Flash视觉特效实例之花样年华
又是一年花落去,又是一岁花开时(呵呵,先感叹一下)。本例是通过对遮罩元件进行编程,以及利用颜色技巧来实现一个“遮罩金属字”的效果,如效果图所示。该效果最值得读者学习的是如何用简单的程序使元件产生一定的运动速度。这也是这个简单实例拥有一定魅力的另一原因。
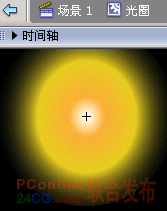
演示效果:(用鼠标移动可以看到动画效果)
制作步骤:
1.新建一个Flash文档,单击“属性”面板中的“尺寸”按钮,打开“文档属性”面板设置场景大小为600px x 200px,背景为黑色,帧频为12fps。
2.按快捷键Ctrl+F8,新建一个名为“光圈”的影片剪辑元件。按快捷键Shift+F9打开“混色器”面板,并如图1所示进行设置。其中四个滑块的颜色分别为白色、#F4AC35、#E0C81F、#202020,第4个滑块的Alpha值为0%。

图1
3.点选“椭圆”工具,在“光圈”的场景中按Shift键拉出一个直径为180像素的圆来,如图2所示。

图2
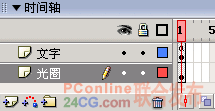
4.回到“场景1”,创建“文字”层和“光圈”层,见图3所示。按快捷键Ctrl+L打开“库”面板,将其中的“光圈”元件拖拽到“光圈”层的场景中。

图3
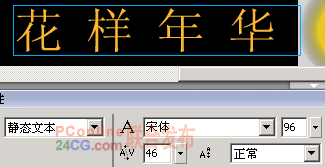
5.点选“文本”工具,在“文字”层输入“花样年华”四个字,如图4所示。字的颜色为#FCB632。

图4
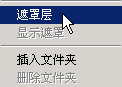
6.点选“文字”层的第1帧,按F9键打开“动作”面板,键入代码Mouse.hide();,其作用是隐藏鼠标。接着再右键点击该层,在弹出的菜单中点选“遮罩层”命令将该层转变为遮罩层。如图5所示。

图5
7.点选中“光圈”层场景中的“光圈”元件,在“属性”面板中为其起个实例名称“光圈”。如图6所示。接着按F9键打开“动作”面板,键入如下代码:

图6
onClipEvent(enterFrame) {
// 把鼠标的坐标值赋给变量“速度”
速度 = _xmouse/20;
速度2 = _ymouse/10;
光圈 = _root.光圈; // 把变量“速度”的值再传递给_x、_y属性,使光圈元件移动
光圈._x += 速度;
光圈._y += 速度2;
}
本例到这里就制作完成了。
- 上一篇: 思妙FLASH系列教程-描边文字
- 下一篇: Flash制作精美三维方格弹跳动画
