Flash制作闪电效果动画
如何利用as制作闪电效果?
解决思路(必须要有)
通过复制影片剪辑x轴,y轴坐标,形成闪电的形状。然后利用random随机设置闪电的位置。
具体步骤(必须要有)
1, 运行flash mx,设置文档属性,背景为黑色。
2, 新建一个影片剪辑,命名为“guo”。进入编辑区绘制一个渐变填充的矩形。矩形两侧的渐变填充为透明,这样可以是黑色的天空更好的融合。如图1所示。

图1: 绘制影片剪辑“guo”
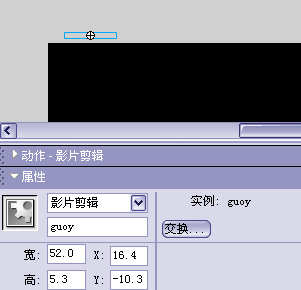
3, 新建名称为“guoy”的影片剪辑,把“guo”放置在其中。制作闪烁效果。闪烁效果无非就是透明度高低和亮度的高低,我们采用透明度高低的方法制作。如图2所示。

图2:制作闪烁效果
4, 光闪电闪了,天空是不是还要闪那?对,同样,制作一白色矩形,将塔拉到主场景中,同第二步一样,调节其渐变,要注意的是一定要配合影片剪辑guoy中的闪烁,guoy透明度一定要和天空闪烁透明度想符合。我们将其第五帧透明度设为20%。其它如图3所示。

图3:天空闪烁效果
5, 主场景中新建一个图层,从库中把“guoy”拖放到场景上方,并延长至第11帧。选中影片剪辑“guoy”,在属性面板中命名为“guoy”。如图4所示。

图4:命名影片剪辑
6, 先建一个图层as。给第1帧加上如下代码:
i = 1;//初始化变量下面有用。
setProperty(_root.guoy, _visible, false);//设置原始mc不可见。
j = 100+Number(random(300));//初始化变量,下面有用。
Max = random(350);//guoy罗列的最大量
Dis_x = random(3)-1;//两个罗列在一起的guoy在x方向上相错开。
在第2帧插入空白关键帧,并添加代码:
while (Number(i)<Number(Max)) //当复制的guoy不到350时
{
i += 1;//i自加1
_root.attachMovie("guoy", "guoy" add i, i);//连接guoy到guoy+i上 ,层级为i。
setProperty("guoy" add i, _y, i);//设置guoy+i的mc的y坐标为i,两个复制的guoyY坐标相差1便于连接。
Distans_x = Number(random(5)-2)+Number(Dis_x);//两个guoy之间相差的Y坐标
j += Number(Distans_x);//j自加
setProperty("guoy" add i, _x, j);//设置属性,不用说了吧
setProperty("guoy" add i, _xscale, Max-i);//使复制出的guoyX方向上长度随i增大而减小。
}
while (Number(i)<350) {
i = Number(i)+1;
removeMovieClip("guoy" add i);//当复制出的guoy小于350时,及时清除
以前复制出的guoy以免,这次闪电出现上次余光。
}
7,保存,测试。
