Flash 与三维全景结合
在过去的几年中全景已经为不少人所知,而使用全景只是单纯的局限于转一圈就结束了。现在人们已经不满足于单一的全景展示效果,而是要结合其他的技术,比如flash,声音,图片,视频,以及物体三维展示效果等。那么笔者今天给大家介绍的就是在全景中结合flash的方法。
在这里我们使用的是三维虚拟漫游制作系统-漫游大师1.0,这个软件可以把全景和多种媒体技术结合在一起,做成一个绚丽的虚拟漫游。

上图中就是用漫游大师完成的一个紫金山大酒店的虚拟漫游,其中结合了全景、地图、左侧的flash楼层导航以及场景中结合物体三维展示的效果。
Flash楼层导航:分别点击左侧的四个不同楼层的flash导航按钮,会切换到相应的楼层地图(最右侧),点击地图中不同房间的热点,中间的窗口会播放该场景的全景。
步骤一:使用漫游大师完成基本的四个楼层的全景的发布。




步骤二:网页叠加,写脚本
在发布好漫游之后,将得到的文件统一在一个文件夹下面,然后在dreamweaver里面新建一个网页文件用来将漫游组合起来。在这个网页里面放上导航的Flash,并添加一个层,让这个层和flash中预留下来做播放漫游用的位置重合起来,然后在这个层里放上一个iframe,设置好属性(特别是ID,这个会在后面用到),虚拟漫游的网页文件就显示在这个iframe里面。
当然,这样子还是不够的,我们还需要一段javascript脚本,例如:
<script language="JavaScript">
<!--
loade=1;
function urlinframe(url,frame,layer,layermode){
if (layermode!=''&layer!=''){
document.all[layer].style.visibility=layermode;
}
window.frames[frame].location.href = url;
}
//-->
</script>
步骤三:左侧背景按钮flash调用

在Flash中相应按钮的动作中我们要调用第二步中的Javascript函数:
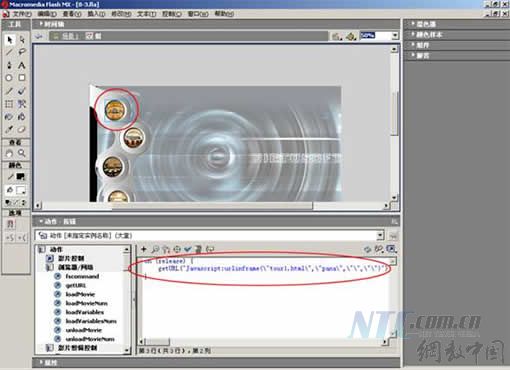
on (release) {
getURL("Javascript:urlinframe("tour1.html","pana","","")");
}
其中的tour1.html就是生成的四个全景中的第一个,依次类推,pana就是iframe的id。
做好以后,我们就只要把flash中的按钮和相应的网页对应起来就可以了。
- 上一篇: Flash MX 新特性简介(一)
- 下一篇: Flash MX 新特性简介(二)
