Flash MX 2004打造逼真打火机
生活中打火机是到处可见的,可是,在Flash动画中怎么实现逼真打火机的效果呢?不要着急,学习本例后,大家就知道如何制作一个效果逼真的仿真打火机了。在该效果地制作中用到了很多实用的技巧与方法,如帧的跳转技巧,火焰、火花的制作方法;效果中还用到了一些常用的控制语句,以及如何利用对象的方法来控制影片的运动。
先看看效果:
设计步骤:
打开Flash MX。按快捷键Ctrl+J,然后把场景设置成450px×280px,背景为黑色,12fps。
一、设计元件
1. 制作机身
按快捷键Ctrl+F8新建一个名为“image”的Graphic符号。然后在“image”的场景里画出一个打火机,或按快捷键Ctrl+R,导入一个打火机的素材,见图1。
2. 制作火焰
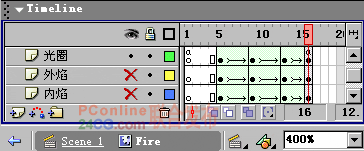
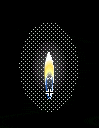
按快捷键Ctrl+F8新建一个名为“Fire”的Movie Clip符号。在制作之前我们先看一下火焰(Fire)影片剪辑里层的结构,图2。

图2 Fire的层结构图
根据图2,我们要新建两个层,接着分别把它们命名为:“光圈”层,“外焰”层和“内焰”层。然后在每层的前面空出4帧来,作用是让它在火花闪后出现,以求效果真实。选中第1帧,按快捷键F9打开Actions面板,然后写下影片剪辑停止播放的命令:stop();。第16帧的代码是:
gotoAndPlay(5);
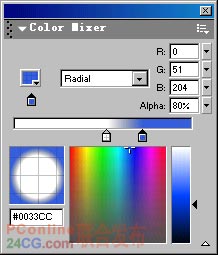
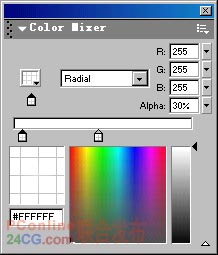
设计内焰。内焰其实就是一片蓝色做大小变化的Shape运动。首先,按快捷键Shift+F9打开Color Mixer面板,并进行如图3的设置。

图3 Color Mixer面板的设置
图3中显示的是右边滑块的设置,左面滑块为黑色,Alpha值为0%。
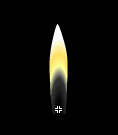
点选“内焰”层的第5帧,按F7键插入一个空白帧,然后画上一个形状如左下图的内焰,大小为8 px X 13.5 px,X轴的值为0;Y轴的值为-7。然后用油漆桶工具 浇灌颜色,并用颜色转变按钮
浇灌颜色,并用颜色转变按钮 点选火苗后调节颜色,最终效果如右下图(此为400%的图片)。
点选火苗后调节颜色,最终效果如右下图(此为400%的图片)。


图4 蓝色火苗设计
接下来,分别选中第9、13、16帧按F6插入关键帧,再点选第5、9、13帧,然后在Properties面板里的Tween下拉菜单中选择Shape命令。接着按快捷键Ctrl+I打开Info面板,把第9帧火苗的大小设置为8.5 px X 25 px,X轴的值不变;Y轴的值为-10.5 px,把第13帧火苗的大小设置为8.5 px X 15 px,X轴的仍为0 px;Y轴的值为-9 px。
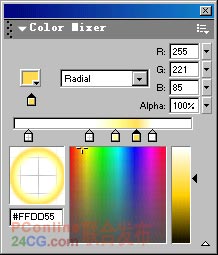
设计外焰。打开Color Mixer面板进行如图5的设置,设计出的外焰效果见图6(此为200%的图片)。


图5 Color Mixer面板的设置 图6 外焰的最终效果
外焰的设计方法同内焰。这里要讲一下的是滑块的设置,第1个滑块:白色,0%,第2个滑块:白色,30%,第3个滑块:黄色(#FFFF99),100%,第4个滑块:见图5,第5个滑块:白色,80%。这样设计是为了让外焰更有层次感,效果更加的逼真。
外焰大小、位置的设置同内焰。只是Info面板里的设置有所不同。第5帧和第16帧的大小一样,为9 px X 45 px,X轴的值为0 px;Y轴的值为-20 px。把第9帧外焰的大小设置为9 px X 55 px,X轴的值不变,仍为0 px;Y轴的值为-20 px,把第13帧外焰的大小设置为8 px X 40 px,X轴的值不变;Y轴的值为-20 px。
设计光圈。打开Color Mixer面板进行如图7的设置,然后用画圆工具 画出一个椭圆来,使其正好覆盖外焰,见图8。
画出一个椭圆来,使其正好覆盖外焰,见图8。


