FLASH动感效果:帖纸的效果
为了这个效果,花了差不多一个晚上的时间.虽然后来制作出来,实现也很简单.但方法毕竟是想出来的.仍很有成就感..此特效难在其实现原理.制作不是很难.限于个人能力有限,讲解可能不是很清楚.请结合原文件,这样方便理解.
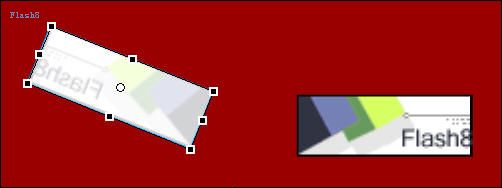
效果1:
效果2:
制作步骤:
新建FLASH文档,

按CTRL+F8新建一个元件,导入图片.打开库.把元件拉到场影中,新建一图层2,复制图层1的元件到图层2上.按住ALT直接把图层1上的帧拉到图层2上也可以..现在两个图层的元件如图所示

因为我们做的是帖纸的效果..所以要模防翻书的效果.如果就图2所示显然是错误的.选中左边的元件

水平翻转后如图所示

这样就符合逻辑了.如果不清楚怎么翻转的可以拿一张纸模仿效果.后面你会发现,如果想像力不够好.那用纸模模仿变得很有必要.点图层2上的元件,在属性栏把颜色-高级-设置-如图所示

接下来的步骤有些抽像..以至于我把弄了一个晚上才得找到些规律,建议拿一张纸模仿效果.
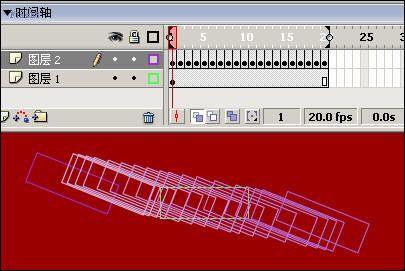
在图层1第20帧插入帧,翻转图层2上的元件

现在我把我得出的一些规律给大家说明一下,帖纸效果在FLASH中可以通过对称方法实现

掌握了原理后一切就变得很容易了.建议大家点一下时间轴上

的打勾,这样大家在找中间那条线就方便多了

下图是其中某些关键帧中两元件的截图:

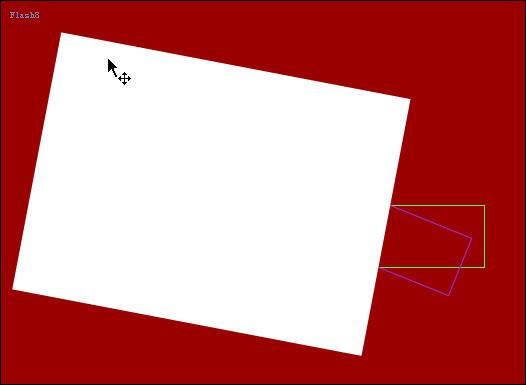
逐一插入关键帧.一帧一帧移动位置,完成后如图示,

现在我们制作蒙版,在图层2上新建图层,画一个方块.方块一定在比元件大.这样才可以完全遮住元件.方块的边边一定要帖近两元件相交的那条直线上

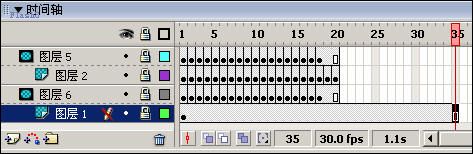
遮罩层做好后,在图层1上再新建一个图层.把遮罩层上的层按ALT拉到新建层上.这样新建层有了和遮罩层一样的方块.最后把这两层设为遮罩就可以了.

- 上一篇: Flash制作递增遮照效果动画
- 下一篇: 从Flash中导出透明背景的GIF动画
-= 资 源 教 程 =-
文 章 搜 索
