贺新年!制作五彩缤纷焰火动画
| 看到不少介绍焰火制作的帖子了,不满足其效果,新年之际,自己用FLASH MX试着做了个焰火,你要看着效果还行,就继续看下去,并帮忙顶一下,有错误处欢迎指正。看着效果不好,就赶快关闭。 最终效果预览: 点击下载源文件(rar压缩文件,59K) 制作目标是:鼠标点击哪儿,焰火在哪儿绽放。连续点击,同时绽放不同颜色的焰火 做法简要介绍如下,文中名称均使用源文件中的名称,一些常规操作的介绍就省略了。 一、准备工作: 焰火基本元件:本段的命名,仅仅是为了识别方便,可以任意命名。焰火基本元件的做法,也仅仅是个参考做法,完全可以自由发挥,因为公开了源文件,介绍中只说了大致做法。 1、新建一图形元件,画一红色图形,可以先画1个圆,然后用箭头工具向后拉长。如图1。命名为基本元件,(图1)
图1 2、再新建一图形元件,画一灰色图形,如图2,命名为烟。选择“烟”图形,打开混色器,选“线性”,调整“烟”的前端透明度(Alpha)在50%左右,后端透明度在10%左右。(图2)
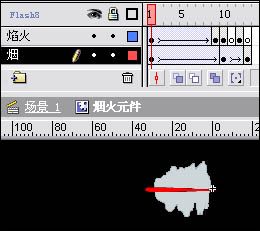
图2 3、新建一个电影剪辑元件(MC),命名为烟火元件,建2个图层,上面是焰火,下面是烟。分别把上边制作的2个图形元件拖入2个图层,放元件 + 处的左侧水平处,如图3,并在第10帧插入关键帧。然后进行加工。为了便于看清,图3中烟的颜色做了改变。 (1)选中焰火图层第10帧的焰火图形,用键盘箭头键把它向前移动到标尺100处,然后用任意变形工具,或者修改属性中“宽”的数据等办法,把原来的长图形改变成一个圆点形状,在1―10帧之间建立“动作”变化。为了增加些效果,拷贝第10帧,复制到第11、13帧,把圆点的颜色改变为白色。 (2)选中烟图层第1帧的烟图形,用上面的办法把它缩短,选中烟图层第10帧的烟图形,用键盘箭头键把它向前移动,前端紧跟焰火图形圆点,在1―10帧之间建立“动作”变化。为了增加些效果,在13帧处插入关键帧,把透明度(Alpha)调整到30%左右,在10―13帧之间建立“动作”变化。(图3)
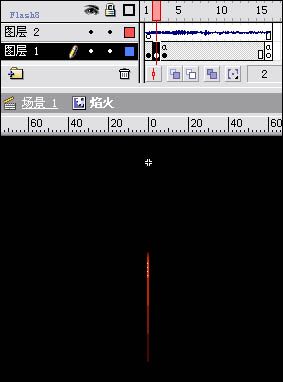
图3 4、新建一个按键元件,前3帧空白,不需要加工,在第4帧反应区(点击),用任意颜色画一个矩形,大小同flash作品的大小一样。是一个空按键。 5、按自己爱好,准备背景图片、文字。 二、AS部分 1、新建一个MC,命名为“焰火”,其中图层2是放焰火时的声音效果,不介绍了。 图层1第1、2帧是逐帧动画,用红颜色线表现焰火上升时光的痕迹,红线是垂直的,位置对准元件界面的 + 处,图4是第2帧的拷屏。
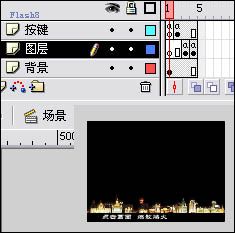
图4 把准备工作3中制作的烟火元件拖入图层1第3帧,烟火元件的 + 对准操作界面“焰火”元件的 + ,选中舞台上拖入的烟火元件,在属性中给这个MC命名为fire(这个命名不能错,必须同下面的AS中的一致),然后在15帧插入普通帧(同拖入的烟火元件帧数一样)。 选中图层1第3帧,写入如下帧动作,可以选专家模式,复制、粘贴上去,AS的作用是把烟火元件按圆周分布,随机复制100个以下,得到一个比较漂亮的焰火: for (i=1;i<100;i++) { duplicateMovieClip("fire","fire"add i,i); setProperty("fire"add i,_rotation,random(360)); setProperty("fire"add i,_xscale,random(100)); setProperty("fire"add i,_yscale,random(100)); } 在第16帧插入一个空白关键帧,选中这帧,写入如下帧动作,作用是删除复制的整个焰火元件myMC1并停止。 stop(); removeMovieClip(myMC1); 2、制作场景部分 场景如图5,就3个图层,4帧。(图5)
图5 (1)背景图层放入准备好的背景图片、文字。 (2)在“按键”图层第1帧写下如下帧动作: var i=0; 在“按键”图层第2帧插入关键帧,写入如下帧动作,使播放到第2帧时停止。 stop(); 在“按键”图层第2帧拖入制作好的空按键,空按键拖入舞台呈现绿色,调整到正好覆盖舞台,然后在第4帧插入普通帧。 选择按键,写下如下按键动作,作用是当鼠标点击按键时,取得鼠标点击位置的X、Y的坐标,为复制的焰火元件起新的名字myMC1,并播放到第3帧。 on(release){ x = _xmouse; y = _ymouse; var myMC1 = "myMC" add i; gotoAndPlay(3); } (3)在“图层”第3帧插入关键帧,拖入上面制作的“焰火”MC,在第4帧再插入关键帧。 在“图层”第3帧选中拖入的“焰火”MC(不方便可以先将按键图层上锁后再选中MC),在属性中命名myMC,这个命名必须同AS中的命名一样,不能错。 选中“图层”第3帧,写入如下帧动作,作用是复制“焰火”MC,并且其坐标位置同鼠标点击处一致。达到鼠标点击哪儿,焰火在哪儿绽放的目标。 i = i+1; _root.myMC.duplicateMovieClip(myMC1, 100+i); setProperty(myMC1, _x, x); setProperty(myMC1, _y, y); 选中“图层”第4帧,写入如下帧动作,作用是回到第2帧并停止,以重新开始。 gotoAndStop(2); (4)在“图层”第3帧选中拖入的“焰火”MC(不方便可以先将按键图层上锁后再选中MC),写入如下影片剪辑动作,作用是按下鼠标时让“焰火”MC的颜色随机改变。达到连续点击,同时绽放不同颜色的焰火的目标。 onClipEvent (mouseDown) { this.c=new Color(this); this.c.setRGB(random(0xFFFFFF)); } 制作时,上面说到的帧动作、按键动作、影片剪辑动作不要搞错,可以先看一下动作面板的名称,再打开写入AS。 存在问题是在焰火元件和施放中两次使用复制,有时反应有点慢。还望高手指点,予以改进。 |
- 上一篇: 利用引导线和遮罩制作漂亮的FLASH效果
- 下一篇: 球体发光效果和基础Action的学习
-= 资 源 教 程 =-
文 章 搜 索