图7 Color Mixer面板的设置 图8 光圈的相对位置
光圈在第5帧和第16帧里的大小一样,为60 px X 90 px,X轴的值为0 px;Y轴的值为-25 px。同样,我们只要把第9帧里的光圈大小设置为65 px X 110 px,X轴的值不变,仍为0 px;Y轴的值为-27 px,把第13帧的光圈大小设置为60 px X 100 px,X轴的值不变;Y轴的值为-25 px就可以了。
光圈的设计是为了实现火焰周围的热气流动效果,使火焰地跳动更有真实感。
3. 制作火花
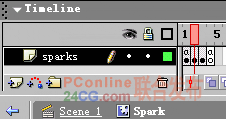
按Ctrl+vF8键,新建一个名为“Spark”的Movie Clip符号。Movie Clip符号“Spark”的场景中只有1层4帧,第1帧中火花的大小为1 px X 1 px。也就是说这时的火花可以是任意形状。第1帧中的代码是:stop();。第2帧、第3帧中的火花位置与大小如见图10、图11。图中白色的“?p”为场景的中心点。第4帧为空白帧,帧里的代码是:gotoAndStop(1);。



图9 Spark的层结构图 图10 第2帧的火花 图11 第3帧的火花
其实,第2帧和第3帧中的火花设置也很简单,是由一些白色和黄色的小线段组成的。所以,我们可以先用线条工具  画出一个个小线段,然后用油漆桶工具上色。当然,你也可以用一点青色和红色来点缀一下。
画出一个个小线段,然后用油漆桶工具上色。当然,你也可以用一点青色和红色来点缀一下。
在Flash中,播放1帧需要的时间是0.1秒,那么,这段火星动画只需要0.3秒就播放完了,这样,利用人的视觉停留原理就可以轻松实现火星的迸溅效果了。
4. 制作齿轮
按Ctrl+F8键,新建一个名为“Gear”的Movie Clip符号。在“Gear”的场景里先画出一个灰色的圆环,然后在圆环上画一些交错的黑白色小线条,如图12。齿轮的大小为16 px X 16 px。(此为400%的图片)

图12 齿轮设计图
选中做好的齿轮,按快捷键Ctrl+G把它变成组图,接着点选第3帧,按F6键插入一个关键帧。右键单击第1帧,选择Create Motion Tween命令。按Ctrl+T键打开Transform面板,把第3帧中齿轮的角度改为20度,即向右旋转20度。
最后,点选第3帧,按F9键,然后输入代码:stop();。这样,齿轮在播放一次,也就是旋转20度后便停止了,不会不停地旋转。
5. 制作液气
新建一个名为“Fluid”的Movie Clip符号。点选“Fluid”场景中的第1帧,输入代码:stop();。接着点选第5帧,按F7键插入一个空白帧,然后画一个图片。图片的颜色为#ECFFF3,Alpha值为20%。图片的大小为36 px X 70 px。形状如图13。

