Flash中变色背景的实现技巧
效果简介:
本例巧妙地运用Flash中颜色对象、帧与标签的跳转技巧以及函数的创建方法。本例的效果演示也很有意思:只要轻轻滑一下鼠标,动画的背景就变了色;如果跳转到变色背景的点击模式下,就可以点击鼠标改变背景的颜色了。好了,下面就让我们动手设计吧。
演示效果:
点击这里下载源文件
1.打开打开Flash MX 2004,如图1所示新建一个Flash文档。按快捷键Ctrl+F3打开“属性”面板,如图2所示单击“文档属性”按钮打开“文档属性”面板(快捷键Ctrl+J),设置场景大小为255px x 255px,背景色为黑色,帧频为12fps。


图1 ,图2
2.在制作之前先了解主场景中层与帧的结构,如图3所示。这样便于以后的设计。


图3, 图4
3.点选“矩形工具” ,并禁用“笔触颜色”,如图4所示。按着Shift键,同时用鼠标左键在场景中拉出一个的矩形。点选绘制好的矩形,如图5所示设置“属性”面板,使其正好覆盖住整个场景。
,并禁用“笔触颜色”,如图4所示。按着Shift键,同时用鼠标左键在场景中拉出一个的矩形。点选绘制好的矩形,如图5所示设置“属性”面板,使其正好覆盖住整个场景。

图5
技巧:按快捷键Ctrl+K打开“排列”面板,点选“相对舞台”按钮 ,再点选场景中的矩形,单击面板中的按钮即可让物体快速和场景对齐。上一步骤,可以通过单击面板中的“匹配高度和宽度”
,再点选场景中的矩形,单击面板中的按钮即可让物体快速和场景对齐。上一步骤,可以通过单击面板中的“匹配高度和宽度” 、“左对齐”
、“左对齐” 、“上对齐”
、“上对齐” 三个按钮完成。
三个按钮完成。
使用“排列”面板可以便捷的对物体进行对齐等操作,希望读者能牢记Ctrl+K这个快捷键。
4.转换场景中的矩形为影片剪辑元件。点选刚绘制好的矩形,按F8键,在弹出的“转换为元件”面板里点选“影片剪辑”单选钮,并命名为“矩形”。如图6所示。

图6
5.点选场景中的“矩形”影片剪辑元件,实体名设置为mc。如图7所示。

图7
6.按快捷键Ctrl+F8新建一个名为“移动变色”的按钮元件。在“移动变色”元件的编辑场景中,点选“文本工具” ,在Up帧中写下“移动模式”四个字,字的颜色为黄色。点选Hit帧,按F6键插入一个关键帧。点选“矩形工具”,画一个矩形使其覆盖住Hit帧里的文字。
,在Up帧中写下“移动模式”四个字,字的颜色为黄色。点选Hit帧,按F6键插入一个关键帧。点选“矩形工具”,画一个矩形使其覆盖住Hit帧里的文字。
注意:如果不在Hit帧里设置点选区域,则会默认以文字为点选区域,导致不易点中按钮。有些文字按钮不容易点击到就是这个原因。
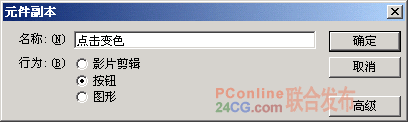
7.按快捷键Ctrl+L打开“库”面板,右键单击“点击变色”按钮,在弹出的菜单中点选“复制”命令。在弹出的“元件副本”面板里输入“点击变色”,如图8所示。接着把“点击变色”按钮里“移动”二字改成“点击”,其它设置不变。

图8
设计场景:
1.双击“时间轴”面板中“图层1”的名字,改层的名字为“背景”。点选场景中的“矩形”元件,按F9打开“动作”面板,并输入如下代码:
// 移动鼠标执行动作
onClipEvent (mouseMove) {
// 把鼠标的当前位置的X坐标值附值给影片的红色参数
_root.r = _root._xmouse;
// 把鼠标的当前位置的Y坐标值附值给影片的绿色参数
_root.b = _root._ymouse;
_root.g = _root._xmouse+_root._ymouse;
// 调用mcColor()函数
_root.mcColor();
}
2.点选“背景”层的第3帧按F6键插入一个关键帧。右键单击第3帧中“矩形”元件,按F9键打开“动作”面板,把动作onClipEvent中的事件“mouseMove”改成“mouseDown”。
3.单击“时间轴”面板中的“插入图层”按钮 新增一层并修改层的名字为“跳转”。点选该层第1帧,在场景的左上角写下“请点击你的鼠标”几个字。按快捷键Ctrl+L打开“库”面板,把库中的“点击变色”按钮拖拽到场景的右下角。如图9所示。
新增一层并修改层的名字为“跳转”。点选该层第1帧,在场景的左上角写下“请点击你的鼠标”几个字。按快捷键Ctrl+L打开“库”面板,把库中的“点击变色”按钮拖拽到场景的右下角。如图9所示。

图9
4.点选“跳转”层的第3帧,按F6键插入一个关键帧。在“属性”面板中把该帧命令为“lable”,如图10所示。把该帧场景左上角的文字换成“请点击你的鼠标”,再把右下角的“点击变色”按钮替换成“移动变色”按钮。

图10
5.点选“点击变色”按钮,按F9键打开“动作”面板,输入如下代码。
// 单击鼠标左键并松开后触发事件
on (release) {
// 跳转到“label”标签
gotoAndStop ("label");
}
6.点选“移动变色”按钮,按F9键打开“动作”面板,输入如下代码。
on (release) {
// 跳转到第1帧
gotoAndStop (1);
}
7.单击“时间轴”面板中的“插入图层”按钮(图标7)新增一层并修改层的名字为“代码”。点选该层第1帧,按F9键打开“动作”面板,输入如下代码。
// 新建一个Color对象
changeColor = new Color(mc);
// 初始化“背景”元件的颜色参数
r = 0;
g = 0;
b = 0;
// 创建mcColor()函数
function mcColor () {
// setRGB()函数设置影片的颜色值,“()”内重新设置影片的颜色属性
changeColor.setRGB(r << 16 | g << 8 | b);
}
stop ();
好了,效果到这里就完成了。按快捷键Ctrl+Enter测试一下效果吧。认真完成该效果并完全理解效果中代码的作用后,再设计别与颜色相关的效果就很容易了。
- 上一篇: Flash打造精美特色音乐播放器
- 下一篇: Flash制作一款朴素又不乏时尚效果的菜单
