制作齿轮旋转的动画
特别说明:
①:Transform(变形)面板的使用。
②:调色版的使用
③:符号的中心点
④:Motion(运动)动画
制作步骤:
1、打开Flash MX并新建一文档。
2、适当修改文档属性。(如尺寸:300×200)
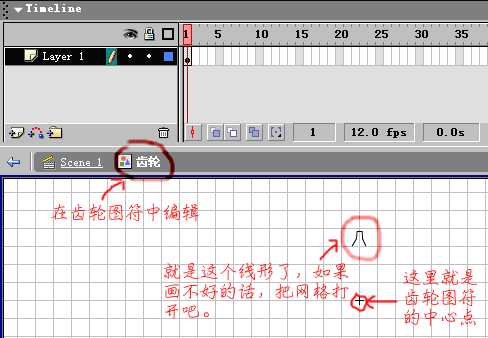
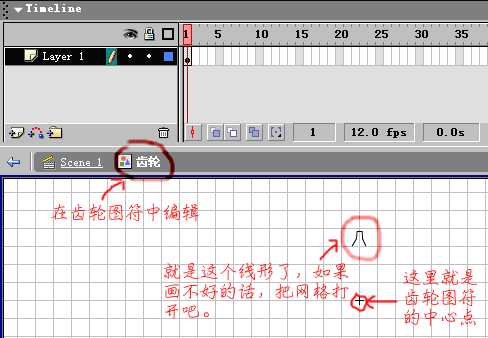
3、新建一符号(Ctrl+F8)图形符号,命名为“齿轮”。并进入“齿轮”图符中进行编辑。在此图符中距中心点有一段距离的地方用直线或钢笔工具画一线形。

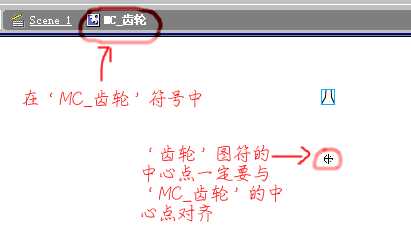
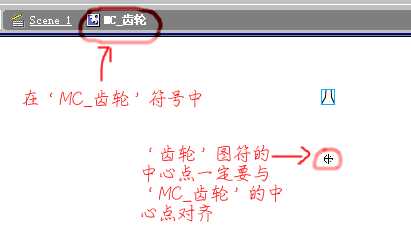
4、新建一电影符号(MC)命名为“MC_齿轮”,打开库面板(快捷键为Ctrl+L)将“齿轮1”拖入到此符号中,并让“齿轮1”的中心点与此符号的中心点对齐。

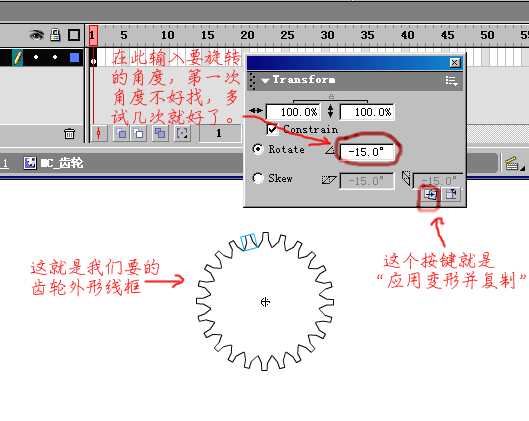
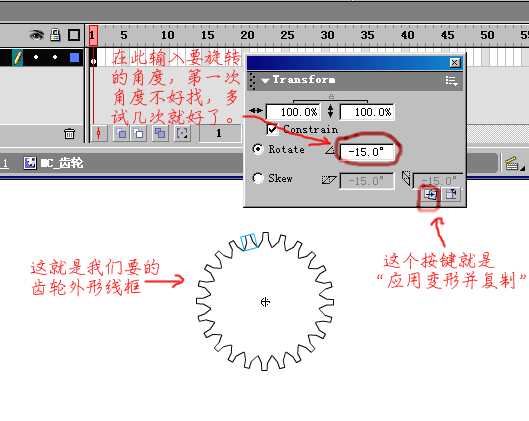
5、打开Transform(变形)面板(快捷键为Ctrl+T),在旋转一项中输入适当的角度,不断单击“应用变形并复制”按键。得到一个齿轮形状。

