Flash制作实现"雪花飘"效果
先看效果:
制作步骤:
首先,准备原件.总共有3个原件
原件1:雪花的形状.也就是随便画一个白色的圆代替了.
原件2:雪花的动作.这个MC里存放了雪花飘落的动作.用引导线来做.雪花怎么飘,就看你怎么画引导线了.
原件3:雪花的生成器.这个MC控制着雪花的生成.
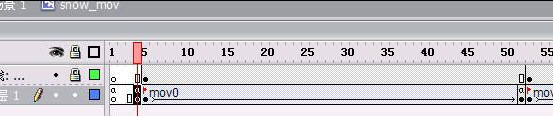
从原件2的结构开始说.请看下面的截图:

可以看出.雪花"飘"的这个动作是用引导线的方式来实现.因为不能只是做一种运动轨迹的飘移方式,因为那看起来太死板,所以,我们多设几根引导线,再表示多几种不一样的雪花"飘"法.
有脚本的桢就是第1桢.第4桢,和每一个引导线结束的那一桢.
第1桢:
gotoandplay(3)
第4桢:
{var mov;
mov="mov"add random(2)
gotoandplay(mov)
return
}
timer--
gotoandplay(3)
通过这两桢的脚本可以看出.
这里的TIMER变量是一个时间缓冲变量.也就是说,因为这变量的存在,雪花不会一出来就开始飘,而是等这个变量的值为0的时候才会通过引导线来表现飘的动作.
第4桢中的判定,正是判断TIMER变量值是不是为0了,如果是,就随机跳到后面的几个锚上.即跳到某一个"飘"动作的开始处.
后面那两句就是让TIMER不断减少.然后返回上一桢.再继续播放,再减少....当然,这也是在TIMER不为0的情况下执行.
"飘"动作结束桢:
即返回第一桢,继续缓冲.准备下一次"飘"动作的进行.
然后是原件3:

原件3要做的事便是加载刚刚那个有"飘"动作的雪花.第一桢:
ran_scale=150//定义雪花的尺寸随机量
angle=30//定义雪花的随机旋转量
for(n=1;n<=snow_num;n++)//根据雪花数量,执行"生成雪花"的自定义函数
{CreateSnow("snow"+n,n)
}
function CreateSnow(sn,n){
var scale
attachMovie("snow",sn,n)//从库里面加载雪花,也就是原件2
this[sn]._x=random(600)-50//定义它的一些属性
this[sn]._y=-10
scale=50+random(ran_scale)
this[sn]._xscale=scale
this[sn]._yscale=scale
this[sn]._rotation=-random(angle)
this[sn]._alpha=50+random(80)
}
第5桢:
for (n=1;n<=snow_num;n++)
{
sn="snow"+n
if(getProperty(sn,_currentframe)==2){
removeMovieClip(sn)
CreateSnow(sn,n)}}
gotoandplay(2)
这一桢里要做的事呢,就是判定那些雪花是不是移动到第2桢了.由原件2里面的代码可以看出.当雪花飘完了之后,会停在第2桢.那么,在这里,当雪花停在了第2桢,的时候,我们先删除它,再用"创建雪花"的自定义函数重新创建它.这一过程实际上是在随机地改变雪花下一次的位置,角度,大小等属性,以实现一种随机,生动的效果.
最后,再把这个原件3放到主场景中,测试影片即可...
实际上,原件3就是整个下雪的场景了.如果你把原件3 的桢直接放到主场景上,那也就是让主场景"下雪"了.
- 上一篇: Flash制作漫天五彩星效果动画
- 下一篇: 教你用FLASH做漂亮的飞鸟效果动画
