键盘感应的Flash动画的制作方法
演示效果:(按键盘上的空格键可以观看到效果)
« Full Screen »
划一个坦克的形状:
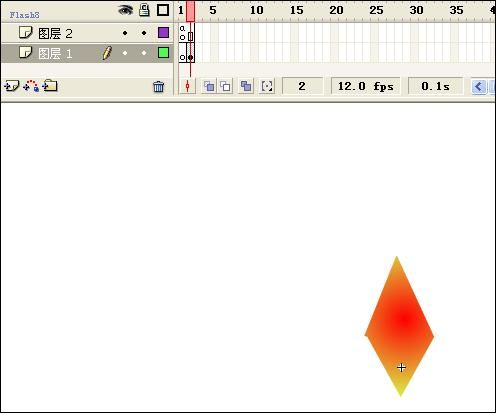
第二帧是这样的:
新建一个影片剪辑,将两个东东从库里拖出来:
那个小点点是开炮用的,将它命名huo。到了最关键的地方了,也是代码最长的地方。将刚做的MC拖入场景,输入代码:
别怕怕,这么长的代码很简单。下面是注释过的代码:
onClipEvent (load) {
Speed = 5;
//始初话Speed(本来想用Sp,一想是骂人,哈哈)
}
onClipEvent (enterFrame) {
if (Key.isDown(Key.LEFT) and !Key.isDown(Key.RIGHT))//避免错误 {
_x -= Speed;
_rotation = 270;
}
if (Key.isDown(Key.RIGHT) and !Key.isDown(Key.LEFT)) //避免错误{
_x += Speed;
_rotation = 90;
}
if (Key.isDown(Key.UP) and !Key.isDown(Key.DOWN)) //避免错误{
_y -= Speed;
_rotation = 0;
}
if (Key.isDown(Key.DOWN) and !Key.isDown(Key.UP)) //避免错误{
_y += Speed;
_rotation = 180;
}
//下为设置_rotation的代码,只需复制更改一下即可
if (Key.isDown(Key.LEFT) and Key.isDown(Key.UP) and !Key.isDown(Key.RIGHT) and !Key.isDown(Key.DOWN)) {
_rotation = 315;
}
if (Key.isDown(Key.RIGHT) and Key.isDown(Key.UP) and !Key.isDown(Key.LEFT) and !Key.isDown(Key.DOWN)) {
_rotation = 45;
}
if (Key.isDown(Key.LEFT) and Key.isDown(Key.DOWN) and !Key.isDown(Key.RIGHT) and !Key.isDown(Key.UP)) {
_rotation = 225;
}
if (Key.isDown(Key.RIGHT) and Key.isDown(Key.DOWN) and !Key.isDown(Key.LEFT) and !Key.isDown(Key.UP)) {
_rotation = 135;
}
//一下为转圈代码,为什么要加5呢,因为这5可以使其更自然一点
if (_x<-5) {
_x = 301;
}
if (_x>306) {
_x = 0;
}
if (_y>305) {
_y = 0;
}
if (_y<-5) {
_y = 300;
}
//一下为开火,所以我刚才教你们做火
if (Key.isDown(Key.SPACE)) {
with (huo) {
gotoAndPlay(2);
}
}
}
嗯,主要搞完了,美化一下.
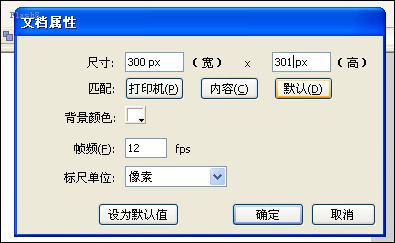
首先:将背景改成大小300X301

划一个坦克的形状:

stop();
第二帧是这样的:

新建一个影片剪辑,将两个东东从库里拖出来:

