FLASH制作精美的闹钟
在文中,读者将学习到一些基本设计方法和时间对象的使用以及AS的一些基本语法。这个闹钟有显示时间,日期,星期;整点报时;定时闹铃等功能。
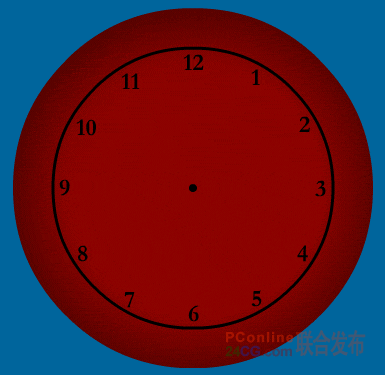
效果预览图:
点击这里下载源文件
设计步骤:
一、 设计钟盘
1.设计钟面
1). 新建一个Flash文档,单击“属性”面板中的“尺寸”按钮,打开“文档属性”面板设置场景大小为400px*400px,背景为墨蓝色(#00659C),帧频为12fps。
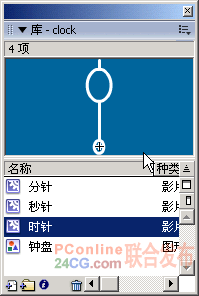
2). 按快捷键Ctrl+F8打开“新建元件”面板,创建一个“钟盘”图形元件,如图1所示。双击“钟盘”元件中的“图层1”三字,将其名改为“钟盘”。这样做方便对元件的管理和修改,提高工作效率。

图01
3). 点选工具栏中的“椭圆工具” 并去掉填充色,如图2所示。按住Shift键和鼠标左键在“钟盘”元件的场景中拉出一个空心圆来。用“箭头工具”
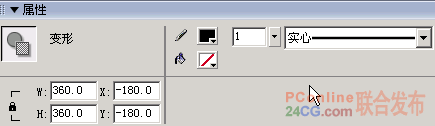
并去掉填充色,如图2所示。按住Shift键和鼠标左键在“钟盘”元件的场景中拉出一个空心圆来。用“箭头工具” 点选刚才绘制的空心圆后,如图3所示设置其“属性”面板。在点选空心圆后也可以按快捷键Ctrl+I打开“信息面板”进行设置。现在“信息面板”的用处就是设置元件的原点――以场景的左顶点为原点或以场景的中心点为原点
点选刚才绘制的空心圆后,如图3所示设置其“属性”面板。在点选空心圆后也可以按快捷键Ctrl+I打开“信息面板”进行设置。现在“信息面板”的用处就是设置元件的原点――以场景的左顶点为原点或以场景的中心点为原点 。
。


图02,图03
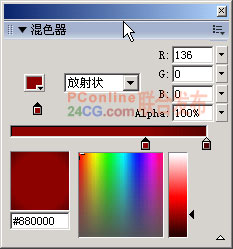
4). 按快捷键Shift+F9打开“混色器”面板,在下拉菜单里选择“放射”选项。如图4所示设置,左面滑块的颜色为#880000,右边滑块的颜色为#650101。

图04
5). 点选“颜料桶工具” ,在空心圆中心单击一下鼠标左键着色。
,在空心圆中心单击一下鼠标左键着色。
6). 点选刚才绘制的空心圆,按快捷键Ctrl+C(复制),和快捷键Ctrl+V(粘贴)复制出一个空心圆。紧接着在“属性面板”中将其大小设成280px*280px,X轴,Y轴的值设为-140px,线宽为2px。这样使两个空心圆的圆心重合。删除圆最外的边线。内圆线宽为2px可以显示出钟盘的层次感。
7). 按快捷键Ctrl+A全选场景中的元素,按快捷键Ctrl+G把它们组合。到这里,一个具有立体感的钟盘就完成了。最终效果如图5所示。

