Flash网站模块化拖动技术探解
一.概述
目前MS和Google等大公司的网站里渐渐出现一种技术,可以实现用户界面的页面模块化拖动,我把它称之为网站模块化拖动技术.
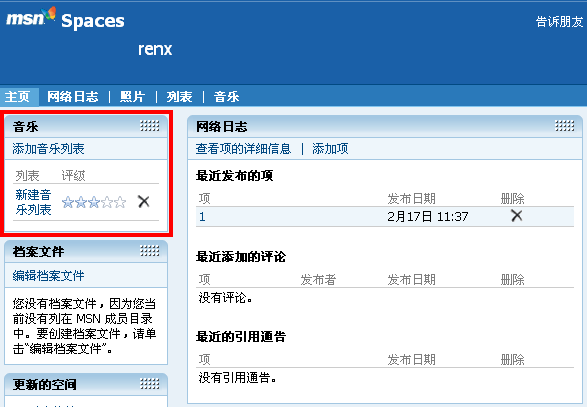
先来看看一个MSN mySpace的例子,注意两张图片的不同: (网址为:spaces.msn.com,没有MSN账号的要注册)


而实现这一过程,只需用户在网页上拖动相应的模块,就能完全按自己的个人喜好,调整网页模块的位置,当然相信这些公司网站上出现的出于更多的目的是为了增加更多的用户体验,吸引更多的用户. 而我们要做的是用flash来实现这一技术,并且加予应用.
首先我们得做个实验,就把网站想像成一块一块的,比如"新闻"一块,"会员登陆口"一块,"最新文章"一块,我们怎么对它们进行拖动呢?
OK,开始理清一下思路,现在我们现在必须考虑的是这些块要怎么排上去? 我们先不管什么"新闻","会员登陆口","最新文章"这些里面的内容,全部当他是MC1,MC2,MC3,实验先从简单化入手!
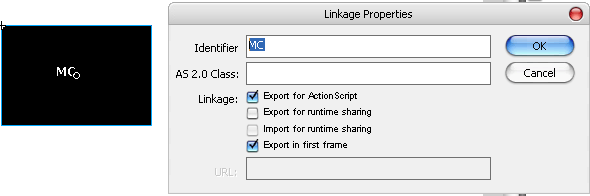
打开flash,做个类似下图的MC,MC里有个动态文本框,变量名:mcText ,同时给这个MC加上相应链接标识

//======================flash源代码======================//
var border:Number = new Number(10);
var Xmodel = border;
var Mod:Array = new Array();
this.attachMovie("MC", "MC", this.getNextHighestDepth());
this.MC._visible = false;
//用二维数组对MC位置进行排列,假定为2行,2列
//列的循环
for (var i = 0; i<2; i++) {
var Ymodel = border;
//注意二维数组要先定义一维数组
Mod[i] = new Array();
//行的循环
for (var j = 0; j<2; j++) {
duplicateMovieClip(MC, "MC"+i+j, this.getNextHighestDepth());
Mod[i][j] = "MC"+i+j;
//MC里的文本,用来区分不同MC
this[Mod[i][j]].mcText = "MC"+i+j;
this[Mod[i][j]]._y = Ymodel;
Ymodel += Number(this[Mod[i][j]]._height)+border;
this[Mod[i][j]]._x = Xmodel;
xx = Number(this[Mod[i][j]]._width);
}
Xmodel += xx+border;
}
//=============flash源代码=============//
这样MC的简单排列就完成了, 这是效果: fla文件在下面的章节里会有
在做完了模块的简单排列后,我们必须让每个模块能够按我们所希望的拖动,而且还必须自动排序,这节内容是MC数组的自动排序.
