Flash播放尽在掌握
Flash动画大多带有控制功能,可以随意播放、暂停,通过滚动条拖动画面,实现快速浏览。下面就为大家介绍制作方法,说不定会给你带来帮助呢。
第一步:一般情况下,Flash动画或者MTV的控制功能放置在主场景中。新建或打开Flash MTV,进入主场景,选择[Insert]→[Layer]插入一个新层,并且将新层重新取名为“控制层”,后面我们将Flash所有的控制功能都放置在该层中;按[Ctrl+F8]分别创建按钮若干个,名称和外形参看图1;按[Ctrl+L]打开Library库,然后将按钮分别拖放在控制层的第1帧,并且将按钮的InstanceName分别设置为:kuaitui、bofang、zanting、tingzhi、chongfang。

第二步:按[Ctrl+F8]创建一个名为“滚动条”的Movie Clip对象,然后在场景中绘制一条直线作为拖动区域,并且将直线的中心点设置在最左端(如图2),再按[F8]键将其转换成MovieClip对象,最后设置其Instance Name为:hdqy;在直线的最左端绘制一个小矩形,作为滚动条上的滑块,按[F8]键将其转换成MovieClip对象,设置其Instance Name为:hk。

第三步:选中“滚动条”影片的第1帧,右击选择“Actions”打开Actions面板,切换到Expert Mode模式,输入如下语句:

第四步:按[Ctrl+F8]创建一个名为“更新”的影片,按[F6]插入一个关键帧,为第1帧加上如下Actions语句:

第2帧加上如下语句:
gotoAndPlay(1);
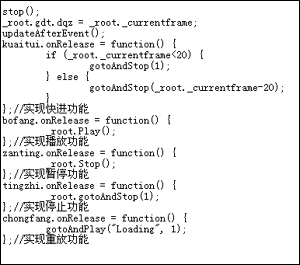
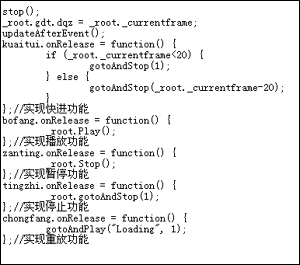
第五步:回到主场景中,按[Ctrl+L]打开Library库,将制作好的“滚动条”和“更新”影片拖放在主场景控制层的第1帧,将“滚动条”影片的Instance Name设置为“gdt”,并且对应主场景结束帧处按[F5]键插入空白关键帧,最后为第1帧加上如下Actions语句:

第一步:一般情况下,Flash动画或者MTV的控制功能放置在主场景中。新建或打开Flash MTV,进入主场景,选择[Insert]→[Layer]插入一个新层,并且将新层重新取名为“控制层”,后面我们将Flash所有的控制功能都放置在该层中;按[Ctrl+F8]分别创建按钮若干个,名称和外形参看图1;按[Ctrl+L]打开Library库,然后将按钮分别拖放在控制层的第1帧,并且将按钮的InstanceName分别设置为:kuaitui、bofang、zanting、tingzhi、chongfang。

图01
第二步:按[Ctrl+F8]创建一个名为“滚动条”的Movie Clip对象,然后在场景中绘制一条直线作为拖动区域,并且将直线的中心点设置在最左端(如图2),再按[F8]键将其转换成MovieClip对象,最后设置其Instance Name为:hdqy;在直线的最左端绘制一个小矩形,作为滚动条上的滑块,按[F8]键将其转换成MovieClip对象,设置其Instance Name为:hk。

图02
第三步:选中“滚动条”影片的第1帧,右击选择“Actions”打开Actions面板,切换到Expert Mode模式,输入如下语句:

第四步:按[Ctrl+F8]创建一个名为“更新”的影片,按[F6]插入一个关键帧,为第1帧加上如下Actions语句:

第2帧加上如下语句:
gotoAndPlay(1);
第五步:回到主场景中,按[Ctrl+L]打开Library库,将制作好的“滚动条”和“更新”影片拖放在主场景控制层的第1帧,将“滚动条”影片的Instance Name设置为“gdt”,并且对应主场景结束帧处按[F5]键插入空白关键帧,最后为第1帧加上如下Actions语句:

最后按下[Ctrl+Enter]键可以看到我们所需要的效果已经基本实现了;稍稍修改就可以使用到Flash MTV或动画中去,怎么样?很方便吧!
- 上一篇: Flash中的3D投影
- 下一篇: Flash中人物的制作过程
-= 资 源 教 程 =-
文 章 搜 索
