Flash制作精彩点线形弹性菜单
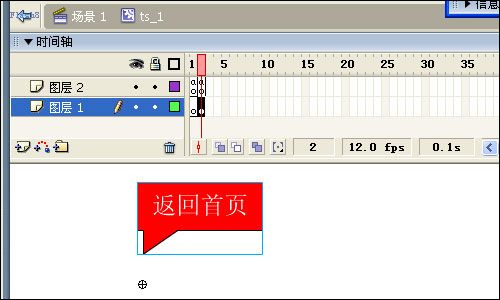
1.新增一个元件40×40做按钮相应的元件(可以命名成“bg”,主要是为了方便以后调整大小),接下来是制作正式制作按钮

将制作好的图形元件放入按钮的“弹起”、“指针经过”和“按下”祯,在“点击”祯放入元件“bg”。按此原理制作其他按钮。
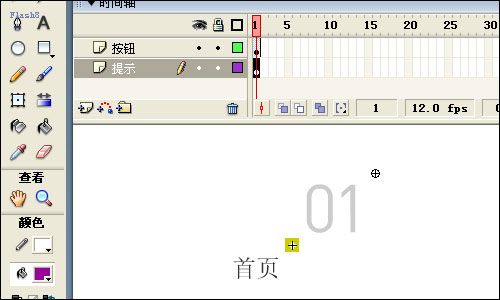
2、鼠标悬停后“提示”的制作
制作一个图形元件,样式可以根据自己喜欢设计成不同颜色不同形状的,接着新建一个影片剪辑,将刚刚的元件放入的第二祯,新建一层分别在第一、第二祯加入stop()

按此方法,制作其他“提示”
3、影片剪辑MC制作
新建一个MC,将步骤1制作的按钮拖入。接着将步骤2制作的“提示”也拖入(随便什么位置即可)

按此方法,制作其他MC
4、给MC添加控制“on()”
把MC放入场景中,并且在MC影片编辑上添加鼠标控制“on()”代码如下:
on (rollOver) {
tellTarget ("ts1") {
gotoAndStop(2); //鼠标悬停播放并且停止在ts1的第二祯
}
startDrag("ts1", true); //创建用户可以放在任何位置的影片剪辑
}
on (release, rollOut) {
tellTarget ("ts1") {
gotoAndStop(1); //鼠标移走,播放并且停止在ts1的第1祯
}
}
on (release) {
getURL(http://www.yoururl.com); //鼠标点击跳转的网址
}
5、添加actions
这个步骤是最关键的,把下面代码加到动画的第一:
createEmptyMovieClip("line", 0);
var maxNum = 5;
function Run(obj) {
obj.pos.xspeed = (obj.pos.x-obj._x)/7+obj.pos.xspeed*.9;
obj.pos.yspeed = (obj.pos.y-obj._y)/7+obj.pos.yspeed*.9;
obj._x += obj.pos.xspeed;
obj._y += obj.pos.yspeed;
}
function rndRun(obj) {
if (!obj.pos._press) {
obj._x += 10-random(20);
obj._y += 10-random(20);
}
}
onEnterFrame = function () {
line.clear();
line.lineStyle(1, 0xffffff);
line.moveTo(m1._x, m1._y);
for (var i = 0; i<=maxNum; i++) {
if (!this["m"+i].pos._press) {
Run(this["m"+i]);
}
if (i>1) {
line.lineTo(this["m"+i]._x, this["m"+i]._y);
}
}
};
for (var i = 0; i<=maxNum; i++) {
this["m"+i].pos = {x:this["m"+i]._x, y:this["m"+i]._y, xspeed:0, yspeed:0, _press:false};
this["m"+i].onPress = function() {
this.startDrag("");
this.pos._press = true;
};
this["m"+i].onRelease = this["m"+i].onReleaseOutside=function () {
this.stopDrag();
this.pos._press = false;
};
setInterval(rndRun, 1000+random(2000), eval("m"+i));
}
从2个到n个过程
1、var maxNum = 3; 改成N值
2、with 动作动作增加相应循环
lineStyle(2, 0xffffff);
moveTo(m2._x, m2._y);
lineTo(m3._x, m3._y);
----------------
用于连接2到3点的直线
在这里你可以看到“0xffffff”意为这你也可以修改直线的颜色
3、增加setInterval值
setInterval(rndRun, 1000+random(2000), m3);
----------------
setInterval说明:
在播放 SWF 文件时,每隔一定的时间,就调用函数、方法或对象。可以使用间隔函数更新来自数据库的变量或更新时间显示。
----------------
好了,添加一个背景层就可以全部完成了,预览下吧,看看什么结果。
- 上一篇: Flash MX 2004实现场景随鼠标移动效果
- 下一篇: Flash精彩实例制作旋转的花朵