//=============flash源代码=========//
var border:Number = new Number(10);
var Xmodel = border;
var Mod:Array = new Array();
var Wmod:Array = new Array();
this.attachMovie("MC", "MC", this.getNextHighestDepth());
this.MC._visible = false;
//用二维数组对MC位置进行排列,假定为2行,2列
//列的循环
for (var i = 0; i<2; i++) {
var Ymodel = border;
//注意二维数组要先定义一维数组
Mod[i] = new Array();
//行的循环
for (var j = 0; j<2; j++) {
duplicateMovieClip(MC, "MC"+i+j, this.getNextHighestDepth());
Mod[i][j] = "MC"+i+j;
//MC里的文本,用来区分不同MC
this[Mod[i][j]].mcText = "MC"+i+j;
this[Mod[i][j]]._y = Ymodel;
Ymodel += Number(this[Mod[i][j]]._height)+border;
this[Mod[i][j]]._x = Xmodel;
xx = Number(this[Mod[i][j]]._width);
}
Xmodel += xx+border;
///////////////////////
这里以上是上一讲里面的代码
///////////////////////////
//创建一个新的数组用来做为传递的中介
var aa:Array = new Array();
for (var k = 0; k<2; k++) {
aa[k] = new Array();
for (var l = 0; l<2; l++) {
aa[k][l] = Mod[i][j];
//这里的n和m是用来定位,比如当n=1,m=0时,程序就可以很快知道现在拖的是第二列第一个模块了
this[aa[k][l]].n = String(i);
this[aa[k][l]].m = String(j);
}
}
}
//创建函数
//这是拖动时的函数,改变MC深度,透明度
function moveOver(n, m, flagX, Xmove) {
this[aa[n][m]].swapDepths(m);
this[aa[n][m]]._alpha = 100;
if (n != flagX) {
//添加数组元素,而添加的内容正是当前拖动着的
aa[flagX].splice(0, 0, aa[n][m]);
aa[n].splice(m, 1);
}
//对数组进行重新排序,因为每次拖动都会至少影响两个MC数组的位置
for (var i = 0; i<2; i++) {
for (var k = aa[i].length; k>0; k--) {
for (var j = 0; j<(k-1); j++) {
if ((this[aa[i][j]]._y+this[aa[i][j]]._width)/2>this[aa[i][j+1]]._y) {
tt = aa[i][j+1];
aa[i][j+1] = aa[i][j];
aa[i][j] = tt;
}
}
}
}
}
//======================flash源代码======================//
经过了之前三章的了解,结合前面的代码,我们开始试着为模块的拖动做一个简单的demo
主要实现拖动后数组的重新排序及移动位置。
下面代码有注释应该不难理解的 :)
//先定个边距,10px
var border:Number = new Number(10);
var Xmodel = border;
var Mod:Array = new Array();
var Wmod:Array = new Array();
this.attachMovie("MC", "MC", this.getNextHighestDepth());
this.MC._visible = false;
//用二维数组对MC位置进行排列,假定为3列,2行
var Cols:Number = 3;
var Rows:Number = 2;
//列的循环
for (var i = 0; i<Cols; i++) {
var Ymodel = border;
//注意二维数组要先定义一维数组
Mod[i] = new Array();
//行的循环
for (var j = 0; j<Rows; j++) {
duplicateMovieClip(MC, "MC"+i+j, this.getNextHighestDepth());
Mod[i][j] = "MC"+i+j;
//MC里的文本,用来区分不同MC
this[Mod[i][j]].mcText = "MC"+i+j;
this[Mod[i][j]]._y = Ymodel;
Ymodel += Number(this[Mod[i][j]]._height)+border;
this[Mod[i][j]]._x = Xmodel;
xx = Number(this[Mod[i][j]]._width);
}
Xmodel += xx+border;
}
//创建一个新的数组用来做为传递的中介
var aa:Array = new Array();
