灵动嘻哈势力街道部分制作教程

首先介绍一下网站各部分
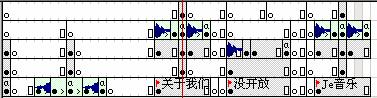
1.![]() 背景音乐播放器
背景音乐播放器
2 .![]() 快捷导航拦
快捷导航拦
3 ![]() 内容显示拦
内容显示拦 ![]() 留言本
留言本
4.



![]()

更新日记 MP3下载区 我的音乐间 JE的屋子 EMAIL 友情链接
5.



 主角以及一些零散的小栏目
主角以及一些零散的小栏目
以上是网站街道的基本组成部分,反正挺乱的,浏览网站不细心的话,就找不到好东东了呵
了解之后开始介绍制作流程拉!,以下代码都是一些老的写法了,显的有些胖呵呵!
播放器有四个部分组成,从左到右依次是“播放按钮”,“停止按钮”“加载外部SWF的影片剪辑”(实例名为player),“菜单按钮”。
背景音乐播放器里面放了5首歌曲

我们不可能把5首歌曲都放在这个街道FLASH中,因为那样网站的LOADING时间就太长了,把这5首歌曲做成5个SWF文件,用来外部载入
点击播放器最右边的绿色向上箭头,便可以弹出歌曲菜弹
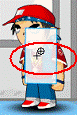
其实这个箭头是个影片剪辑,里面包含了 一个按钮和 一段菜弹的动画(图2)
在第一帧处放置绿色按钮,帧动作为停止,在钮上写入代码
gotoAndPlay(5);
}
//当按下按钮便跳到第5帧运行
第5帧开始就是选择背景音乐的菜单动画了,然后可以通过选择歌名按钮来加载外部音乐
加载外部SWF的代码是:
 (图2)
(图2)
如果点击最左边的播放按钮会发现是随机播放这5首歌曲中的任意一首,那么这是如何实
现的呢,其实只要在此按钮上加入random的代码:
aa = random(5);
if (aa==0) {
loadMovie("comb.swf",_root.player);
}
if (aa==1) {
loadMovie("BABYDANCE.swf",_root.player);
}
if (aa==2) {
loadMovie("FUTURE.swf",_root.player);
}
if (aa==3) {
loadMovie("i do love.swf",_root.player);
}
if (aa==4) {
loadMovie("robot.swf",_root.player);
}
}
代码解释为:当按下按钮的时候,设定变量aa为0~5之间的随机整数
如果aa等于0的话就加载外部名为“comb”的SWF文件到实例名为player的影片剪辑中并且播放。
一此类推当aa等于1的时候加载第二首……..
关于random:
value 一个整数。
函数;返回一个随机整数,此整数介于 0 和 value 参数中指定的整数减一之间。
点击绿色方块(停止按钮)的话。歌曲会被停止
其实是在按钮上加入代码:
unloadMovie(_root.player);
}
代码解释为:当按钮按下的时候卸载,player内部的SWF影片
关于unloadMovie:
/"target")
level 加载影片的级别 (_levelN)。从一个级别卸载影片时,在标准模式下,“动作”面板中的 unloadMovie 动作切换为 unloadMovieNum;在专家模式下,必须指定 unloadMovieNum,或者从“动作”工具箱中选择它。
target 影片剪辑的目标路径。
动作;从 Flash Player 中删除一个已加载的影片或影片剪辑。若要卸载一个已经加载到 Flash Player 级别中的影片,请使用 level 参数。若要卸载已经加载的影片剪辑,请使用 target 参数。
播放器部分制作完毕了
快捷导航条的制作
整个快捷导航条就是一个影片剪辑,然后在导航条影片剪辑里面,再分要连接到的拦目标题,做法类似上面的播放器的菜单制作(图3),没个拦目在时间条上分段,只须修改一下连接就可以了

可以把菜单的显示过程做成你想要的效果,但是别忘记了加停止的动作代码
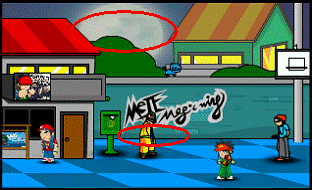
街道制作
说是街道其实也都是网站各部分的链接,只不过都图形化了,控制主角在街道上行走,然后点击街道上建筑物进入要连接的页面,有点游戏性质。
首先把街道画好,发挥自己的想象力,再把各个事先画好的建筑堆放上去,就成了一个街道图(4)
 (图4)
(图4)
然后在每个象征性的建筑物上放上连接按钮,比如要把红屋顶的房子做成“JE的屋子”
就在房子的门口处加上隐形按钮,用来连接到“JE的屋子”这个页面(图5)
 (图5)
(图5)
如果想做邮箱的连接就在邮箱的画面上加一隐形按钮,并且加上代码:
getURL("mailto:zhaoyi19801@sina.com", "_self");
}
zhaoyi19801@sina.com 是我自己的邮箱地址,可换。
其他建筑按自己的喜好可以加连接。
另外街道上还有人物对话的大头像场面(图6)
 (图6)
(图6)
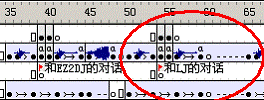
