Flash制作文字随鼠标移动动画效果
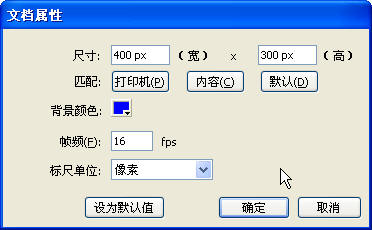
1、单击属性中的尺寸,在打开的"文档属性"对话框中设置场景大小为400×300,背景为蓝色。如图1所示。

图1
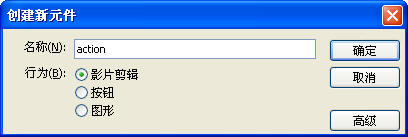
2、 按快捷键"Ctrl+F8"新建一个名为"action"的"影片剪辑"符号。如图2所示。

图2
3、单击图层1的第1帧,按F9打开动作面板,添加如下语句:
// 设置文字的位置
i = "10";
while (Number(i)>=1) {
set("/t" add i add ":xx", eval ("/t" add (i-1) add ":xx") + 15);
set("/t" add i add ":yy", eval ("/t" add (i-1) add ":yy"));
i = i-1; // 函数 Eval(Variable):获取某一变量的值
}
// 重新获得初始位置
/t1:xx = Number(getProperty("/tracker", _x))+15;
/t1:yy = getProperty("/tracker", _y);
// 重新写入文字的坐标
i = "8";
while (Number(i)>=1) {
setProperty("/t" add i, _x, eval ("/t" add i add ":xx"));
setProperty("/t" add i, _y, eval ("/t" add i add ":yy"));
i = i-1;
}
4、单击第2帧,按F6插入关键帧,右键单击第二帧,在弹出的菜单中选择动作,弹出Actions选项卡,如图4添加如下语句:
gotoAndPlay(1);
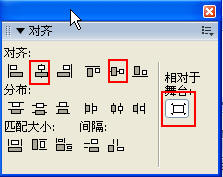
5、按"Ctrl+F8"。建立一个名为"欢"和"影片剪辑"符号,选取文字工具,选 字体为"华文行楷",字号为20,颜色为红色,在场景中输入一个"欢"字,按"Ctrl+K"弹出"对齐"对话框,分别单击"垂直居中"与"水平居中"使文字居中。如图3所示:

图3
6、用同样的方法分别插入名为"迎"、"光"、"临"、"网"、"页、"教"、"学"的"影片剪辑"符号,在对应的场景中输入相应的文字。
7、按"Ctrl+F8"新建一个名为"tracker"的"影片剪辑"。
8、回到场景1,按Ctrl+L打开库,将"tracker"影夹拖到场景中的左上角,在"实例名"处键入"tracker",单击第一帧,按F9打开动作面板,添加输入如下语句:
startDrag("/tracker", true);
// 拖动对象 tracker
9、单击图层1的第三帧,按"F6"插入关键帧,将"action"拖到场景中 "tracker"的右边,在"实例名"处键入"action", 按F9打开动作面板,添加如下语句:
stop();
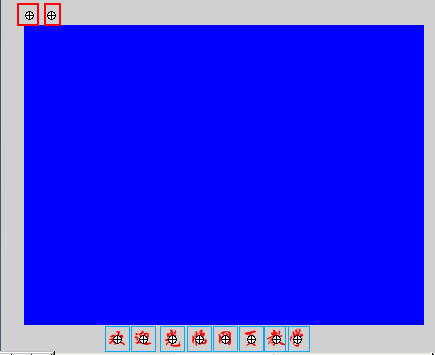
10、分别将"欢"、"迎"、"光"、"临"、"网"、"页"、"教"、"学"从库中拖到场景中,如图4所示,并分别在"实例名"中键入t1、t2、t3……t8。

图4
11、按"Ctrl+Enter"组合键测试影片效果,并保存结果。