for (var i = 0; i<Cols; i++) {
aa[i] = new Array();
for (var j = 0; j<Rows; j++) {
aa[i][j] = Mod[i][j];
//这里的n和m是用来定位,比如当n=1,m=0时,程序就可以很快知道现在拖的是第二列第一个模块了
this[aa[i][j]].n = String(i);
this[aa[i][j]].m = String(j);
}
}
//创建函数
//鼠标拖动时,改变模块的深度和透明度
function Modlocation(n, m) {
this[aa[n][m]].swapDepths(this.getNextHighestDepth());
this[aa[n][m]]._alpha = 30;
}
//这是拖动时的函数。flagX:将要移动到的列
function moveOver(n, m, flagX, Xmove) {
this[aa[n][m]].swapDepths(m);
this[aa[n][m]]._alpha = 100;
this[aa[n][m]]._width = this[Mod[flagX][0]]._width;
if (n != flagX) {
//添加数组元素,而添加的内容正是当前拖动着的
aa[flagX].splice(0, 0, aa[n][m]);
aa[n].splice(m, 1);
}
//对数组进行重新排序
for (var i = 0; i<Cols; i++) {
for (var k = aa[i].length; k>0; k--) {
for (var j = 0; j<(k-1); j++) {
if ((this[aa[i][j]]._y+this[aa[i][j]]._width)/2>this[aa[i][j+1]]._y) {
tt = aa[i][j+1];
aa[i][j+1] = aa[i][j];
aa[i][j] = tt;
}
}
}
}
//重新排序后,模块的位置
var Xmodel = border;
for (var i = 0; i<Cols; i++) {
var Ymodel = border;
for (var j = 0; j<aa[i].length; j++) {
this[aa[i][j]]._x = Xmodel;
this[aa[i][j]]._y = Ymodel;
this[aa[i][j]].n = String(i);
this[aa[i][j]].m = String(j);
Ymodel += Number(this[aa[i][j]]._height)+border;
xx = Number(this[aa[i][j]]._width);
}
Xmodel += xx+border;
}
}
//移动后根据模块大小,调整模块位置
function ModMove(n, m) {
tt1 = border;
tt2 = this[Mod[0][0]]._width+2*border;
tt3 = this[Mod[0][0]]._width+this[Mod[1][0]]._width+3*border;
//当前第一列
if (n == 0) {
if ((this[aa[n][m]]._x+this[aa[n][m]]._width)>tt2) {
if ((this[aa[n][m]]._x+this[aa[n][m]]._width)<tt3) {
flagX = 1;
moveOver(n, m, flagX, Xmove);
}
if ((this[aa[n][m]]._x+this[aa[n][m]]._width)>=tt3) {
flagX = 2;
moveOver(n, m, flagX, Xmove);
}
} else {
flagX = 0;
moveOver(n, m, flagX, Xmove);
}
}
//当前第二列
if (n == 1) {
if (this[aa[n][m]]._x<(tt2-border)) {
flagX = 0;
moveOver(n, m, flagX, Xmove);
}
if (this[aa[n][m]]._x>=(tt2-border)) {
if ((this[aa[n][m]]._x+this[aa[n][m]]._width)<=tt3) {
flagX = 1;
moveOver(n, m, flagX, Xmove);
}
if ((this[aa[n][m]]._x+this[aa[n][m]]._width)>tt3) {
flagX = 2;
moveOver(n, m, flagX, Xmove);
}
}
}
//当前第三列
if (n == 2) {
if (this[aa[n][m]]._x>=tt3) {
flagX = 2;
moveOver(n, m, flagX, Xmove);
} else if (this[aa[n][m]]._x<tt2) {
flagX = 0;
moveOver(n, m, flagX, Xmove);
} else if (this[aa[n][m]]._x>=tt2) {
flagX = 1;
moveOver(n, m, flagX, Xmove);
}
}
}
//=============flash源代码============//
到这里我们就初步实现了无内容flash网站模块的拖动和自动排序的demo,效果如下:
(未完待续)
- 上一篇: flash中的自带调色板渐变
- 下一篇: Flash动画制作中构造角色的方法
