Flash实用效果之小桥流水
简介:
本例实现的是小桥流水效果。长满青苔的小桥下水静静地流淌着,小桥的倒影和水中的金鱼让我们想起了童年的情景。如效果图所示。该效果主要是运用了遮罩技术来实现倒影效果,而倒影效果是很常用的效果,很多作品都有使用到。
在文章中,读者不但可以学会小桥流水的制作方法,还可以学习如何设计一只可爱的金鱼,以及形状渐变动画的运用。
制作步骤:
1.新建一个Flash文档,单击“属性”面板中的“尺寸”按钮,打开“文档属性”面板设置场景大小为500px x 300px,背景色为#10A9CC,帧频为12fps。
2.导入小桥图片。按快捷键Ctrl+F8打开“创建新元件”面板创建一个“小桥”图形元件。导入一座小桥的图片,本例使用的小桥如效果图中所示。
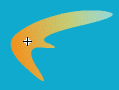
3.制作鱼尾。创建一个“鱼尾”影片剪辑元件。点选“工具”面板中“铅笔”工具 ,在元件的场景中绘制一个鱼尾的轮廓(线条要闭合)。

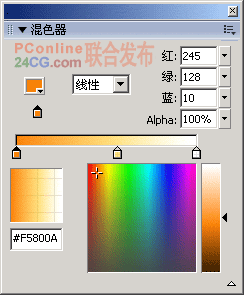
图1
4.按快捷键Shift+F9键打开“混色器”面板,如图1所示进行设置。“混色器”下拉菜单中选择“线性”选项。面板中3个滑块的颜色分别为#F5800A、#F8D356(Alpha值70%)和#FFFFFF(Alpha值50%)。设置“混色器”面板后,点选“工具”面板中的“颜料桶”工具 给鱼尾上色。效果如图2所示。

图2
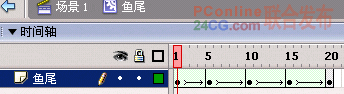
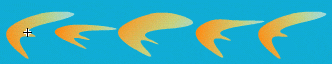
5.在“鱼尾”影片剪辑元件的场景中创建“鱼尾”层,层的设置如图3所示。分别点选“鱼尾”层中的第5、10、15、20帧,按F6键插入关键帧。把每帧中的鱼尾设置成如图4中不同的形状,在场景中,5个鱼尾的位置应该是基本重叠的。

图3
点选“鱼尾”层,使该层的所有帧成阴暗的被选取状态,在“属性”面板的“补间”下拉菜单中选择“形状”选项建立形状渐变动画。

图4
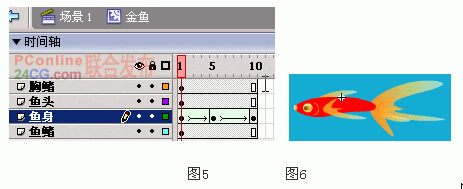
6.制作金鱼。创建一个“金鱼”影片剪辑元件,如图5所示建立“胸鳍”、“鱼头”、“鱼身”等层。金鱼鳍都通过“鱼尾”元件的变形得到,这样设计可以尽量重复使用元件来减小文件体积,提高效率。鱼眼、嘴、鳃可以通过“椭圆”、“铅笔”工具轻松绘制。“鱼身”层中有3个关键帧,使鱼身形变来产生动感。最终设计效果如图6所示。

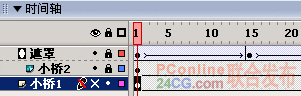
7.制作流水。新建一个“流水”层。如图7所示创建“小桥1”、“小桥2”和“遮罩”三层。

图7
按快捷键Ctrl+L打开“库”面板,将面板中的“小桥”元件拖拽到“小桥1”层的场景中。点选该层的第60帧按F5键插入帧。隐藏“小桥1”层中的元件,见图7。再把“库”中的“小桥”元件拖拽到“小桥2”层的场景中。点选该层第50帧按F6键插入关键帧。注意:“小桥1”层和“小桥2”层中的“小桥”元件的位置相同。
8.在“遮罩”层的场景中制作一个由高度为8px的线条组成的遮罩块,线条之间有一定的间隙。选中所有线条,按快捷键Ctrl+G将其组合。如图8所示。

图8
9.点选“遮罩”层中第15、30、45、60帧并按F6键插入关键帧。将各帧中遮罩上下移动几个象素,并建立补间动画,见图7。将遮罩上下移动可以形成流水的间隙效果。保证遮罩能完全遮住小桥元件。
10.从“库”中将“金鱼”元件拖拽到“小桥2”层中的适当位置,可随意的再复制出几条金鱼。点选“金鱼”元件,在“属性”面板中将其“色调”设置成黑色,如图9所示。这样,红金鱼就变成黑金鱼了。也可以再放几条小蝌蚪在该层中,效果就更童趣,更加春意盎然了。

图9
11.回到“场景 1”。如图10所示建立“小桥”、“倒影”层。将“库”中的“小桥”元件拖拽到“小桥”层的场景中。把“流水”元件拖拽到“倒影”层的场景中。按快捷键Ctrl+T打开“变形”面板,将“流水”元件翻转过来,并调整到适当位置。见效果图。

图10
小桥流水的效果到这里就做好了。最终效果如效果图所示。