图13 打火机液体
点选这个图片,按快捷键Ctrl+G把它变成组图,接着点第200帧,按F6键插入一个关键帧。右键单击第5帧,选择Create Motion Tween命令。接着,点选第200帧中的图片,打开Info面板,把图片的大小设置为36 px X 1 px。
点选第201帧,按F9键,然后输入代码:
setProperty("_root.fire", visible, 0);
//设置Movie Clip符号Fire的visible属性为0,即Fire影片剪辑不可见
gotoAndStop(1);
这段代码的主要作用是为了让打火机的液气在用完以后,火焰可以自动地熄灭。
6. 导入声音
俗话说,鲜花还须绿叶扶持。一个Flash动画如果没有音乐,那么这个动画便没有了生气,但哪怕只有一点点音乐,说不定就能起到画龙点睛的效果。所以本着这个设计理念,我们为动画导入一个齿轮和火石摩擦的声音。
7. 制作按钮
设计这个按钮是为了以后把它拖拽到场景中,再给这个按钮加上一段代码,用它来实现对以上所有影片的控制。这个按钮本身的效果是实现打火机的按钮被按动事件与齿轮转动事件同时发生。下面我们就来看看这个按钮的制作方法。
按Ctrl+F8键新建一个名为“Lighter Button”的Button符号。双击Layer 1层,把它改名为“Button”层,然后新建一层并命名为“Gear”层。
在“Graphic符号“image”里把打火机的按钮截取下来,然后粘贴在Button符号“Lighter Button”场景的Up帧里,接着在Down帧里按下F6键插入关键帧,按Ctrl+T键打开Transform面板把打火机按钮向右旋转10度,使按钮有被按下的效果。点选Down帧,按快捷键Ctrl+L打开库,把刚才导入的声音拖拽到Down帧里。点选Hit帧,用矩形工具 画一个矩形(不要边线)。这个矩形正好覆盖打火机的按钮与齿轮。
画一个矩形(不要边线)。这个矩形正好覆盖打火机的按钮与齿轮。
在库中把Movie Clip符号“Gear”拖拽到“Gear”层的Up帧里,接着点选Down帧,并按F6键插入关键帧,然后点选Up帧场景里的齿轮,按Ctrl+B把它打散。Up帧场景里的齿轮影片被打散后就变成了图片,这样,鼠标移到按钮上,齿轮就不会转动了,而是要等到鼠标在按钮上按下时,Down帧里的“Gear”影片剪辑才会被调用,齿轮才会转动。
二、设计场景
1. 建立各层
先如图14建立各层,层的上下次序不可颠倒,然后把对应的电影剪辑拖拽到层第1帧的场景里。如把影片剪辑“Fire”拖入到“Fire”层中。这样做主要是为了设计的方便,因为我们在以上很多影片剪辑的第1帧都用了空白帧,所以当这些影片剪辑被拖到场景中的时候将会是一个白色的小圈,选取和编辑很麻烦,把它们放在各自的层里,那么就可以通过隐藏有锁定其它层来选取编辑它。

图14 主场景中的各层结构
2. 设计Lighter层
Lighter层放置的是打火机的机身,我们要做的就是把原来打火机图片中的按钮和齿轮部分去处。
3. 设计Fluid层
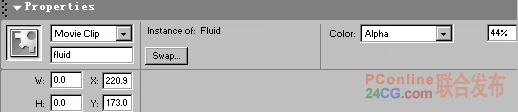
把影片剪辑“Fluid”拖拽到该层的场景中后即锁定其它的层。选取这个影片剪辑(场景为白色小圆圈),然后进行如图15的设置。

图15 Properties面板
这个层的设计有两个重要点,一是给影片剪辑“Fluid”起个实体名“fluid”,二是把影片剪辑的Alpha值设为44%,增加其透明度,借以实现液气的透明状态。
4. 设计Fire、Spark层
给Fire层和Spark层里的影片剪辑加上实体名fire和spark。至于它们相对打火机机身的位置不用我说大家都应该知道吧,什么,你不知道,我倒。
5. 设计Button层
Lighter Button按钮的用处我们前面已经提过。现在我们把这个按钮拖拽到场景中,然后点选它,按F9键打开Actions面板,输入如下代码:
on (press) { //当鼠标左键被按下时,执行以下代码
tellTarget ("fluid") { //调用影片实体fluid
gotoAndPlay("5"); //跳转到影片实体的第5帧,并开始播放
}
tellTarget ("spark") {
gotoAndPlay("1");
}
setProperty("fire", _visible, 1); //使火焰影片可见
tellTarget ("fire") {
gotoAndPlay("5");
}
}
on (release, rollOut) { //当鼠标左键被松开时,执行以下代码
setProperty("fire", _visible, 0); //使火焰影片不可见
fluid.stop(); //停止火焰影片的播放
}
以上代码实现了对火焰、火花、液气的控制,从而实现影片的逼真效果。整个效果到这里就全部设计好了。如果大家还有什么不明白的话可以下载源件。
三、本例技巧总结
在文章的最后我把该例中用到但文章没有讲到的一些设计技巧告诉大家。让大家在设计的时候可以做到事半功倍。
1.当影片剪辑为白色小圆圈时,它在场景中的位置就不好判断,那么我们就把场景中其它的层锁定,选中它后双击,紧接着按Ctrl+Enter键测试,看看它在什么地方。然后关闭测试,再用小键盘的方向键对它进行调整,这样设计起来比较省力。
2.当我们新选取一个物体(打散状态)的时候,一开始在Color Mixer面板里是不会看到颜色设置状况的,那么我们就在物体被选中时,单击Properties面板里油漆桶工具右边的颜色选取方框,在等颜色选取面板弹出来后按Esc键取消,此时,你就可以在Color Mixer面板里看到该物体颜色的组成情况了。
3.在设计中要实时地调整场景的缩放比例,使设计更加方便。
- 上一篇: 精彩:FLASH制作矢量性感MM
- 下一篇: Flash打造精美特色音乐播放器
