Flash 中的文字绕排效果
我们见过许多文字绕排的效果,使用得当,会给作品增色不少,而且现在可以做这个效果的工具也非常多,例如 CorelDraw ; FreeHand 等,把这应用进 Flash 该如何做呢?通常我们都是使用外部绘画工具如 FreeHand 做好绕排效果,然后输出标准的 *.AI 格式文件,然后再导入 Flash 来实现目的。
那如果我们没有这样的第三方工具怎么办?可以独立在 Flash 中做出这个效果吗?答案是肯定的,虽然现在 Macromedia 已经将最新的 FreeHand 9 和 Flash 4 以 Studio 形式发送,或者你现在已经可以通过诸如 Adobe Illustrator8.0 这样的外部软件来完成。但我想还是有充足的理由让我们来学习独立在 Flash 中做文字饶排效果的。除非你愿意悠闲的坐在家里等到可能结合了 Freehand 强大绘画功能的 Flash5.0 的问世。但这个时间对于网络的发展来说是太漫长了,估计没有人会这样做。
好了,让我们开始吧,先看下面的动画范例:
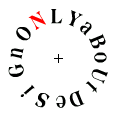
这个旋转效果非常简单,在 Motion 变化中设置 Rotate 一次,相信对你不成问题,而关键是我们要得到饶排的文字。象这样:

当我们做出这个绕排的文字后,范例中的动画可很顺利的做出来!这也是这篇文章花大量的文字进行讲述的地方。在制作这个效果的过程中,你可以在依次学到 Guide 和 Onion 一些小技巧,你是否有些着急了?其实我和你一样!GO! Mark it !
启动 Flash 并建立新文件,然后选择文字工具输入一个字符,例如 "M" 然后在第 15 侦的地方插入关键侦,注意,有多少侦就代表有多少字符,注意不要将字打散。例如我上面做的这个绕排一共是16个字符,那么我就在第 16 侦插入关键侦,然后设置 Motion 变化,然后在此层上点右键选择 Add Motion Guide ,Flash会自动插入 Gudie 层,然后选择圆形工具画一个圆,大小要根据文字的大小自己掌握,将圆中间的区域删除,边线作为文字移动的引导线,给字符设置起点和终点做一个文字的环行路径运动,打开文字所在层的 Tweening 对话框 (在TimeLine上点右键选Properties)将 Orient to path direction 项选中后按确定,这样文字在按环行路径运动的时候就能与圆形的切线保持垂直了。
接着将文字层的1至16侦全部选中,插入关键侦(F6),这样就成为一个逐侦的动画,删除 Guide层,现在用不上他了。接着就是本次内容的精彩部分,点 TimeLine 下的

Edit Multiple Frames按扭,然后点旁边的 Modify Onion Markers按扭,在弹出的下拉菜单中选择 Onion All ,这样每一侦的文字就全部显现出来了,如下图所示:
Modify Onion Markers按扭,在弹出的下拉菜单中选择 Onion All ,这样每一侦的文字就全部显现出来了,如下图所示:

在工作区将他们全部选中,Ctrl+C 拷贝,选择 Insert 下的 New Symbol 建立新的 Graphic Symbol 然后 Ctrl+V 粘贴,这时候,你就选择文字工具依次在每一个字符上点一下替换成自己想要的文字。现在明白刚才说千万别打散的原因了吧! :) 替换完成以后按 Ctrl+B打散,如果不打散也可以,或者你还可以象我那样将其中一个字符换成红色加以点缀。
在建立一个新的影片夹子,将这个圆形绕排文字的 Graphic 拖进去,在第 100 侦的地方插入关键侦。100 侦呀!这么多?是为了让他转的比较慢嘛,设置 Motion 变化,在 Rotate中选择顺时针或逆时针旋转一周。好了,你现在可以把这个影片夹子拖进场景了,也可以适当的做个阴影,调整变形增加立体效果,很显然,范例中的动画你做出来了!
那如果我们没有这样的第三方工具怎么办?可以独立在 Flash 中做出这个效果吗?答案是肯定的,虽然现在 Macromedia 已经将最新的 FreeHand 9 和 Flash 4 以 Studio 形式发送,或者你现在已经可以通过诸如 Adobe Illustrator8.0 这样的外部软件来完成。但我想还是有充足的理由让我们来学习独立在 Flash 中做文字饶排效果的。除非你愿意悠闲的坐在家里等到可能结合了 Freehand 强大绘画功能的 Flash5.0 的问世。但这个时间对于网络的发展来说是太漫长了,估计没有人会这样做。
好了,让我们开始吧,先看下面的动画范例:
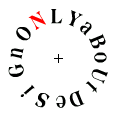
这个旋转效果非常简单,在 Motion 变化中设置 Rotate 一次,相信对你不成问题,而关键是我们要得到饶排的文字。象这样:

当我们做出这个绕排的文字后,范例中的动画可很顺利的做出来!这也是这篇文章花大量的文字进行讲述的地方。在制作这个效果的过程中,你可以在依次学到 Guide 和 Onion 一些小技巧,你是否有些着急了?其实我和你一样!GO! Mark it !
启动 Flash 并建立新文件,然后选择文字工具输入一个字符,例如 "M" 然后在第 15 侦的地方插入关键侦,注意,有多少侦就代表有多少字符,注意不要将字打散。例如我上面做的这个绕排一共是16个字符,那么我就在第 16 侦插入关键侦,然后设置 Motion 变化,然后在此层上点右键选择 Add Motion Guide ,Flash会自动插入 Gudie 层,然后选择圆形工具画一个圆,大小要根据文字的大小自己掌握,将圆中间的区域删除,边线作为文字移动的引导线,给字符设置起点和终点做一个文字的环行路径运动,打开文字所在层的 Tweening 对话框 (在TimeLine上点右键选Properties)将 Orient to path direction 项选中后按确定,这样文字在按环行路径运动的时候就能与圆形的切线保持垂直了。
接着将文字层的1至16侦全部选中,插入关键侦(F6),这样就成为一个逐侦的动画,删除 Guide层,现在用不上他了。接着就是本次内容的精彩部分,点 TimeLine 下的

Edit Multiple Frames按扭,然后点旁边的


在工作区将他们全部选中,Ctrl+C 拷贝,选择 Insert 下的 New Symbol 建立新的 Graphic Symbol 然后 Ctrl+V 粘贴,这时候,你就选择文字工具依次在每一个字符上点一下替换成自己想要的文字。现在明白刚才说千万别打散的原因了吧! :) 替换完成以后按 Ctrl+B打散,如果不打散也可以,或者你还可以象我那样将其中一个字符换成红色加以点缀。
在建立一个新的影片夹子,将这个圆形绕排文字的 Graphic 拖进去,在第 100 侦的地方插入关键侦。100 侦呀!这么多?是为了让他转的比较慢嘛,设置 Motion 变化,在 Rotate中选择顺时针或逆时针旋转一周。好了,你现在可以把这个影片夹子拖进场景了,也可以适当的做个阴影,调整变形增加立体效果,很显然,范例中的动画你做出来了!
-= 资 源 教 程 =-
文 章 搜 索
