Flash轻松实现鼠标特效
作者:虬髯客 QQ:4077130 转载请注明出处和作者!
在网上经常看到一些做得非常cool的鼠标,看起来好像很复杂.但借助于FLASH强大的脚本语言,这根本不算什么.好了,不多说,现在我们就亲手做一个.
效果演示:
制作步骤:
1.打开Flash,新建一个"Flash文档",并保存.
2.按"Ctrl+F8",新建一个"影片剪辑",命名为"star",如图:

3.按"Ctrl+F8",新建一个"影片剪辑",命名为"moveStar",如图:

4.按"Ctrl+F8",新建一个"影片剪辑",命名为"mouse",如图:

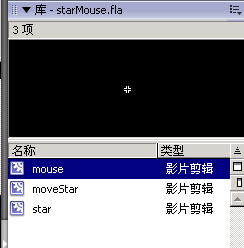
5.按"Ctrl+L",打开"库",里面有我们刚创的三个剪辑,如图:

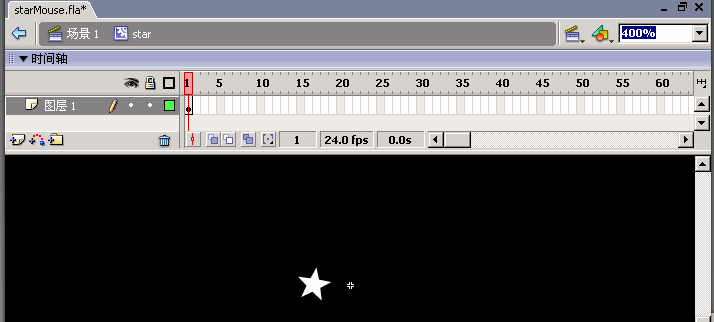
6.用鼠标双击"star",这此此剪辑进入编辑状态,在时间轴上选中第一帧,用画图工具在舞台中央画一个小星星,如图:

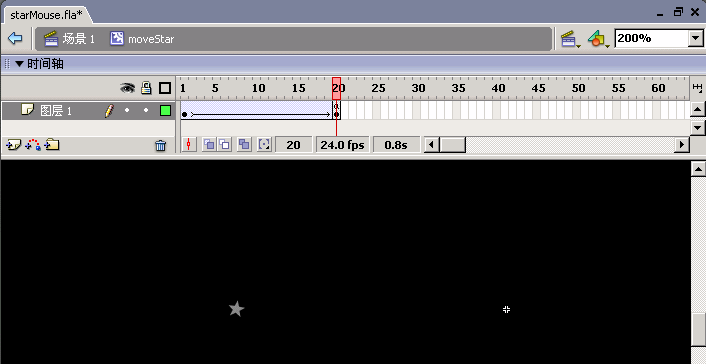
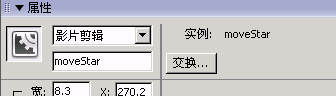
7.在"库"中双击"moveStar",进入它的编辑状态,在时间轴中选中第1帧,从库中拖一个"star"剪辑到舞台中央;保持舞台中的剪辑处于选中状态,在时间轴中选中第20帧,按"F6"创建一个关键帧;保持舞台中的剪辑处于选中状态,按"方向左键"使此剪辑左移一大约100像素的距离,然后打开"属性"面板,在"??色"中选"Alpha",将值适当调小,如图:

8.点击时间轴上的"场景"标签,进入主场景,在时间轴上选中第1帧,从"库"中拖一个"moveStar"到舞台,打开"属性"面板,在"实例名称"中写入"moveStar",如图:

9.按上步,从"库"中拖一个"mouse"到舞台,将"实例名称"设为"mouse";
10.选中时间轴第1帧,按"F9"打开"动作面板"添入以下代码:
_root.mouse.startDrag(true); //使"mouse"剪辑跟随鼠标移动
var i=0;
_root.moveStar._visible=false; //使"moveStar"剪辑不可见
_root.onEnterFrame=function(){ //每1/12秒执行一次,因为帧频为12
i++;
duplicateMovieClip(_root.moveStar,"moveStar"+i,i); //复制一个"moveStar"
_root["moveStar"+i]._rotation=i*18;//使其旋转度比上一个大18度
moveStar._x=mouse._x;
moveStar._y=mouse._y; //使"moveStar"跟着鼠标
if(i==20){i=0;} //最多有20个星
}
11.一切OK了,按"Ctrl+S"保存,按"Ctrl+回车"测试!
- 上一篇: 教你用FLASH做漂亮的飞鸟效果动画
- 下一篇: Flash中残影效果的简单实现
