号字体一样。一般的象素字体最佳大小都在4号~15号之间,至少目前我还没有遇到超出这个范围的字体。下面我把04系列字体的最佳大小清单列出来,以供大家参考。
| 04B | 12pt |
| 04B_03 | 8pt |
| 04B_03b | 8pt |
| 04B_8 | 6pt |
| 04B_09 | 8pt |
| 04B_11 | 8pt |
| 04B_19 | 14pt |
| 04B_20 | 8pt |
| 04B_21 | 8pt |
| 04B_24 | 8pt |
| 04B_25 | 12pt |
| 04B30 | 15pt |
| 04B31 | 12pt |
由上列清单可以看出,一般的象素字体都是在8号大小,所以一般我们都有8号,如果不行,再一个一个的进行试验。
2. 关于象素字体的坐标。
象素字体它的构成是由象素做单位构成的,而对于它在场景中的坐标而言,必须是整数!这是好多朋友犯的错误。如果嵌入了MovieCilp中,MovieCilp在场景中的坐标也必须是一个整数,否则就会出现模糊的状况。而且对于将Flash嵌入网页中对它的大小设定也必须是原动画的大小,否则都会出现模糊的状态。
3. 在符号中的使用
为了能够更好的组织动画结构,我们一般都会用符号去构成动画。如果将象素字体嵌入符号中,编辑时也要注意。在构成象素字体的时候,一定要在主场景中构成,也就是先在主场景中输入文字,然后按F8键将其转换为符号,如果先生成符号,在符号中编辑,字体会出现模糊状况。而对于在调用编辑时候,一定不能从符号库中去调用。因为每个符号在Flash中就是一个小动画,而他们在主场景中的坐标并不受限制,也就是一个符号有他一个自己的内部坐标系。所以如果要关联主场景中的主坐标系,就要首先在主场景中生成元素,然后在创建符号,让符号使用主场景的坐标系。调用的时候在主场景中双击这个符号进行编辑,符号仍然使用主场景的坐标系,如果从符号库中去调用,则脱离了与主场景的坐标系关联。
这也需要我们在制作动画的时候养成一个非常好的习惯,否则你需要重新制作整个符号。
如(图-3)

(图-3)
4. 象素之间的错误排列
有时候在输入字体的时候并没有发生模糊的状况,而导出动画的时候却出现了如图-2中第行文字的情况,这是Flash对矢量图形的处理错误。要解决这个问题也不难,只是相对比较麻烦。
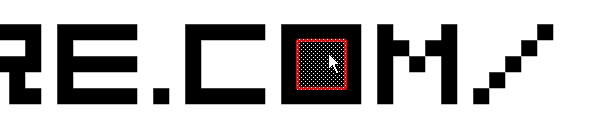
要测试字体是否出现排列错误的情况,可以用Ctrl+B连续两次打散文字图形。如果出现了这种情况,先撤销之前的操作,然后用直线工具,将排列错误的象素在新图层中勾画出来,然后剪贴,在文字的那个图层按Ctrl+Shift+C将线框粘贴在原处,并把排列错误的象素分割出来,然后选中删除即可。(图-4)

(图-4)
5. 请勿使用动态字体
Flash的文字工具有个功能是动态装入字体,即调用字库Fonts显示相应的字符,这样可以很好的减少动画文件的体积。但在使用这个功能之前请先考虑:观看这个动画的网友是否装有这些字体呢?例如象素字体一般非专业用户都没有安装这类字体。观看的时候会团成一团,非常有损美观。我看过好多大意的朋友使用这个功能来解决象素字体模糊的问题,在自己的机器上测试没有问题。而像一般的宋体等等字体默认安装的字体,则可以使用这个功能。
6. 使用Photoshop辅助
像之前提到的对于象素错误排列的问题可以用勾画然后删除的方法,但假设有上百甚至上千个文字等着你一个一个去勾画难道还一个一个去画吗?所以这里建议用Photoshop。他在解决这类象素问题上非常良好,而且Flash也支持对于透明GIF的导入。我们中Photoshop先输入要输入的文字,然后在文字选项中选择“消除锯齿无”。然后导出透明的GIF再导入Flash,这样就可以很好的解决了,但相对出来的动画体积比较大。(图-5)

(图-5)
7. LoadMovie()方法的注意
用Flash做网站的朋友经常要用到LoadMovie方法去读取一些动画,而如果在动画中使用了象素字体,这里就要注意了:返回放置动画的目标不能是符号,因为我之前已经说过了,符号和主场景并没有使用一个坐标系,如果读取到了符号中就会出现模糊,这里我们要读取到层级里,但有些朋友就提出了:我需要读取的动画有一个特定的坐标,如果这样的话读取动画后会自动将动画设置成X:0,Y:0的坐标。要解决这个问题把被读取动画的大小设置的和主动画一样大小,然后在做被读取动画的时候事先计算好他在主动画中的位置,这样就可以解决这个问题了。
8. 周边资源
因为目前象素字体异常的流行,国外又推出了许多新的象素字体,例如HOOGE系列的,对Flash的支持都不错。大家可以到国外的网站去找找,国内我还没有见到有下载的。或者可以访问我的网站,在我的网站里面也有这几个系列的字体下载,地址:http://www.blackflasher.net
另外其实在系统中,还有一个非常棒的象素字体,而且他是任何Windows机器上都带有的,就是系统默认的缺省字体:_sans字体,使用他一定要用动态字体功能,他的最佳大小是9号。这样他就即可以减少文件大小问题,也可以达到很好的视觉效果。如图-6

图-6
好了,关于象素字体的使用方法就介绍到这里,顺便提醒大家,如果想让字体更漂亮,建议全部字母使用大写,因为象素字体本身在视觉语言中是以点的形式存在的。而点一定要规则,否则会失去了存在的意义。所以用全部大小的字母来使用象素字体会更加好看!
如果对本篇文章有什么意见或者问题的话,请访问我的网站:http://www.blackflasher.net,在我的论坛中提出。或者发E-mail至mdiyuliehuo@blackflasher.net,欢迎交流!
- 上一篇: flash MX中怎么画正多边形
- 下一篇: Flash制作环绕的立体图片效果动画