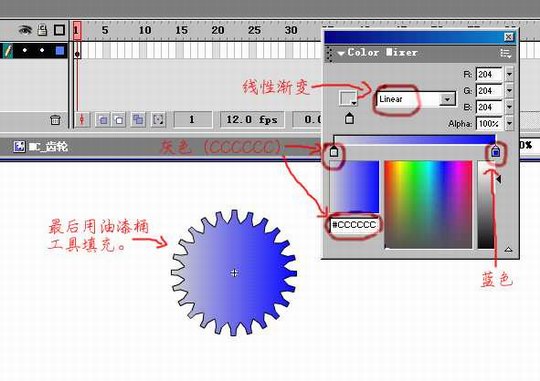
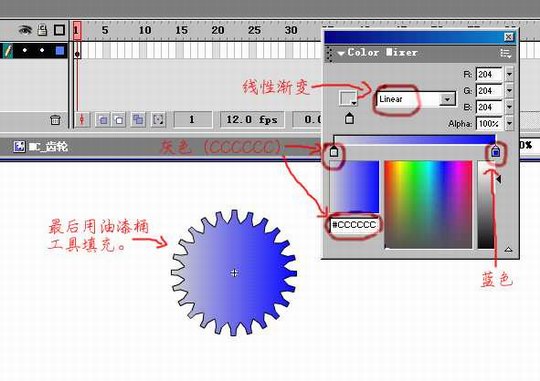
6、为了给‘齿轮’上色,我们得先把这些组成齿轮的小组件打散(Ctrl+A全选后,再按Ctrl+B)。打开调色板,设置如图所示的线性渐变,并用油漆桶工具填充齿轮。

7、为了让齿轮有点立体感,我们在画一个无线正圆,用同样的渐变填充,只不过渐变的方向与齿轮相反,尺寸小于‘齿轮’。将其组合(Ctrl+G)后中心对齐。

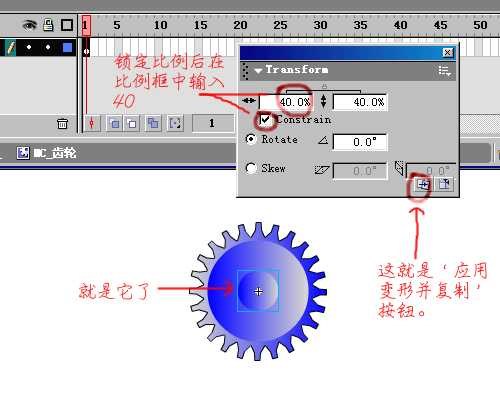
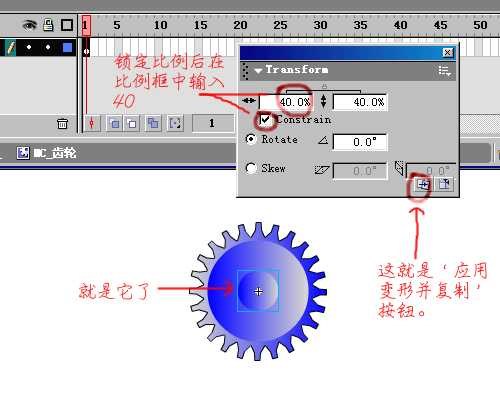
8、再次打开变形面板,设置如图所示,并点击“应用变形并复制”一次。

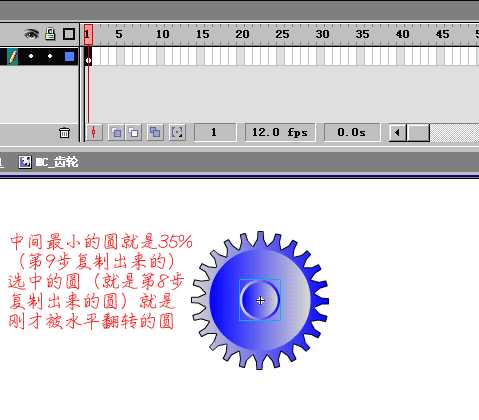
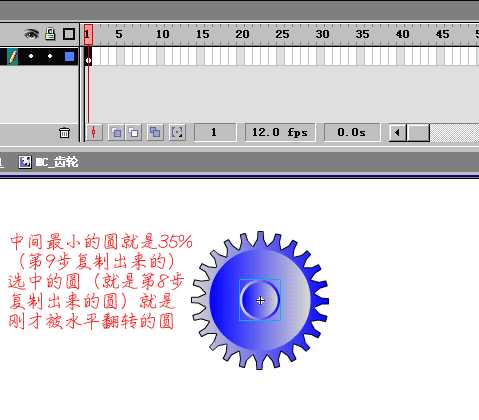
9、再次在变形面板的比例栏中输入35,再次点击“应用变形并复制”一次。这时把第8步复制出的圆水平翻转一下。

