Flash透视技术之鸡蛋里面的世界
该效果是通过遮罩和简单的鼠标跟随技术来实现的。首先,做一个光源(发光的蜡烛),通过鼠标跟随技术让它获取鼠标的位置,并隐藏原来的鼠标。再通过遮罩技术使光源只在蛋壳的范围内显示。
效果预览:
源文件下载:点击这里下载
制作步骤:
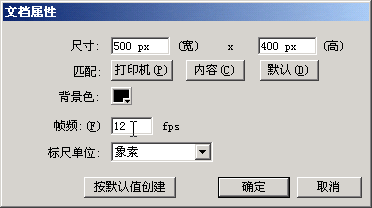
1.新建一个Flash文档,单击“属性”面板中的“尺寸”按钮,打开“文档属性”面板设置场景大小为500px x 400px,背景为黑色,帧频为12fps。如图1所示。

2.制作“雏鸟”元件。
按快捷键Ctrl+F8打开“创建新元件”面板,创建一个名为“雏鸟”的图形元件。按快捷键Ctrl+R打开“导入”面板,在该元件的场景中导入一只雏鸟,如图2所示。

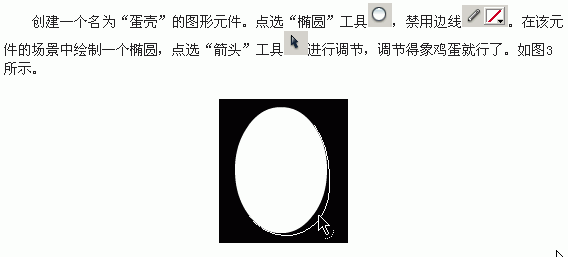
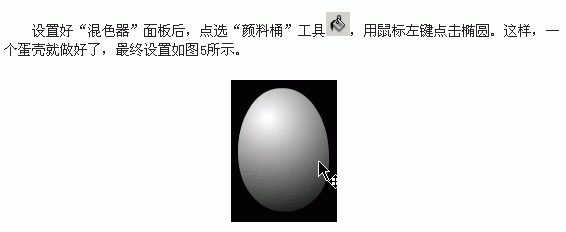
3.制作“蛋壳”元件。

按快捷键Shift+F9打开“混色器”面板,如图4所示设置。图4中两个滑块的颜色都为白色,只是第2个滑块的Alpha值为10%。

4.制作“壳-黑影”元件。
按快捷键Ctrl+F8打开“创建新元件”面板,创建一个名为“壳-黑影”的图形元件。把“蛋壳”元件里的蛋壳复制过来,再改变其颜色为纯黑色。这个元件在效果中是做遮罩用的。
5.制作“蛋壳-运动”元件。
按快捷键Ctrl+F8打开“创建新元件”面板,创建一个名为“蛋壳-运动”的影片剪辑元件。按快捷键Ctrl+L打开“库”面板,把库中的“雏鸟”元件拖入到场景中。让雏鸟的小腿动动就可以了。这是为了增加效果的动感。
6.制作“光圈”元件。
按快捷键Ctrl+F8打开“创建新元件”面板,创建一个名为“光圈”的影片剪辑元件。按快捷键Shift+F9打开“混色器”面板,如图6所示进行设置,其中第1个滑块的颜色为
7.制作“烛焰”元件。
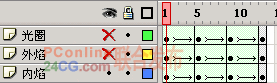
按快捷键Ctrl+F8打开“创建新元件”面板,创建一个名为“烛焰”的影片剪辑元件。该元件层的结构如图8所示。如图8所示新建两个层。将三个图层分别改命名为“光圈”、“外焰”和“内焰”。

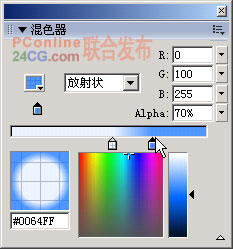
设计内焰。内焰就是一片蓝色色块在做大小变化的“形状渐变”运动。首先,按快捷键Shift+F9打开“混色器”面板,并进行如图9的设置,图中第1个的颜色为#0064FF,Alpha值为10%,第2个的颜色不变,只是Alpha值为70%。