图05
2.设计时钟刻度
1). 点选“线条工具” 拉出一条横线(长于钟面外圆的直径),用“箭头工具”点选它,按快捷键Ctrl+G组合它。在“属性”面板里把该横线的Y轴值设为0 px(穿过圆心)。同样方法绘制一条穿过圆心的竖线,按快捷键Ctrl+G组合。
拉出一条横线(长于钟面外圆的直径),用“箭头工具”点选它,按快捷键Ctrl+G组合它。在“属性”面板里把该横线的Y轴值设为0 px(穿过圆心)。同样方法绘制一条穿过圆心的竖线,按快捷键Ctrl+G组合。
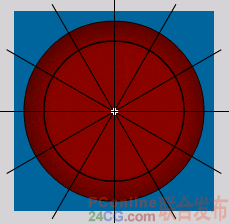
2). 点选横线,按快捷键Ctrl+C复制,再按快捷键Ctrl+V粘贴出一条横线。按快捷键Ctrl+T打开“变形”面板。在弹出的“变形”面板里,把“旋转”选项里将线条的角度改为30o。然后敲击Enter确定。再分别制作出角度为60o、120o、150o的三条斜线。最终设置如图6所示。

图06
3). 单击“时间轴”面板里的“插入图层”图标 新建一层,将层改名为“刻度”。
新建一层,将层改名为“刻度”。
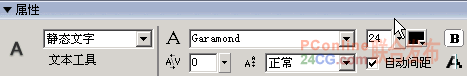
4). 点选“文本工具” ,如图7所示设置“属性”面板,“文本填充色”为黑色。在“钟盘”各刻度的位置写下12个数字。点选“椭圆工具”,在钟盘的中心绘制一个直径为8px的盘心,最后删除刻度线。在整个设计中,刻度线的作用是很重要的,有了刻度线,不但操作起来方便,标出的刻度也很精确。
,如图7所示设置“属性”面板,“文本填充色”为黑色。在“钟盘”各刻度的位置写下12个数字。点选“椭圆工具”,在钟盘的中心绘制一个直径为8px的盘心,最后删除刻度线。在整个设计中,刻度线的作用是很重要的,有了刻度线,不但操作起来方便,标出的刻度也很精确。

图07
5). 按快捷键Ctrl+A全选所有刻度,按快捷键Ctrl+G将它们组合。这样,一个具有立体感的钟盘就完成了。最终效果如图8所示。

图08
二、设计旋转指针
1.设计指针
按快捷键Ctrl+F8打开“新建元件”面板,分别创建名为“时针”、“分针”、“秒针”的影片剪辑元件。指针的形状大家随便设计,美观大方即可。不过,有个技术上的问题大家一定要注意:指针在由程序控制转动后,是围绕元件场景中心“?p”旋转的。所以设计时,指针的尾部一定要“?p”上,如图9所示。

图09
2.旋转指针
下面我们来设计一段控制指针旋转的代码。
1). 按快捷键Ctrl+E回到“场景1”,新建四个层,分别改名为“钟盘”、“时针”、“分针”、“秒针”。
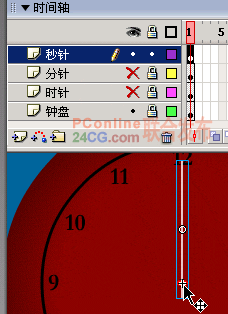
2). 按快捷键Ctrl+L打开“库”面板,把库中的“钟盘”、“时针”、“分针”、“秒针”元件拖入相应的层。注意:每个元件的尾部“?p”都要附在钟面的盘心上;层的顺序不要颠倒;锁定或隐藏设计好的层,以便设计其它层。如图10所示。

图10
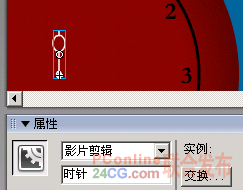
3). 分别点选“时针”、“分针”、“秒针”三个影片元件,在“属性”面板里分别设置其实例名为“时针”、“分针”、“秒针”。如图11所示。

