Flash制作一款漂亮的韩国式下拉菜单
先看效果
首先新建一画布 尺寸为250*600 设置画布颜色为白色 稍微把背景美化一下

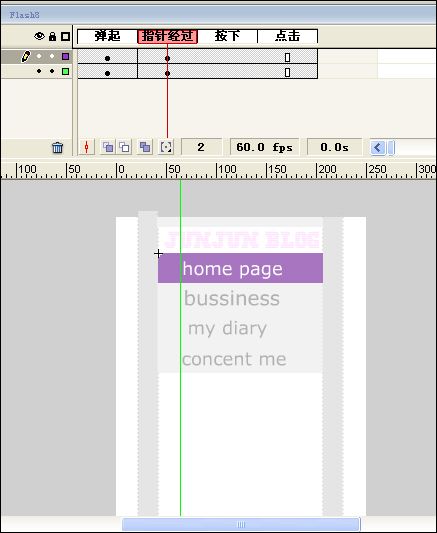
然后我们来做4个按钮 按钮的背景在鼠标没有接触时都是长165高30的灰快,鼠标触到按钮时我们把背景换换成不同的颜色 然后重制4个按钮把按钮分别命名为“anniu1”,“anniu2”“anniu3”“anniu4”, 之后在按钮上新建一层加上按钮的文字标题 文字在鼠标接触时也可以换字体颜色。

现在 把刚才做的那4个按钮分别放到四个影片剪辑里去 把剪辑命名为“按钮1”,“按钮2”,“按钮3”,“按钮4” 在影片剪辑的属性栏里 把剪辑的实例名称分别改为”mc1",”mc2",”mc3",”mc4"。

在影片剪辑“按钮1"里新建4个层 因为我们要做三个下级菜单还有一个层写脚本。
在影片剪辑“按钮1"里 所有层的第2针插入关键针 在三个做下级菜单的层第2针分别做下级菜单的3个小按钮 依次放在每个层里。

接下来 我们在第一个写脚本的层里 把第一针和第2针都加上
然后 我们在影片剪辑“按钮1"里的“anniu1”按钮上加上代码
if (i == 0) {
gotoAndStop(2);
i = 1;
} else {
gotoAndStop(1);
i = 0;
}
}//只有当鼠标在按钮上按下并放开的时候,判定是否变量 i 是否等于0 如果等于0 则跳转到第2针 并且将 i赋值为1 如果变量 i 不等于0 则跳转到第一针 并把i赋值为0,按照这种做法
把“按钮2”,“按钮3”,“按钮4” 的子菜单也按照“按钮1"的方法 做出来 同样别忘了加脚本,做好后我们在影片剪辑上加代码,在影片剪辑“按钮1”上写入
i = 0;
}//当影片剪辑出现在时间轴上时 将 i 赋值为0
影片剪辑“按钮2”上写入
i = 0;
speed = 0.3;//设置移动的速度
}
onClipEvent (enterFrame) {
this._y = this._y+(_parent.mc1._y+_parent.mc1._height-this._y)*this.speed;
}
//这个公式的实际作用是 计算“按钮2 ”移动的位置及速度 当按钮1并没有弹出自菜单时 我们发现计算式的后一部分(_parent.mc1._y+_parent.mc1._height-this._y)*this.speed 实际上值为0,而当弹出子菜单时 (_parent.mc1._y+_parent.mc1._height-this._y) 指的是多出来的子菜单的高度值。然后将它乘上移动的速度0.3 按钮2 就自动的往下移动到适合的位置了,公式里面用到了相对路径 _parent,在相对路径中, _parent 指示当前时间轴的父时间轴 即 影片剪辑的层次提高一层,然后依次在按钮3上写入。
i = 0;
speed = 0.3;
}
onClipEvent (enterFrame) {
this._y = this._y+(_parent.mc2._y+_parent.mc2._height-this._y)*this.speed;
}
在按钮4上写入
i = 0;
speed = 0.3;
}
onClipEvent (enterFrame) {
this._y = this._y+(_parent.mc3._y+_parent.mc3._height-this._y)*this.speed;
}
好了 现在我们可以导出看效果了
