Flash另类效果之透明按钮设计
本例主要给大家介绍一种另类、实用的钮――透明按钮。通过对本文的学习,读者不仅能掌握两种实用按钮的制作方法,还能学习一些简单的Actions,可谓一举多得。
效果预览图:
制作步骤:
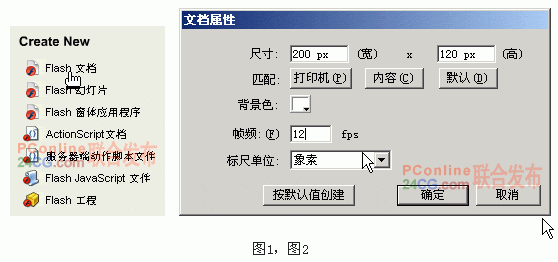
1.打开Flash MX 2004,如图1所示新建一个Flash文档。按快捷键Ctrl+F3打开“属性”面板,单击“文档属性”按钮打开“文档属性”面板(快捷键Ctrl+J),设置场景大小为200px x 120px,背景色为白色色,帧频为12fps。如图2所示。

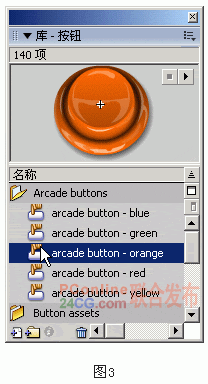
2.单击【窗口】→【其他面板】→【公共库】中的Buttons命令,打开“按钮”库。如图3所示从“Arcade buttons”文件夹中把按钮arcade button - orange拖入到“场景1”中。

3.点选场景中的“按钮”,按快捷键F9打开“动作”面板,输入以下代码:
// 当鼠标按下按钮再松开时执行语句
on (release) {
// 让按钮透明度属性值自减10,得到一个新的透明值
this._alpha -= 10;
// 当变量小于零时,即按钮不可见时,把按钮的透明值重设为100
if (this._alpha<0) {
this._alpha = 100;
}
}
代码中的_alpha属性为影片透明度属性,其值在0-100之间。当一个影片剪辑的alpha值为0时,该影片剪辑完全透明;如alpha值为100时,该影片剪辑完全可见。
代码中,if语句的作用是:如果影片实例完全透明,则重设透明度值为100,让按钮完全可见。在脚本执行时,this引用包含该脚本的影片剪辑实例;在调用某个对象的方法时,this包含对所调用方法的对象的引用;在按钮的on事件中,this引用包含该按钮的时间轴;在影片剪辑的onClipEvent事件中,this引用该影片剪辑自身的时间轴。
引申一下,在一些游戏的设计中,设计者需要让游戏中某个元件(包括按钮)在触发后即消失,那又该怎么做呢?可以通过隐藏或是删除的方法。
// _visible属性决定了影片是否可见,影片不可见时会被禁用
this._visible = 0;
// 该语句用来删除通过MovieClip对象的attachMovie或duplicateMovieClip方法或是通过控制语句duplicateMovieClip创建的影片剪辑实例
removeMovieClip(target);
另外,读者可以自行设定按钮的透明度,使其一击则暗,再击则明。总之掌握_alpha等属性的使用方法后,灵活的把透明按钮(或是透明元件)运用在自己的作品中,定会有意想不到的效果的。
- 上一篇: 精彩Flash制作风吹草动效果动画
- 下一篇: Flash制作的一种拖动图片效果
