Flash制作可以控制声音的按钮
演示效果如下:
制作步骤:
1.设置场景的大小为120px×100px,背景为黑色,帧频为12fps。
2.按快捷键Ctrl+F8打开“创建新元件”面板新建一个名为“光柱”的影片剪辑元件。
3.选中“矩形”工具并在“光柱”元件的场景中拉出一个矩形(不要边线),颜色为墨蓝。选中它,在“属性”面板中将其宽设置为4px、高为2.5px。如果元件太小,不好设置,可以放大场景的缩放比例为300-400%,如图1所示。

图1
4.复制这个矩形,接着再复制出四个,把复制出的矩形由上至下设置为1px、1.5px、2px、2.2px,宽度都不变。然后如图1所示排列。在对齐五矩形时,可以按快捷键Ctrl+K或点击常用工具栏上的 按钮调出“对齐”面板进行对齐。
按钮调出“对齐”面板进行对齐。
注意:最下面一个的矩形的底线和中心线都要经过场景的中心点(小“+”字),见图1所示。否则光谱效果将无法实现。
5.新建一个名为“光谱”的影片剪辑元件。此时场景的缩放比例依旧设置为300%,这样做便于制作。打开库,把库中的“光柱”元件拖拽到“光谱”元件的场景中。接着右键单击“光柱”元件,在弹出的菜单中选择“动作”命令,打开“动作”面板,键入如下代码:
onClipEvent (enterFrame) {
_yscale = Math.random()*70+30;
}
以上代码中,onClipEvent()是一个事件触发器,事件enterFrame是在每一帧播放是触发动作。_yscale是影片剪辑的一个属性,它可以缩放影片剪辑在Y轴方向上的比例。Math.random可以随机取得一个范围在[0,1]之间的数值。
6.在“光谱”元件的场景中再复制出几个“光柱”元件,并用箭头工具和“对齐”面板中的“对齐”功能和“分布”功能来调整这些元件的位置。最后设置如图2所示。

图2
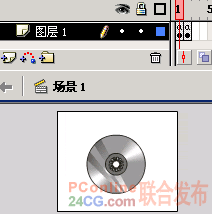
7.新建一个名为“音乐”的按钮元件。在“音乐”按钮元件的场景中拉出一个矩形,然后按快捷键Ctrl+R导入一个CD的素材,如图3所示。

图3
8.选中“指针经过”帧,按F6键插入关键帧,然后把场景中的元件稍做一些改动,譬如说把元件变大些,或是换换颜色等。
9.按快捷键Ctrl+R打开“导入”面板导入一个Mp3音乐文件。导入后,打开库就可以一个小喇叭的文件。如图4所示。

图4
10.右键单击库中的音乐文件,在弹出的菜单中选择“链接”命令。然后如图5所示设置“链接属性”面板。给声音文件起个标识符名为“sound1”,用来以后导入和播放声音文件。

图5
11.双击库中的声音文件,然后如图6所示设置“声音属性”面板,选择Mp3压缩格式该模式适合较长的流式声音。不勾选Use Document Quality选项就会弹出MP3的压缩设置。Bit Rate比特率的值越大则音效越好。当比特率的值高于20Kbps时Preprocessing预处理选项才能将立体声转换为单声道声音。Quality为音质的设置选项。压缩是为了减小文件的体积。

图6
12.设置好所有的元件后,按快捷键Ctrl+E回到主场景。打开库,把库中的按钮元件“音乐”拖拽到场景中,并在“属性”面板里给按钮起个实例名“bt1”。右键单击第1帧,在弹出的菜单中选择“动作”命令,打开“动作”面板,键入如下代码:
stop();
bt1.onRelease = function() {
sound2 = new Sound();
sound2.attachSound("sound1");
sound2.start(0,1);
gotoAndPlay(2);
}
onRelease()是按钮对象的一个方法,其作用是在按钮bt1被单击后执行语句。
代码中我们使用到了Sound(声音)对象。代码“sound = new Sound();”就是创建一个新的声音对象sound。attachSound()是Sound()对象中的一个方法,其作用是将指定的声音附加到指定的Sound对象中。start([secondOffset, loop])也是一个方法,其参数secondOffset控制声音播放的起始时间;参数loop可以设定声音连续播放的次数。
13.右键单击第1帧,点选“拷贝帧”命令。然后再右键单击第2帧,点选“粘贴帧”命令粘贴帧。然后把按钮的实例名称改为“bt2”。接着右键单击按钮元件“音乐”,在弹出的菜单中选择“动作”命令后键入一下代码:
stop();
bt2.onRelease = function() {
sound2.stop();
gotoAndPlay(1);
}
语句gotoAndPlay(1)里使影片跳转到第1帧进行播放。这里的stop()是Sound对象中的方法,用来使声音停止播放。最后设置如图7所示。

图7
14.从库中把“光谱”元件拖拽到主场景的第2帧中,然后在“属性”面板中把第2帧中的按钮元件“音乐”的透明度设置成0,即完全不可见。
好了,大功告成。本例的制作中,读者重点要掌握的就是这个实例制作思路。另外就是“光谱”元件的设计方法以及场景缩放在设计中的使用。
- 上一篇: flash人物180°转身动作教程
- 下一篇: Flash制作水纹三维特效字
