Flash中关于圆的设计的探讨
原创教程,转载请注明出处:网页教学网
在这里我给大家介绍一下FLASH中关于圆的设计的方法,在这里我给大家介绍两种制作 特殊效果的圆的方法。
我们在做圆的时候通常是使用FLASH提供的圆的工具来设计,如图:


我们通过上面的设置就可以轻松的绘制出一个圆形了。
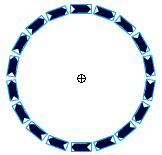
但是如果要设计如下图所示的圆呢?Flash就没有了现成的工具了。

当然用其它的作图软件可以绘制出如图所示的圆而且方法很多,现在我们来讨论在 Flash中制作出如图示的圆的效果的方法,如果大家有什么其他好的方法可以和我共同讨论学 习。
下面我开始说说在FLASH如何做?一种方法就是建立一个影片,然后复制并旋转实例就 可以做出来,再一种方法我们使用Flash action指令同样也可以做出来。
一、使用ACTION来实现画圆的方法:
具体步骤:
1.创建一个FLASH新文件保存为“circle_basic.fla”。
2.按CTRL+F8(或者“插入”-->>“新建元件”)插入一个新的元件,名字为"holder", 行为:影片剪辑。
3.按O键选择椭圆工具,在属性窗口中设置椭圆工具的属性,如图:

4.按住SHIFT画一个合适大小的圆,之后按CTRL+K打开对齐面板,然后选中“水平中齐 ”和“垂直中齐”,并选中相对于舞台。如图:

5.这时圆自动对齐到了舞台的中心位置,选择圆然后按F8把它转换为元件,按下图对 元件的属性进行设置:

6.我们打开MC,现在我们来对MC进行设置。放大影片比例,打开标尺、辅助线、网格 来绘制一个如图所示的图形,绘制过程中我们要用到圆的一部分。把图中多余的线条删除就可 以得到我们的具体图形了。

7.我们现在回到"holder"中,在选择mc实例,打开属性面板给实例起一个名字为mc。 如图:

8.之后我们回到场景1中,打开库,从库中把holder元件拖到舞台上,按上述同样的方 法选中holder实例打开属性面板,起一个实例名holder。
9.然后新添加一个图层,在新添加的图层里面加入如下代码:
stop();
_root.holder.mc._visible=false;
for(i=0;i<18;i++)
{
_root.holder.mc.duplicateMovieClip("mc"+i,i);
_root.holder["mc"+i]._rotation=i*20;
}
保存并测试你的影片可以看到效果了吧!
二、使用变换面板来实现画特殊圆的方法:
按上述的步骤首先绘制一个如图所示的实例。

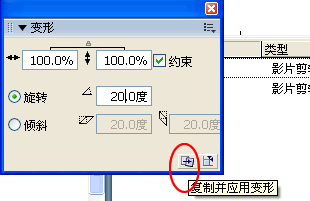
转换为元件,然后按CTRL+T打开变形面板如图:

设置角度为20,按住如图所示的按钮复制并应用变形,就可以得到效果了。如图:

- 上一篇: flash 8 安装remoting解决方法
- 下一篇: 实例详解flash中实例的属性