那个小点点是开炮用的,将它命名huo。到了最关键的地方了,也是代码最长的地方。将刚做的MC拖入场景,输入代码:
onClipEvent (load) {
Speed = 5;
}
onClipEvent (enterFrame) {
if (Key.isDown(Key.LEFT) and !Key.isDown(Key.RIGHT)) {
_x -= Speed;
_rotation = 270;
}
if (Key.isDown(Key.RIGHT) and !Key.isDown(Key.LEFT)) {
_x += Speed;
_rotation = 90;
}
if (Key.isDown(Key.UP) and !Key.isDown(Key.DOWN)) {
_y -= Speed;
_rotation = 0;
}
if (Key.isDown(Key.DOWN) and !Key.isDown(Key.UP)) {
_y += Speed;
_rotation = 180;
}
if (Key.isDown(Key.LEFT) and Key.isDown(Key.UP) and !Key.isDown(Key.RIGHT) and !Key.isDown(Key.DOWN)) {
_rotation = 315;
}
if (Key.isDown(Key.RIGHT) and Key.isDown(Key.UP) and !Key.isDown(Key.LEFT) and !Key.isDown(Key.DOWN)) {
_rotation = 45;
}
if (Key.isDown(Key.LEFT) and Key.isDown(Key.DOWN) and !Key.isDown(Key.RIGHT) and !Key.isDown(Key.UP)) {
_rotation = 225;
}
if (Key.isDown(Key.RIGHT) and Key.isDown(Key.DOWN) and !Key.isDown(Key.LEFT) and !Key.isDown(Key.UP)) {
_rotation = 135;
}
if (_x<-5) {
_x = 301;
}
if (_x>306) {
_x = 0;
}
if (_y>305) {
_y = 0;
}
if (_y<-5) {
_y = 300;
}
if (Key.isDown(Key.SPACE)) {
with (huo) {
gotoAndPlay(2);
}
}
}
Speed = 5;
}
onClipEvent (enterFrame) {
if (Key.isDown(Key.LEFT) and !Key.isDown(Key.RIGHT)) {
_x -= Speed;
_rotation = 270;
}
if (Key.isDown(Key.RIGHT) and !Key.isDown(Key.LEFT)) {
_x += Speed;
_rotation = 90;
}
if (Key.isDown(Key.UP) and !Key.isDown(Key.DOWN)) {
_y -= Speed;
_rotation = 0;
}
if (Key.isDown(Key.DOWN) and !Key.isDown(Key.UP)) {
_y += Speed;
_rotation = 180;
}
if (Key.isDown(Key.LEFT) and Key.isDown(Key.UP) and !Key.isDown(Key.RIGHT) and !Key.isDown(Key.DOWN)) {
_rotation = 315;
}
if (Key.isDown(Key.RIGHT) and Key.isDown(Key.UP) and !Key.isDown(Key.LEFT) and !Key.isDown(Key.DOWN)) {
_rotation = 45;
}
if (Key.isDown(Key.LEFT) and Key.isDown(Key.DOWN) and !Key.isDown(Key.RIGHT) and !Key.isDown(Key.UP)) {
_rotation = 225;
}
if (Key.isDown(Key.RIGHT) and Key.isDown(Key.DOWN) and !Key.isDown(Key.LEFT) and !Key.isDown(Key.UP)) {
_rotation = 135;
}
if (_x<-5) {
_x = 301;
}
if (_x>306) {
_x = 0;
}
if (_y>305) {
_y = 0;
}
if (_y<-5) {
_y = 300;
}
if (Key.isDown(Key.SPACE)) {
with (huo) {
gotoAndPlay(2);
}
}
}
别怕怕,这么长的代码很简单。下面是注释过的代码:
onClipEvent (load) {
Speed = 5;
//始初话Speed(本来想用Sp,一想是骂人,哈哈)
}
onClipEvent (enterFrame) {
if (Key.isDown(Key.LEFT) and !Key.isDown(Key.RIGHT))//避免错误 {
_x -= Speed;
_rotation = 270;
}
if (Key.isDown(Key.RIGHT) and !Key.isDown(Key.LEFT)) //避免错误{
_x += Speed;
_rotation = 90;
}
if (Key.isDown(Key.UP) and !Key.isDown(Key.DOWN)) //避免错误{
_y -= Speed;
_rotation = 0;
}
if (Key.isDown(Key.DOWN) and !Key.isDown(Key.UP)) //避免错误{
_y += Speed;
_rotation = 180;
}
//下为设置_rotation的代码,只需复制更改一下即可
if (Key.isDown(Key.LEFT) and Key.isDown(Key.UP) and !Key.isDown(Key.RIGHT) and !Key.isDown(Key.DOWN)) {
_rotation = 315;
}
if (Key.isDown(Key.RIGHT) and Key.isDown(Key.UP) and !Key.isDown(Key.LEFT) and !Key.isDown(Key.DOWN)) {
_rotation = 45;
}
if (Key.isDown(Key.LEFT) and Key.isDown(Key.DOWN) and !Key.isDown(Key.RIGHT) and !Key.isDown(Key.UP)) {
_rotation = 225;
}
if (Key.isDown(Key.RIGHT) and Key.isDown(Key.DOWN) and !Key.isDown(Key.LEFT) and !Key.isDown(Key.UP)) {
_rotation = 135;
}
//一下为转圈代码,为什么要加5呢,因为这5可以使其更自然一点
if (_x<-5) {
_x = 301;
}
if (_x>306) {
_x = 0;
}
if (_y>305) {
_y = 0;
}
if (_y<-5) {
_y = 300;
}
//一下为开火,所以我刚才教你们做火
if (Key.isDown(Key.SPACE)) {
with (huo) {
gotoAndPlay(2);
}
}
}
嗯,主要搞完了,美化一下.
- 上一篇: 鼠标感应花儿转动效果
- 下一篇: Flash制作一个模仿Acdsee浏览图片的效果
-= 资 源 教 程 =-
文 章 搜 索