图11
4). 新建一个“代码”层,点选该层的第1帧,按快捷键F9弹出“动作”面板,输入如下代码。
function ClockFun() {
// 声明一个名为时间对象
time = new Date();
// 时针每小时旋转30度
hour = time.getHours()*30;
// 分针,秒针每分钟旋转6度
minute = time.getMinutes()*6;
second = time.getSeconds()*6;
// 每过10秒分针度数加1,增加真实性
minute += time.getSeconds()/10;
// 每过2分钟,时针度数加1
hour += time.getMinutes()/2;
// _rotation是影片的角度属性,用来控制影片实例旋转
秒针._rotation = second;
分针._rotation = minute;
时针._rotation = hour;
}
// 每隔1000毫秒执行一次ClockFun函数
setInterval(ClockFun,1000);
5). 注意:以下的代码都书写在代码function ClockFun() {……}之间。
代码设计好了,快按快捷键Ctrl+Enter测试一下吧。怎么样,看到转动的指针是不是很开心,很HA啊,是不是很想接着再往下做啊!那好吧,让我们继续动起来吧。
三、设计日期显示
1). 锁定其它层。单击“插入图层”图标 新建一层,改名为“日期”层。
新建一层,改名为“日期”层。
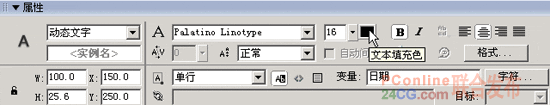
2). 点选“文本工具” ,“属性”面板设置见图12所示,“文本填充色”为黑色。
,“属性”面板设置见图12所示,“文本填充色”为黑色。
3). 按住鼠标左键在钟盘6点的位置正上方拉出一个动态文本框。将该动态文本框命名为“日期”。最终设置如图12所示。

图12
4). 点选“代码”层的第1帧,打开“动作”面板,再输入如下代码。
// 把系统当前月数值赋给变量months
months = time.getMonth();
// 如果月数值是个位数,在其前面显示一个零
if (length(months) == 1) {
months = "0"+months;
}
// 把系统当前日数值赋给变量dates
dates = time.getDate();
// 如果日数值是个位数,在其前面显示一个零
if (length(dates) == 1) {
dates = "0"+dates;
}
// 在“日期”文本框内显示系统日期
日期 = time.getFullYear()+"."+months+"."+dates;
注意:因为日期对象的月份是从0开始编号的,所以要将其加1才能得到真实的月份值。按快捷键Ctrl+Enter测试一下,如果操作正确,应该可以看见日期显示。
四、设计星期显示
同日期显示的设计方法。新建一个“星期”层。再建一个名为“星期”的动态文本框,字体为宋体,大小为12。将该文本框放在“日期”文本框的下方。点选“代码”层的第1帧,打开“动作”面板后输入如下代码。
// 定义一个数组
days = new Array('星期日','星期一','星期二','星期三','星期四','星期五','星期六');
// 把系统的星期值赋给变量day(如星期五时,day的值就是5)
day = time.getDay();
// 在“星期”文本框内显示系统星期
星期 = days[day];
注意:getDay()方法传回的星期值是从0开始的,为了便于理解,所以对应的元素为星期日。按快捷键Ctrl+Enter测试一下。
五、设计时间显示
同以上步骤,新建一个“时间”层。再建一个名为“时间”的动态文本框。将该文本框放在钟盘的上方。点选“代码”层的第1帧,打开“动作”面板,再输入如下代码。
// 将系统当前小时的值赋给变量hours
hours = time.getHours();
minutes = time.getMinutes();
seconds = time.getSeconds();
// 到零点时,显示两个0
hours = (time.getHours()==0)?
"0"+hours:
time.getHours();
// 如果分钟的值为个位数,就在前面多显示一个零
minutes = (length(minutes) == 1)?
"0"+time.getMinutes():
time.getMinutes();
// 如果秒种值是一位数,就在前面多显示一个零
seconds = (length(seconds) == 1)?
"0"+seconds:
time.getSeconds();
// 显示时间
时间 = hours+":"+minutes+":"+seconds;
按快捷键Ctrl+Enter测试一下,如无法正常显示系统时间,则检查再试。
六、指针旋转声音
没有声音的实例总是让人觉得有点沉闷,乏味。下面设计的一段程序,可以在时钟走动时,发出滴答的声音。这样,效果就被延伸到听觉范围了。
1.单击【窗口】菜单->【其他面板】->【公共库】->“声音”选项打开“声音”库。按快捷键Ctrl+L打开本例的“库”面板。用鼠标左键按住“声音”库中的声音文件Switch Toggle,将其拖入本例的库中。
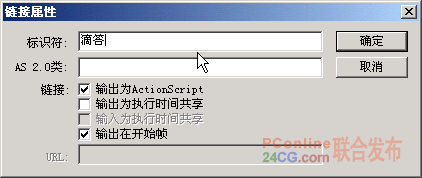
2.右键单击“库”面板中的声音文件,在弹出的菜单中选择“链接...”命令,打开“链接属性”面板,如图13进行设置。创建声音标识符为“滴答声”。