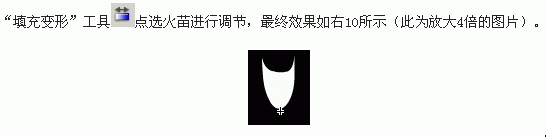
在“内焰”层的第1帧中绘制一个形状如图10所示的内焰,用“颜料桶”工具着色,用 接下来,分别点选第5、9、13帧按F6插入关键帧,再点选第1、5、9帧,在“属性”面板里的“补间”下拉菜单中选择“形状”命令。注意:各帧中烛焰的大小不要一样,这样烛焰才有跳动感,但彼此的位置要很接近。
接下来,分别点选第5、9、13帧按F6插入关键帧,再点选第1、5、9帧,在“属性”面板里的“补间”下拉菜单中选择“形状”命令。注意:各帧中烛焰的大小不要一样,这样烛焰才有跳动感,但彼此的位置要很接近。
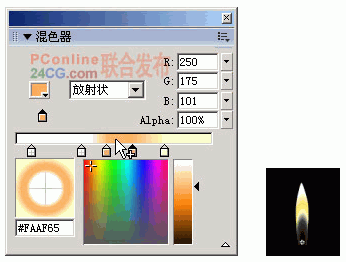
设计外焰。按快捷键Shift+F9打开“混色器”面板,如图12所示进行设置。图中第1个滑块是白色,Alpha值为0%;第2个滑块是白色,Alpha值为30%;第3个滑块是黄色(#FFFF99),Alpha值为100%;第4个滑块的颜色是#FAAF65,Alpha值为100%;第5个滑块是白色,Alpha值为80%。如此设计是为了让外焰更有层次感,效果更加的逼真。外焰大小、位置的设置同内焰。只是位置有所不同。设计出的外焰效果如图13所示。

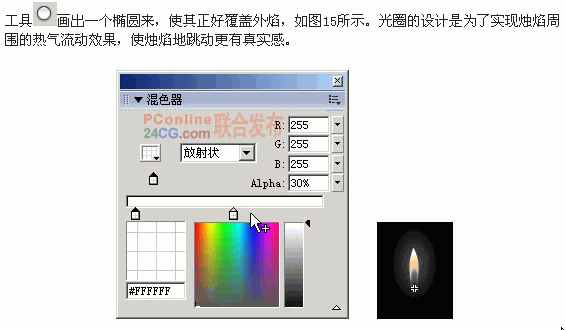
设计光圈。按快捷键Shift+F9打开“混色器”面板,如图14所示进行设置,用“椭圆”

8.制作“蜡烛”元件。
按快捷键Ctrl+F8打开“创建新元件”面板,新建一个名为“蜡烛”的影片剪辑元件。“蜡烛”元件里有两层,上面一层放“烛焰”元件。下面一层中绘制一个烛身。如图16所示。

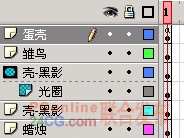
9.按快捷键Ctrl+E回到“场景1”,如图17所示建立各层,层的上下次序不能颠倒。按快捷键Ctrl+L打开“库”面板,把库中的元件拖拽到场景里名字想对应的层中。这样做可以方便设计和提高工作效率――把它们放在各自的层里,那么就可以通过隐藏有锁定其它层来选取编辑它。

10.点选“蛋壳”层的第1帧,按快捷键F9打开“动作”面板,输入代码“Mouse.hide();”,其作用是隐藏鼠标。让“蛋壳”元件和“壳-黑影”元件重叠,并把“雏鸟”元件隐藏在“蛋壳”元件下。右键点选最上面的“壳-黑影”层,点选“遮罩”命令将其创建为遮罩层。
11.最后,我们来编写一些程序。点选“光圈”层中的“光圈”元件以及“蜡烛”层中的“蜡烛”元件,按快捷键F9打开“动作”面板,输入相同代码。
// 让“光圈”、“蜡烛”元件跟着鼠标移动
onClipEvent (enterFrame) {
this._x = _root._xmouse;
this._y = _root._ymouse;
}
效果到这里就完成了。大家可以按快捷键Ctrl+Enter测试一下。
