在主影片中制作外部载入进度条
制作loading虽然是老生常谈的话题,但很多朋友在制作flash网页的时候提过如何将加载外部影片的进度条做在主影片中,我想这是可以简化外部影片制作的原因吧。下面我把制作方法简单给大家介绍一下。(不知道以前有没有朋友发过此类的文章,如有雷同,实属巧合!) 这个源文件的演示只能看这里了:http://yatu.512j.com
开始制作了:
(一)按Ctrl+F8新建一个影片剪辑,命名为“tiao”然后选用矩形工具,从场景中心点向右拉出一个条形。 如图1

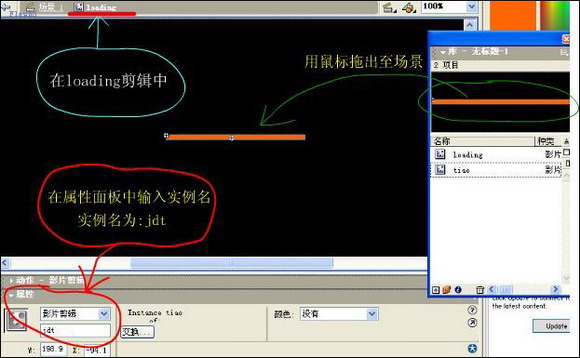
(二)按Ctrl+F8新建一个影片剪辑,命名为“loading”按Ctrl+L打开库,将刚才制作好的影片剪辑“tiao”从库中拖入场景,取实例名为“jdt”。 如图2

(三)选择文本工具,在属性面板中选择--动态文本框,拉出一个文本框,变量名为“bfb” 如图3


(五)新建一个层,在第50帧插入关键帧,加入代码。如下:
loadMovieNum("mc.swf", 2);//将外部影片mc加载到级层2
loading.onEnterFrame = function() { //循环获得进度
a = _level2.getBytesLoaded();//获得已下载的字节数,注意我将外部影片加载到级层2
b = _level2.getBytesTotal(); //获得整个动画字节数
loading.bfb = int(a/b*100) add "%";//获得下载百分比
loading.jdt._xscale = (a/b*100);//获得进度条横向缩放值
if (a == b) { //如果下载完成,取消循环,开始播放下载的动画
delete loading.onEnterFrame;
tellTarget ("_level2") {
play();
}
}
};
stop();
