FLASH中实现眨眼睛的动画效果
|
许多FLASH动画短片和MV中经常有精美生动的动画人物出现,配合眨眼动作、口形变化以及头发的飘动,再加上人物的配音,一个活脱脱的动画人物形象就出现在FLASH动画中了。很多人都想知道这样的人物是如何做得栩栩如生的,尤其是其中的简单动画效果,如眨眼的动作,如何制作人物的眨眼动画呢?其实技巧很简单,甚至都不需要专门教程来指导,但是对于初学者,笔者认为却是应该用一个实例教程来给予指导的。最近发现帝国的在线教程中也有很多这样的提问--“在FLASH中如何制作效果逼真的人物眨眼效果?”,其他的FLASH论坛中也有类似的问题出现,今天,我们就根据一个简单的眨眼镜的实例,来具体分析一下如何实现这个效果。 效果预览:
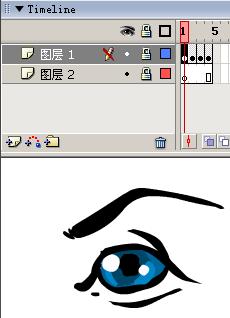
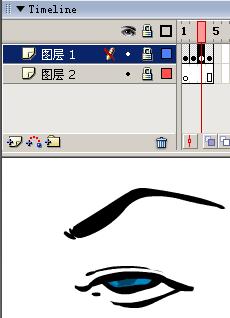
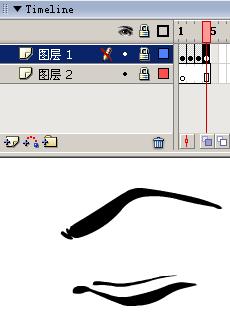
动画分析: 1.眉毛不动,单独占一层; 2.眼睛睁开和闭合的时间间隔:本实例中,共20帧,闭眼占10帧,睁眼占5帧,由睁到闭的动画过程占5帧。 3.注意几个关键帧中眼睛所在的位置,要对齐眼角,动画的关键只有一处:将两个动画关键帧上的Symbol(元件)的中心点移至底部。 现在开始制作: 第一步:制作眉毛。在“眉毛”图层的第一帧绘制眉毛(可手绘,可导入已经处理好的眉毛的图片),并在20帧处按F5键,将帧数延长至20帧。 第二步:制作睁开的眼睛。新建一层,命名为“眼睛”。在该层的第1帧绘制睁开的眼睛(也可导入处理过的眼睛图片),并转换为Symbol(元件),Graphic(图形元件)或Move Clip(影片剪辑)均可。 注意眼睛和眉毛的位置。 第三步:制作闭上的眼睛。在第10帧处按F7,增加一空白关键帧,绘制一个闭着的眼睛。注意使用时间轴上的“洋葱皮”,来确定好两个关键帧上眼睛的位置(眼角对齐)。 第4步:制作闭眼的动画。分别在第5帧和第9帧上按F6增加关键帧,把第9帧上的眼睛用 动画设置:在第5帧上右击,选择Create Motion Tween,创建移动动画。 OK,眨眼睛的动画到此就制作完毕了,赶紧Ctrl+Enter预览效果吧,眨眼的速度好像有些慢,怎么办?很简单,将帧频设置成24fps,重新预览,这样是不是更逼真?可以看出,该动画没有任何复杂的技巧,如果你有好的画功,可用逐帧动画,共4帧即可,那就实在没什么好讲的了,呵呵~~
原画提供:帝国玲玲 教程编写:叶子 |
- 上一篇: 精彩动态导航菜单制作详解
- 下一篇: 用PhotoShop与FLASH做飘动的云