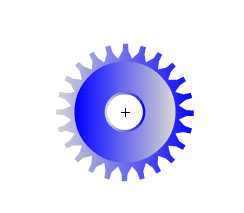
10、全选后(Ctrl+A)解组(Ctrl+Shift+G),并将中间最小的圆和齿轮的线框按Del键删除。

11、怎么样,一个“齿轮”符号已经做好了,还可以吧。
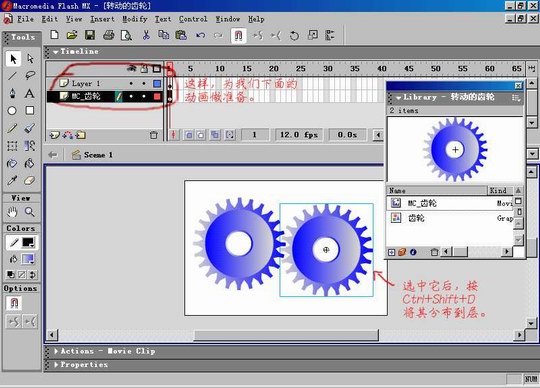
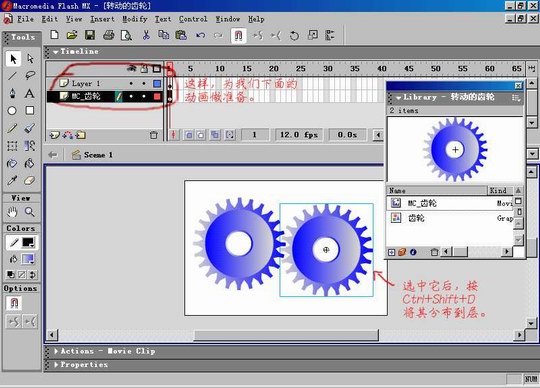
12、下面我们来做动画。回到主场景中,把“MC_齿轮”连续拖入到主场景中两次,适当调整其位置。选中一个符号后,按Ctrl+Shift+D分布到层。

13、同时在两层的第60帧处插入关键帧。将第一层的运动方式设为顺时针旋转运动,第二层设为逆时针旋转运动。OK,到这“转动的齿轮”就做好了,还等什么呢?Ctrl+回车测试吧!
点击下载源文件
①:Transform(变形)面板的使用。
②:调色版的使用
③:符号的中心点
④:Motion(运动)动画
制作步骤:
1、打开Flash MX并新建一文档。
2、适当修改文档属性。(如尺寸:300×200)
3、新建一符号(Ctrl+F8)图形符号,命名为“齿轮”。并进入“齿轮”图符中进行编辑。在此图符中距中心点有一段距离的地方用直线或钢笔工具画一线形。

4、新建一电影符号(MC)命名为“MC_齿轮”,打开库面板(快捷键为Ctrl+L)将“齿轮1”拖入到此符号中,并让“齿轮1”的中心点与此符号的中心点对齐。

5、打开Transform(变形)面板(快捷键为Ctrl+T),在旋转一项中输入适当的角度,不断单击“应用变形并复制”按键。得到一个齿轮形状。

6、为了给‘齿轮’上色,我们得先把这些组成齿轮的小组件打散(Ctrl+A全选后,再按Ctrl+B)。打开调色板,设置如图所示的线性渐变,并用油漆桶工具填充齿轮。

7、为了让齿轮有点立体感,我们在画一个无线正圆,用同样的渐变填充,只不过渐变的方向与齿轮相反,尺寸小于‘齿轮’。将其组合(Ctrl+G)后中心对齐。

8、再次打开变形面板,设置如图所示,并点击“应用变形并复制”一次。

9、再次在变形面板的比例栏中输入35,再次点击“应用变形并复制”一次。这时把第8步复制出的圆水平翻转一下。

10、全选后(Ctrl+A)解组(Ctrl+Shift+G),并将中间最小的圆和齿轮的线框按Del键删除。

11、怎么样,一个“齿轮”符号已经做好了,还可以吧。
12、下面我们来做动画。回到主场景中,把“MC_齿轮”连续拖入到主场景中两次,适当调整其位置。选中一个符号后,按Ctrl+Shift+D分布到层。

13、同时在两层的第60帧处插入关键帧。将第一层的运动方式设为顺时针旋转运动,第二层设为逆时针旋转运动。OK,到这“转动的齿轮”就做好了,还等什么呢?Ctrl+回车测试吧!
点击下载源文件
- 上一篇: 钢笔字的简单制作
- 下一篇: Flash loading 精确百分比下载
-= 资 源 教 程 =-
文 章 搜 索