图13
3.点选“代码”层的第1帧,打开“动作”面板,再输入如下代码。
// 声明一个声音对象
dida = new Sound();
// 把滴答声附加到新对象中
dida.attachSound("滴答声");
// 播放声音
dida.start();
七、整点报时功能
1.单击【文件】菜单->【导入】->“导入到库”选项。在弹出的“导入到库”面板中选择一个报时的音乐导入(建议导入.mp3格式的音乐)。
2.打开“库”面板,右键单击面板中报时声音文件,在弹出的菜单中选择“链接...”命令,打开“链接属性”面板,创建声音标识符为“报时声”。
3.点选“代码”层的第1帧,打开“动作”面板,再输入如下代码。
// 声明一个声音对象
gugu = new Sound();
// 把报时声附加到新对象中
gugu.attachSound("报时声");
if (seconds == 0 && minutes == 0){
gugu.start();
}
有了以上这段代码,当整点的时候,整点报时的声音就会响起来了。
八、定时闹铃功能
1.在“场景1”中新建一层,命名为“闹铃”。
2.在钟盘的右侧放置两个“输入”文本框,分别设置其变量名为“时钟”和“分钟”。“属性” 面板的设置随意,文本框的位置参见最终效果图。在两个“输入”文本框中放置一个“静态”文本框,输入冒号。
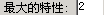
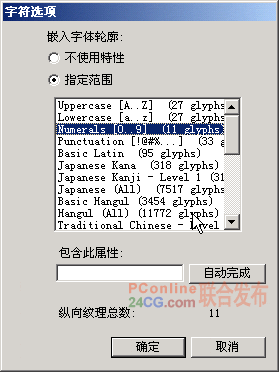
注意:确定“属性”面板中的“文本”范围图标 要被选中。设置允许最大输入字符数为2(图14)。单击“字符按钮”
要被选中。设置允许最大输入字符数为2(图14)。单击“字符按钮” ,如图15所示进行设置。这样,设置好的“动态文本”框里只允许输入2个数字。
,如图15所示进行设置。这样,设置好的“动态文本”框里只允许输入2个数字。

图14

图15
3.单击【文件】菜单->【导入】->“导入到库”选项。在弹出的“导入到库”面板中选择一个闹铃声导入(建议导入.mp3格式的音乐)。
4.打开“库”面板,右键单击刚才导入的声音文件,同上步骤,在弹出的菜单中选择“链接...”命令,打开“链接属性”面板。为了简化文章,笔者在这里还使用“报时声”。
5.点选“代码”层的第1帧,打开“动作”面板,再输入如下代码。
// 每隔10秒钟闹铃一次
if((时钟 == time.getHours()) && (分钟 == time.getMinutes()) && (time.getSeconds()%10 == 0)) {
gugu.start();
}
好了,文章到这就写完了,最终效果如图16所示。学会制作这个闹钟后,你至少可以掌握到Flash MX 2004中一些常用面板的使用方法,以及时间对象、声音对象和一些基本AS语法的运用。从此,一条Flash高手之路就铺在了你的面前。让我们与世界一同进步吧!
- 上一篇: Flash编程绘画的简单运用
- 下一篇: Flash中枪战游戏基础制作
