Flash8 脚本助手试用手记
我想Macromedia也终于意识到在Flash MX2004这个版本中去掉脚本编辑器的普通模式是件不太明智的做法。这几乎等同于将广大想学习脚本的普通Flash爱好者拒于千里之外,甚至部分已经入门的初学者也都因此知难而退了。
还好,分别只是暂时的,老朋友又回来了,只是换了个新名字,叫“脚本助手”。和之前的“普通模式”一样,它为初学者使用脚本编辑器提供了一个简单的、具有提示性和辅助性的友好界面,并且经过改进,比之前更加完善了。如图1所示:

我们都知道,在之前的版本中,Flash已经提供了jpg文件的动态调入,你可以用程序从外部载入一张jpeg格式的图片。而在Flash8中,又新提供了png和Gif格式的支持。这里我们做一个小的测试,一方面试着载入png和Gif格式的图像,另外体验一下新的“脚本助手”的魅力。
首先准备两个文件aa.png和bb.Gif,为了测试Flash8对动态载入Gif的支持程度,我们选用有透明背景的动画Gif图片。为Gif动画。


在窗口-公用库中拉出按钮一个备用。按下Ctrl+F8新建空白电影剪辑一个(注:也就是剪辑内不放任何对象)。然后Ctrl+L调出库面板,拖出空白电影剪辑放置于舞台。确定空白电影剪辑为选中状态,在属性面板为其起实例名称为“xx”。这个空白剪辑将作为载入图片的容器,并用于控制被调入图片的位置。如图3所示。OK,至此准备工作已完成。

还好,分别只是暂时的,老朋友又回来了,只是换了个新名字,叫“脚本助手”。和之前的“普通模式”一样,它为初学者使用脚本编辑器提供了一个简单的、具有提示性和辅助性的友好界面,并且经过改进,比之前更加完善了。如图1所示:

我们都知道,在之前的版本中,Flash已经提供了jpg文件的动态调入,你可以用程序从外部载入一张jpeg格式的图片。而在Flash8中,又新提供了png和Gif格式的支持。这里我们做一个小的测试,一方面试着载入png和Gif格式的图像,另外体验一下新的“脚本助手”的魅力。
首先准备两个文件aa.png和bb.Gif,为了测试Flash8对动态载入Gif的支持程度,我们选用有透明背景的动画Gif图片。为Gif动画。


在窗口-公用库中拉出按钮一个备用。按下Ctrl+F8新建空白电影剪辑一个(注:也就是剪辑内不放任何对象)。然后Ctrl+L调出库面板,拖出空白电影剪辑放置于舞台。确定空白电影剪辑为选中状态,在属性面板为其起实例名称为“xx”。这个空白剪辑将作为载入图片的容器,并用于控制被调入图片的位置。如图3所示。OK,至此准备工作已完成。

选中按钮,调出脚本编辑窗口,确定“脚本助手”已选。按下“+”号--全局函数--影片剪辑控制--on,在“脚本助手”面板中,确定鼠标事件为“释放”,如图4所示。

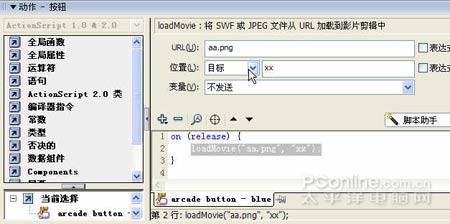
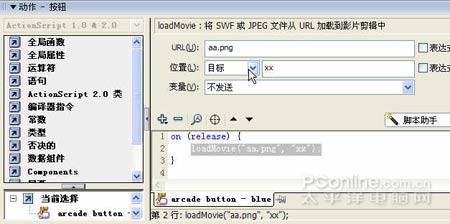
点“+”号--全局函数--浏览器/网络--LoadMovie,在“脚本助手”面板中,输入url为"aa.png",在位置后的列表中选择“目标”,然后在后面的文字框中输入"xx",也就是刚才的空白电影剪辑的实例名称, 如图5所示。

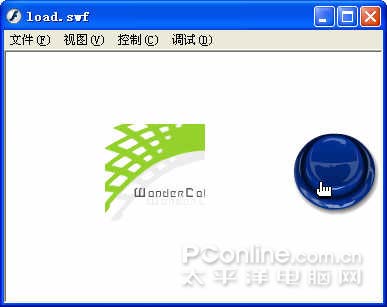
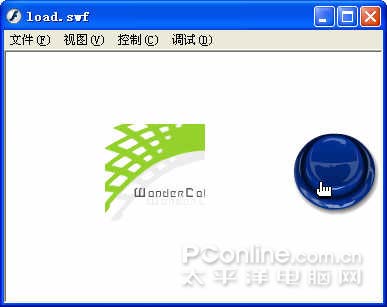
按Ctrl+S存盘,把此文件保存在与两张图片同一目录下。按下Ctrl+Enter测试效果,点击按钮,"aa.png"被成功调入,如图6所示。

按同样的方法,只需修改LoadMovie的url为bb.gif,按下Ctrl+Enter进行测试。你可以看到bb.gif同样被成功载入,并且保持了图片的透明背景,但非常遗憾的是,Gif动画只能显示出第一帧。如图7所示,我改变了背景色,以确定透明背景的保留。

通过试验,我们成功的载入了png和gif图片,并了解到其所能达到的“尺度”。在此过程中,对“脚本助手”也进行了走马观花的浏览,希望大家能够有所收获,也不妨亲自去体验一下Flash8的魅力。

点“+”号--全局函数--浏览器/网络--LoadMovie,在“脚本助手”面板中,输入url为"aa.png",在位置后的列表中选择“目标”,然后在后面的文字框中输入"xx",也就是刚才的空白电影剪辑的实例名称, 如图5所示。

按Ctrl+S存盘,把此文件保存在与两张图片同一目录下。按下Ctrl+Enter测试效果,点击按钮,"aa.png"被成功调入,如图6所示。

按同样的方法,只需修改LoadMovie的url为bb.gif,按下Ctrl+Enter进行测试。你可以看到bb.gif同样被成功载入,并且保持了图片的透明背景,但非常遗憾的是,Gif动画只能显示出第一帧。如图7所示,我改变了背景色,以确定透明背景的保留。

通过试验,我们成功的载入了png和gif图片,并了解到其所能达到的“尺度”。在此过程中,对“脚本助手”也进行了走马观花的浏览,希望大家能够有所收获,也不妨亲自去体验一下Flash8的魅力。
-= 资 源 教 程 =-
文 章 搜 索