实现这样的效果只需要在建立个影片剪辑,放在主场景中起个实例名(czsm),把和人物的对话内容以及大头像都放到其中,分隔好,便于代码控制调用(图7)
 (图7)
(图7)
如图和每个人的对话都分割开安排好
之后可以通过点击人物身上的按钮调出和每个人对话的动画,比如要和街道上的MC L-J对话,首先在LJ身上的隐形按钮上加上调用次段动画的代码(图8):
with (_root.czsm) {
gotoAndPlay(50);
}
}
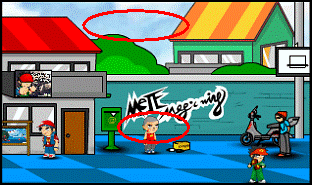
代码解释:当按钮按下的时候,指定实例名为“czsm”(先前做好的显示每个人对话的影片剪辑)跳转到第50帧并运行,第50帧是与MC-LJ对话的动画(图9),这样就实现了与每个人对话出现不同画面的效果(图10)。
 (图8)
(图8) (图9)
(图9)
在此按钮上加代码 第50帧为和MC-LJ对话的内容
 (图10)
(图10)
点击MC-LJ之后出现与LJ对话的场面
白天和黑夜的制作
细心的人会发现,在白天浏览网站和晚上浏览网站的时候,画面会有所不一样(图11)(图12),白天进入网站的时候,天空是蔚蓝色的,还能听到有车行的声音,一到晚上天上就挂了月亮,很安静的样子,有些东西只在晚上才能看,这种方法是怎么实现的呢?
 (图11)
(图11)
 (图12)
(图12)
其实这种方法是利用Date对象读取浏览者的系统时间而实现的,根据系统时间来决定是显示白天或者晚上的画面
首先拿背景蓝天和月夜做个例子:
先制作背景,背景是个影片剪辑。一共有两帧,第一帧为白天(蔚蓝的天)的图象,第二帧为夜晚(月夜)的图象。做好之后只需要在影片剪辑之上加入如下的代码:
sundate = new Date();
sunhour = sundate.getHours();
if (sunhour<6 or sunhour>18) {
gotoAndStop(2);
} else {
gotoAndStop(1);
}
}
代码解释:首先创建一个时间对象(Date)对象,用来读取浏览者的系统时间,如果时间在6点钟和18点钟之间就表示是白天的时间,影片剪辑跳转到有白天画面的那一帧并且停止。
否则(else)就跳转并停止在有夜晚画面的那一帧表示为黑夜。这样的画,就实现了以上的效果是不是很简单,利用这段代码还能实现很多效果,如上图,白天在围墙上没有东西而且围墙下面站着的是MC-JE,一到晚上浏览的话,在围墙上会出现一只兰色的傻猫,围墙下面站的人换成了阿拉伯人,制作方法:
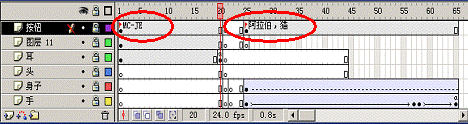
把MC-JE和阿拉伯人放入一个影片剪辑第1至20帧放MC-JE 第25至65帧为阿拉伯人和猫(图13)
 (图13)
(图13)
然后在此影片剪辑上加入以上的代码,就实现效果了。
点傻猫小游戏的制作
其实晚上出现在围墙之上的猫是个小游戏,当点击猫的时候它会叫着跳到空中,如果在它还没有落地的情况下再次点击它,它会进行两段跳越,在它的下方同时会出现记数,看谁的点击次数最多,如果当猫着地的话,记数会归零,下面说一下这个小游戏的具体制作方法:
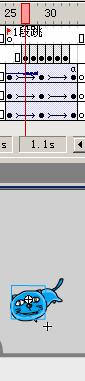
1. 先把猫制成一个影片剪辑,1到20帧画猫走动的画面,然后在第一帧设置一个变量hit=0(图14),25到33帧画猫跳起的画面(图15),35到43帧做猫第2次跳起的画面(图16)
 (图14)
(图14) (图15)
(图15) (图16)
(图16)
2. 游戏主要通过按牛来实现,然后开始制作按钮。第一步在猫走动的那一段中加入一个隐形的按钮(图17)。加入动作代码:
gotoAndPlay(25);
}
代码解释:当按下此按钮的时候跳转到第25帧并运行(第25帧为猫第一次跳起的画面,所以点击次按钮猫就会跳起来了)
 (图17)
(图17)  (图18)
(图18)  (图19)
(图19)
第二步要实现猫的二段跳跃,在猫跳起的那部分,再加如一个隐形按钮(图18),并且加入动作代码:
gotoAndPlay(35);
hit = hit+1;
}
代码解释:当按钮按下的时候转到第35帧并运行,(35帧是猫两段跳的画面),变量hit增加1(其实就是连击数+1)
第三步要实现在二段跳的猫下方进行记数显示,首先要划个文本框,然后设置成动态文本,然后给文本框设置输出的变量为hit(图20),这样的话,此文本框就会显示变量hit的数值了。
 (图20)
(图20)
这样的话这个点击猫的小游戏就完成了。
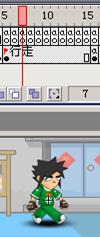
主角的控制
在浏览网站的时候,浏览者要点击鼠标控制主角行走,来实现各部分的链接,下面就说一下如何实现点击鼠标之后主角移动的技术。
首先要先把主角影片剪辑的的内部结构安排好:
第1帧 主角站立不动的画面(图21)
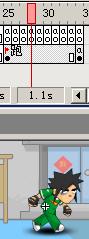
第5到15帧 主角走动时候的画面(图22)
第25到34帧 主角跑动时候的画面(图23)
