Flash结合FireWorks制作下拉菜单
今天在网上看到一个FLASH制作的菜单,非常实用,给大家具体说说制作的步骤。
首先看看菜单动画的效果(单击标题可以看到下拉菜单效果)
下面具体给大家说说制作步骤:
1.首先我们使用Fireworks软件制作几个图形(当然你也可以使用其它做图软件制作),方法比较简单在这里就不给大家讲制作步骤了。做的图片是导航的提示文字图片及四个下拉菜单要显示内容的图片,分别导出为jpg或gif的都可以。如下图:
2.然后把导航图片导入到Flash舞台中,把图片命名为menu,把其它四幅图片导入到Flash库中。如图所示:
3.“插入”-->>“新建元件”选择类型为按钮,名称为b,新建一个按钮元件,然后我们在按钮的弹起帧里使用矩形工具画一个没有边框填充颜色任意的矩形,其它帧我们在这里不管了。当然你可以在自己实际练习时给其它帧也添加效果,以使该效果更加酷!在这里我们制作了一个简单的按钮。如下图:
4.之后我们建立一个影片剪辑元件,把我们导入的一幅显示下拉菜单内容的图片当作电影剪辑元件的内容。如图:
同样的方法我们建立另外三个影片剪辑元件,分别把导入其它的三幅图片当作影片剪辑的内容。
5.下面开始建立一个按钮,命名为s_b,这个按钮的作用是实现当我们鼠标移到下拉菜单中实现颜色渐变,建立的方法很简单,我们只需要设置按钮的弹起帧和鼠标经过帧,分别画两个大小大小相同颜色不同的矩形(在弹起帧里的矩形的颜色和步骤3里的矩形的颜色相同)。如图:
6.下面我们开始制作下拉菜单效果动画,新建一个影片剪辑命名为b1,在建立四个图层,在图层一中画一接近于一条直线的矩形,具体制作方法可以放大显示比例,然后在第10帧处插入一个空白关键帧画一适当大小的矩形(矩形大小可以调整,一会要导入下拉菜单图片的大小一样),,之后选中第一帧打开动作面板,输入指令stop();我们让动画刚开始就停止播放,然后打开属性面板,制作形状动画。并在第30帧处按F5插入一帧。如图:
接下来,我们在图层3的第10帧处插入一个关键帧,然后把我们把我们步骤四中的菜单内容的影片剪辑拖到舞台中,点击选中图形,设置alpha为0,在第15帧处插入一个关键帧,然后回到第10帧处做动作补间动画。之后在第30帧处按F5插入一个帧。如图:
然后在图层4的第30帧处插入一个关键帧,打开动作面板输入:stop();使影片播放停止。
在图层2的第15帧处插入一个关键帧,然后把步骤5中建立的s_b按钮拖到舞台中,大小正好覆盖了下拉菜单中要显示的文字,连续拖4次,并在第30帧处插入一个帧。如图:
在这里我们可以分别选择不同的按钮,为下拉菜单添加相应的超级连接。如图:
7.我们分别重复步骤6的方法建立其它3个影片剪辑。
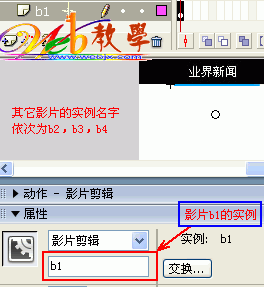
8.回到主场景中,在menu图层之下建立四个图层,分别命名为命名为b1,b2,b3,b4,在每个图层中把步骤6、7建立的影片剪辑从图库中拖出来,分别放到相应的图层中,分别给影片命名实例名为b1,b2,b3,b4。注意排放的位置要和menu的相应内容相对应。如图:


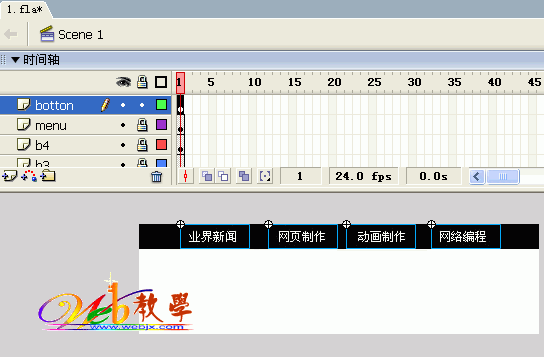
9.然后在menu图层上面建立一个新图层命名为botton,按Ctrl+L打开库面板,连续拖出步骤3中制作的按钮b,并且覆盖好导航中的文字。如图:

10.选中“业界新闻”上的按钮,打开动作面板,输入如下指令:
on (press)
{
_root.b1.gotoAndPlay(2);
_root.b2.gotoAndStop(1);
_root.b3.gotoAndStop(1);
_root.b4.gotoAndStop(1);
}
同理“网页制作”上的按钮的指令:
on (press)
{
_root.b1.gotoAndStop(1);
_root.b2.gotoAndPlay(2);
_root.b3.gotoAndStop(1);
_root.b4.gotoAndStop(1);
}
“动画制作”上的按钮的指令:
on (press)
{
_root.b1.gotoAndStop(1);
_root.b2.gotoAndStop(1);
_root.b3.gotoAndPlay(2);
_root.b4.gotoAndStop(1);
}
“网络编程”上的按钮的指令:
on (press)
{
_root.b1.gotoAndStop(1);
_root.b2.gotoAndStop(1);
_root.b3.gotoAndStop(1);
_root.b4.gotoAndPlay(2);
}
11.最后,我们可以保存和测试影片了!Good lucky to you!!!
- 上一篇: Flash制作折叠的三角形
- 下一篇: Flash实现在花间自由地飞翔小鸟的效果
