Flash光效果之扫描字特效
这是一个比较经典的效果。该效果常被用于广告设计、MTV的片头设计中。效果中一段射线扫描过去,随即出现一些文字,整个效果看起来有那种数字化的感觉,比较酷。制作该效果,可以让读者了解“对齐”、“混色器”面板地使用、光线设计的初步技巧以及了解“层”之间覆盖而产生的神奇作用。
演示效果:
制作步骤:
1.设置场景的大小为480px×160px,背景颜色为#202020,帧频为25fps。这个背景颜色只能是与黑色较接近的颜色,否则效果就会大打折扣甚至无法实现。
2.按快捷键Ctrl+F8打开“创建新元件”面板创建一个“文字”图形元件。


图1 图2
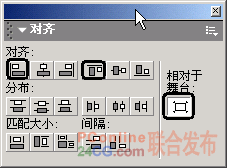
3.点选“工具”面板中的“矩形”工具,禁用边线,如图1所示。用“矩形”工具在场景中绘制一个宽为480px、高为160px的矩形,黑色。选中这个矩形,然后按快捷键Ctrl+K打开“对齐”面板,在“相对于舞台”按钮选中下分别点击“左对齐”按钮和“上对齐”按钮,使矩形可以和场景的边缘对齐,使其能覆盖住整个场景。

图3
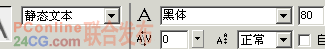
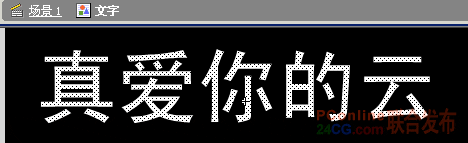
4.点选“工具”面板中的“文本”工具,然后如图3所示对“属性”面板进行设置。字为白色。设置好后在图形元件“文字”的场景中写下“真爱你的云”这五个字。选中文字,按两次快捷键Ctrl+B将其打散,如图4所示。

图4
5.随便点选一下场景外的什么地方(灰色部分),使文字不在被选状态下,此时文字就会“融入”黑色的矩形块中。然后再点选文字的笔画,按Delete键把它们一个个都删除掉。这样矩形块就好像中间被“烙”空了一样。“烙”空处是用来显示射线的,这样才能很好的实现效果。
6.按快捷键Ctrl+F8打开“创建新元件”面板创建名为“射线1”的影片剪辑元件。点选“直线”工具,并如图5所示设置“属性”面板,然后在该元件的场景中绘制一条高为240px的线条,线条的颜色为#00FF00。
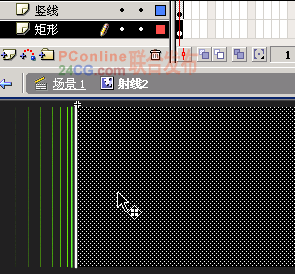
7.创建一个名为“射线2”的影片剪辑元件。如图6所示,该元件有“竖线”层和“矩形”层两层。在“竖线”中,绘制几条高为160px的绿色竖线,线条从左至右颜色的Alpha值依次变大(颜色的Alpha值可以按快捷键Shift+F9打开“混色器”面板后设置),最右边的竖线为白色。见图6所示。


图5 图6
“矩形”层里是一个宽为480px,高为160px的黑色矩形,紧挨着白色线条的右侧。见图6所示。
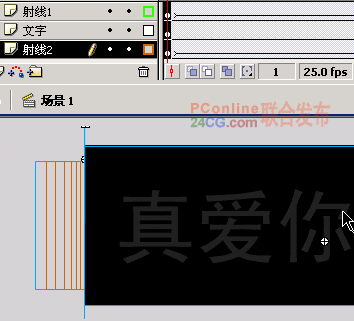
8.回到主场景。如图7所示建立三层,再按快捷键Ctrl+L打开“库”面板,把“库”中的元件拖到相应的层中。各层中元件的位置如图8所示。

图7

图8
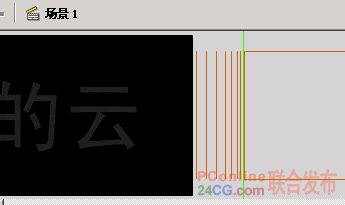
9.按住Ctrl键,用鼠标左键点选“射线1”和“射线2”层的第75帧,并按F6键插入关键帧,并把第75帧中的元件移动到场景的右侧,如图9所示。用右键点选这两层的第1帧,在弹出菜单里点选“创建补间动画”命令创建“运动渐变”运动。

图9
10.最后,点选“文字”层的第75帧,并按F5键插入帧。
到这里,简单的扫描文字效果就做好了。可以在第76帧到150帧再设置一段相同的动画,但运动方向相反,这样,就能够使效果来回的扫描了。读者可以拷贝1-75帧的动画,在第76帧粘贴,再转换关键帧即可。