主角的内部结构都安排好之后就得做代码部分了
在写代码之前先要设置几个初始变量,在主角的影片剪辑上加入:
//移动速度
_root:speed = 5;
// 上边界
_root:yys = 290;
// 下边界
_root:yyy = 335;
// 左边界
_root:xxs = 80;
// 右边界
_root:xxx = 450;
}
代码解释:设置主角的移动速度是5,主角的移动范围,上边界为290 ,下边界为335,左边界为80,右边界为450
 (图21)
(图21)  (图22)
(图22)  (图23)
(图23)
继续添加代码:
xx = _root:_xmouse;
yy = _root:_ymouse;
if (mouse.doubleClick()) {
gotoAndPlay(25);
} else {
gotoAndPlay(5);
}
}
代码解释:当鼠标按下的时候。设置变量xx的值为当前鼠标的x 轴的值,设置变量yy的值为当前鼠标y轴的值(其实就是当鼠标按下的时候锁定当前鼠标的坐标)。如果鼠标双击则跳影片剪辑跳到第25帧并运行(有跑动动作的那个帧段),否则跳到第5帧并运行(有走动动作的那个帧段)
关于鼠标双击事件mouse.doubleClick()在“我的音乐间制作部分”有详细说明。
if (xx>_x) {
_root:f = 1;
setProperty(this, _xscale, 45);
} else {
_root:f = 2;
setProperty(this, _xscale, -45);
}
}
代码解释:此段代码是控制主角的左右面向的,具体如下,如果当鼠标按下的时候,鼠标的x 轴位置(变量xx)大于此影片剪辑(主角)的位置,则设置主角面向右边另外再设定一个变量_root.f为1,否则设定变量_root.f为2,把主角设置成面向左边,在以后的判断中,如果_root.f等于1的话就表示主角面向右边,_root.f等于2的话就表示主角面向左。
主角影片剪辑上的脚本代码写完了,接下来双击编辑影片剪辑的内部脚本
首先写一下行走部分的代码:
if (_x<xx) {
setProperty(this, _x, getProperty(this, _x)+_root:speed);
}
}
if (_x>_root:xxs) {
if (_x>xx) {
setProperty(this, _x, getProperty(this, _x)-_root:speed);
}
}
if (_y>_root:yys) {
if (_y>yy) {
setProperty(this, _y, getProperty(this, _y)-_root:speed/2);
}
}
if (_y<_root:yyy) {
if (_y<yy) {
setProperty(this, _y, getProperty(this, _y)+_root:speed/2);
}
}
代码解释:当主角的x轴在右边界(_root.xxx)以内的话则进入大括号内继续执行程序,当主角的x轴小于鼠标的x坐标时,就把主角影片加(向右移动)_root.speed的值,(_root.speed是开始设置的初始速度变量为5)
当主角的x轴在左边界(_root.xxs)以内的话则进入大括号内继续执行程序,当主角的x轴大于鼠标的x坐标时,就把主角影片减去(向左移动)_root.speed的值。
当主角的y轴在下边界以内的话则进入大括号内继续执行程序,当主角的y轴大于鼠标的y坐标时,就把主角的影片减去(向上移动)_root.speed的一半(_root.speed/2=2.5)
当主角的y轴在上边界以内的话则进入大括号内继续执行程序,当主角的y轴小于鼠标的y坐标时,就把主角的影片加(向下移动)_root.speed的一半(_root.speed/2=2.5)
写好代码后把以上代插入行走部分的帧内(图24)。
 (图24)
(图24)  (图25)
(图25)
接下来再写跑动部分的代码:
if (_x<xx) {
setProperty(this, _x, getProperty(this, _x)+_root:speed*1.5);
}
}
if (_x>_root:xxs) {
if (_x>xx) {
setProperty(this, _x, getProperty(this, _x)-_root:speed*1.5);
}
}
if (_y>_root:yys) {
if (_y>yy) {
setProperty(this, _y, getProperty(this, _y)-_root:speed/2);
}
}
if (_y<_root:yyy) {
if (_y<yy) {
setProperty(this, _y, getProperty(this, _y)+_root:speed/2);
}
}
这段代码和行走部分代码基本相同的意思,只不过是把行走的速度加快了, (_root.speed*1.5),把行走速度乘1.5,就是跑动时候的速度是原速度的1.5倍,如果要跑的速度更快点的话可以修改这些参数.
写好代码后插入跑动部分的帧内(图25)。
好了,这下主角行进的控制就全部写好了,试一下效果还不错哦!
主角行进时街道卷轴的制作
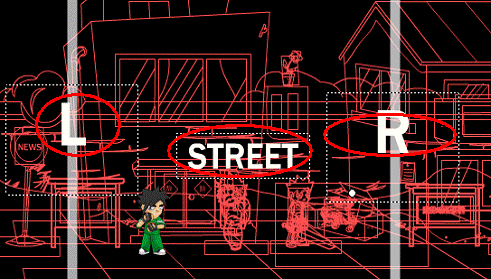
在主角行进的时候,当主角走到最右边或最左边的时候,街道会随着主角的移动而移动,下面就介绍一下制作街道卷轴的步骤
首先,要把街道上的所有东西都放进一个影片剪辑就成了街道,然后给街道起个实例名“street”,另外还要做两个隐形的影片剪辑用来做碰撞检测,一个放在场景最左边,一个放在最右边,分别起实例名为“r”,“l”(图26)
 (图26)
(图26)
这两个隐形的影片剪辑作用是用来触发街道的移动事件的,当主角碰撞到右边的影片剪辑“R”的时候,街道就向左移动,碰撞到左边的影片剪辑“L”的时候街道就向右面移动这样就实现了想要的效果,这样的话就必须在上面写的主角行走和跑动代码下再添加新的动作脚本:
if (getProperty(_root.street, _x)>50) {
if (_root:f == 1) {
setProperty(_root.street, _x, getProperty(_root.street, _x)-(_root:speed-2));
}
}
}
if (this.hitTest(_root.l)) {
if (getProperty(_root.street, _x)<535) {
if (_root:f == 2) {
setProperty(_root.street, _x, getProperty(_root.street, _x)+(_root:speed-2));
}
}
}
代码解释:
如果此影片剪辑碰撞到主场景的影片剪辑“_root.r”(最右边的隐形剪辑),继续执行大括号内的代码,如果街道的坐标值大于50的话(为什么要大于50的时候呢,其实是为了不使街道的断层暴露在屏幕上,因为你不可能画出无限长的街道来),把变量_root.f设置为1(主角面向右边),始移动街道。(_root:speed-2)是移动的量,可以自行设置。
如果此影片剪辑碰撞到主场景的“_root.l”(最左边的隐形剪辑),继续执行大括号内的代码,如果街道的坐标值小于535的话(同上)把变量_root.f设置为2(主角面向左边),移动街道。
●关于碰撞hitTest的用法:
myMovieClip.hitTest(target)
x 舞台上点击区域的 坐标。
y 舞台上点击区域的 坐标。
和 坐标都在全局坐标空间中定义。
target 可能与由 MovieClip 指定的实例交叉或重叠的点击区域的目标路径。target 通常表示一个按钮或文本输入字段。
shapeFlag 一个布尔值,指定是计算指定实例的整个形状 (true) 还是仅计算边框 (false)。只有当用 x 和 y 坐标参数标识点击区域时,才可以指定该参数。
方法;计算由 MovieClip 指定的实例以确定它与由 target 或 x 和 y 坐标参数所标识的点击区域是否重叠或交叉。
用法 1:按照 shapeFlag 的设置,将 x 和 y 坐标与指定实例的形状或边框进行比较。如果 shapeFlag 设置为 true,则只计算舞台上实例实际占据的区域,如果 x 和 y 重叠任意一点,则返回 true 值。这对于确定影片剪辑是否在指定的点击区域或热点区域中很有用。
用法 2:计算 target 与指定实例的边框,如果它们在任意一点上重叠或交叉,则返回 true。
好拉!街道部分的制作流程已经全不介绍完了,大家也可以动手试着自己做做拉!
- 上一篇: 灵动嘻哈势力我的音乐间关键部分制作
- 下一篇: Flash动画的“遮丑”研究
